大多数前端应用程序需要通过 HTTP 协议与服务器通信,以下载或上传数据并访问其他后端服务,SAP 电商云 Spartacus UI 也不例外。 Angular 为 Angular 应用程序提供了一个客户端 HTTP API,即开发包 @angular/common/http 中的 HttpClient 服务类。
HTTP 客户端服务提供以下主要功能。
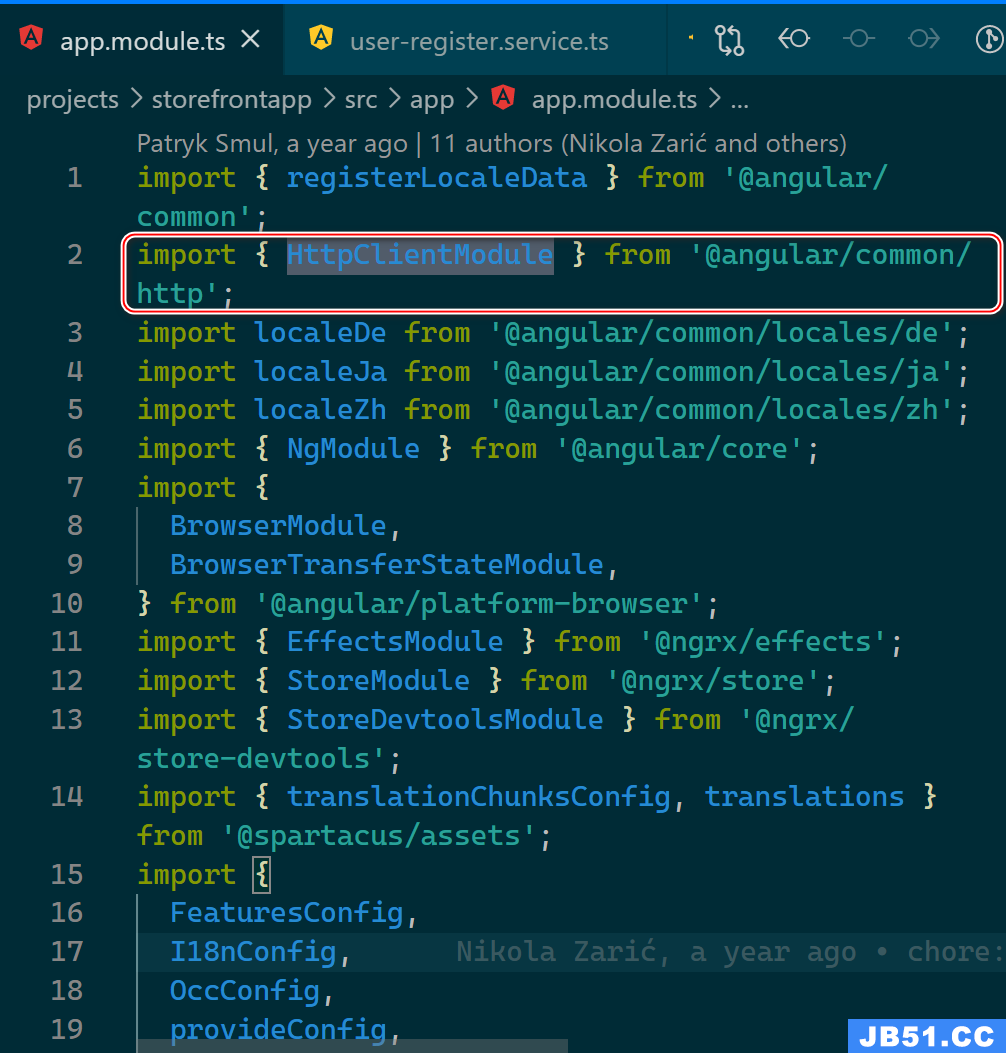
下图是 Spartacus OCC Adapter 实现中对 HTTPClient 的导入:

在使用 HttpClient 之前,需要导入 Angular HttpClientModule。 大多数应用程序都在根 AppModule 中执行此操作。
import { NgModule } from '@angular/core';
import { browserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
browserModule,
// import HttpClientModule after browserModule.
HttpClientModule,
],
declarations: [
AppComponent,
],
bootstrap: [ AppComponent ]
})
export class AppModule {}SAP Spartacus 的例子:

Requesting data from a server
使用 HttpClient.get() 方法从服务器获取数据。 异步方法发送一个 HTTP 请求,并在客户端真正收到服务器端返回的响应时,返回一个能够发出(emit)被请求数据(requested data)的 Observable。 返回类型因您传递给调用的观察和响应类型值而异。
get() 方法有两个参数; 要从中获取的端点 URL,以及用于配置请求的选项对象。
options 的参数定义:
options: {
headers?: HttpHeaders | {[header: string]: string | string[]},
observe?: 'body' | 'events' | 'response',
params?: HttpParams|{[param: string]: string | number | boolean | ReadonlyArray<string | number | boolean>},
reportProgress?: boolean,
responseType?: 'arraybuffer'|'blob'|'json'|'text',
withCredentials?: boolean,
}下图是 Spartacus 通过 HTTPClient 获取 Language 列表的代码:

因为服务方法返回一个配置数据的 Observable,所以组件订阅了该方法的返回值。 订阅回调执行最少的后处理。 它将数据字段复制到组件的配置对象中,该对象在组件模板中进行数据绑定以进行显示。
代码如下:
showConfig() {
this.configService.getConfig()
.subscribe((data: Config) => this.config = {
heroesUrl: data.heroesUrl,
textfile: data.textfile,
date: data.date,
});
}原文地址:https://cloud.tencent.com/developer/article/2138102
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




