系列文章
实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
上一篇系列文章,在本文中,将进一步的去实现页面功能。去实现输入页面功能,二维码扫描功能。完成App的前端工作。
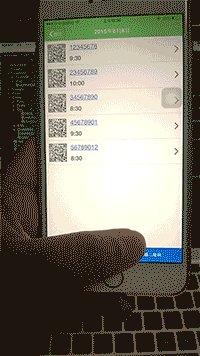
输入页面
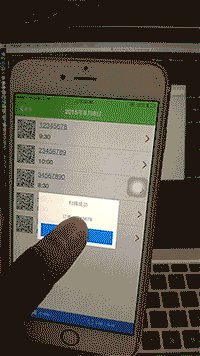
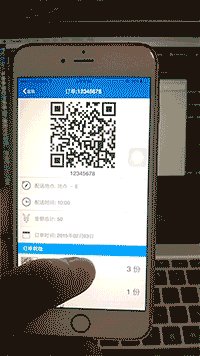
当派送员输入订单号码的时候,首先检查一下单号是否有效,如果有效直接进入订单详情页面,如果无效则提示订单无效,提示用户重新输入。
最后完成的效果
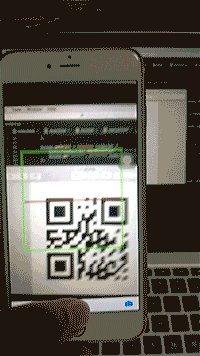
扫描二维码页面
首先安装 Barcode Scanner 支持 http://ngcordova.com/docs/plugins/barcodeScanner/
| cordova plugin add https://github.com/wildabeast/BarcodeScanner.git |

然后安装 ng-cordova https://github.com/driftyco/ng-cordova/releases 下载Javascript 文件,将文件放到lib/angular下,并在 index 里引入 ng-cordova的引用 
在 app 里 注入 ngCordova
最后就是使用 $cordovaBarcodeScanner 对象,分别处理扫描成功和失败的操作。
由于扫描功能打开了一个单独的摄像头页面,在这个页面就可以完成扫描功能了,所以之前设计的扫描页面可以不用了。
扫描功能需要连接实际的机器才能测试,模拟器不好测试扫描功能。
到这里所有的页面基础功能就完成了,在下一篇中将连接后端服务,实现用户登录功能,并去掉前端的MockDB,使用服务器端的数据。
本阶段代码可以在 https://github.com/zhangsichu/DeliveryApp/releases/tag/PageFunctions 下载到。 也可以 git checkout PageFunctions
| git checkout PageFunctions |
原文链接:http://zhangsichu.com/blogview.asp?Content_Id=159
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




