什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备
如果你没有安装 Node.js,请百度一下,安装好Node.js再回来。 还有 你的双手和大脑
安装
yarn global add hexo-cli
# npm install -g hexo-cli
建站
安装好 Hexo 后,直接进入主题。
新建一个项目
hexo init han-hexo
# han-hexo 是我的项目名称


安装依赖
cd han-hexo
yarn
# npm install
至此,Hexo已经安装完毕并创建了一个名为 han-hexo 的项目。
主题安装
这里我用的是优雅的 Fluid Hexo主题
安装
yarn add hexo-theme-fluid
# npm install --save hexo-theme-fluid
设置主题为 Fluid
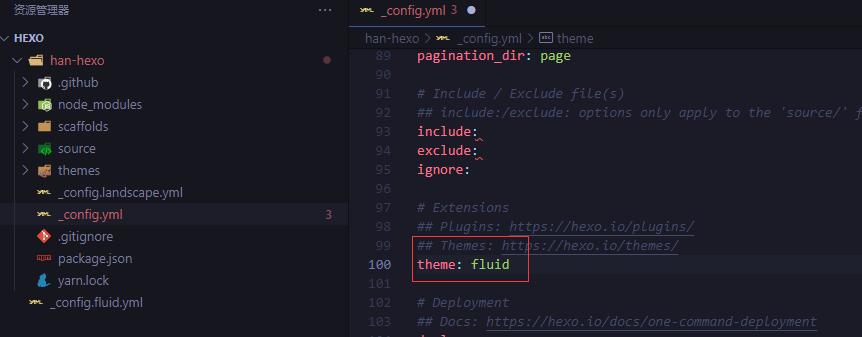
将项目根目录的 _config.yml 中的 theme 的值设置为 fluid
顺便把语言设置成中文 language 为 zh-CN


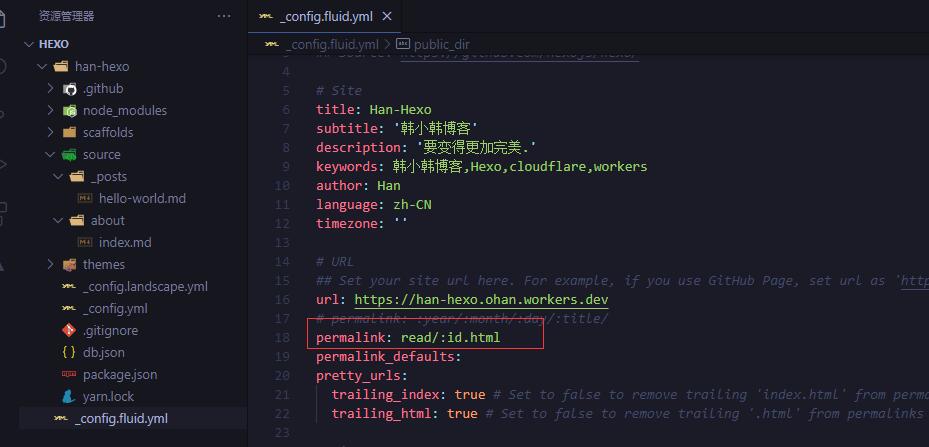
在博客目录下创建 _config.fluid.yml 文件,将主题的 _config.yml ( opens new window )内容复制过去。

hexo new page about

写文章
万事俱备,只差文章
hexo new hexo-in-cloudflare-workers
# hexo-in-cloudflare-workers 为文件名,随意取
编译静态文件
直接终端输入
hexo generate 
本地测试
hexo server
原文地址:https://cloud.tencent.com/developer/article/2013010
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




