随着wordpress的不断更新迭代,目前的wordpress已经非常臃肿了,如果不设置缓存,网站的响应时间会比较长。使用缓存插件可以明显提升网站响应加载时间。目前常用的插件有W3 Total Cache和WP Super Cache,W3 Total Cache是一款比较专业的缓存插件,适合专业人员使用,WP Super Cache的话会简单一些,有兴趣可以参阅Wordpress缓存加速插件WP Super Cache的设置。
今天介绍的WP Fastest Cache插件使用设置非常简单,原理是把页面生成静态页面缓存在服务器,用户访问的时候直接读取静态文件,达到加速的目的。同时插件还支持浏览器端缓存设置,已经访问的页面和静态文件会缓存在浏览器,二次访问的话会直接读取浏览器本地缓存文件。除了这些缓存功能,WP Fastest Cache还支持页面压缩、css和js文件合并压缩,这是相比W3 Total Cache和WP Super Cache两个插件更强大的一个地方,也是比较吸引我的一点。同时插件也支持中文。
插件安装
插件可以直接在wordpress后台安装,搜索插件名字:WP Fastest Cache ,安装启用。
插件地址:https://wordpress.org/plugins/wp-fastest-cache/
插件设置
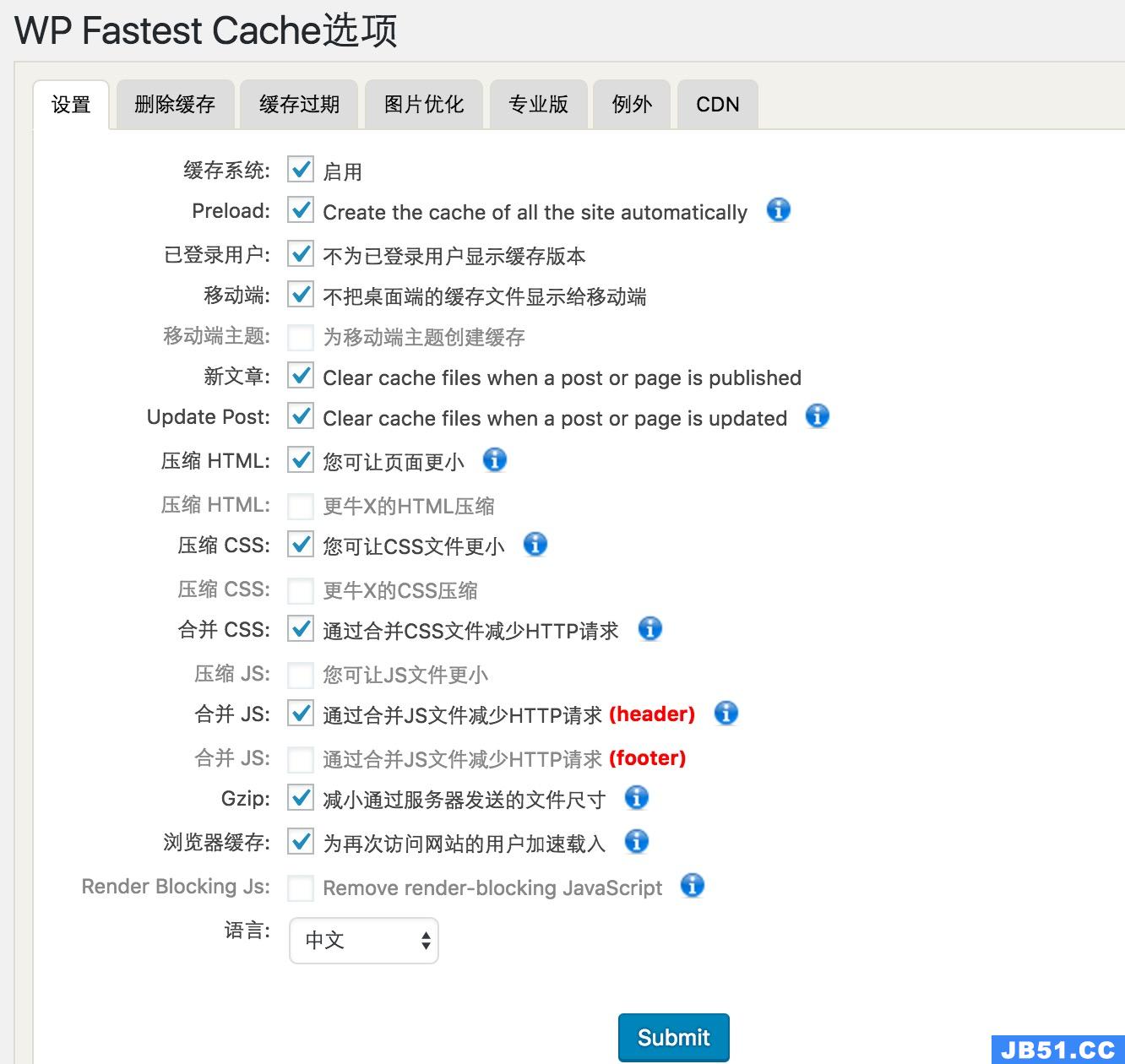
插件启用后左边有个插件的入口,进入后是英文,页面第一个tab的最下面一个选项可以设置语言,选择中文保存后刷新页面就是中文了,具体的设置可以参考:

保存以后可能会提示需要保存.htaccess伪静态规则,按照提示修改文件即可。设置好了不出意外的话你的网站缓存应该就搞定了。
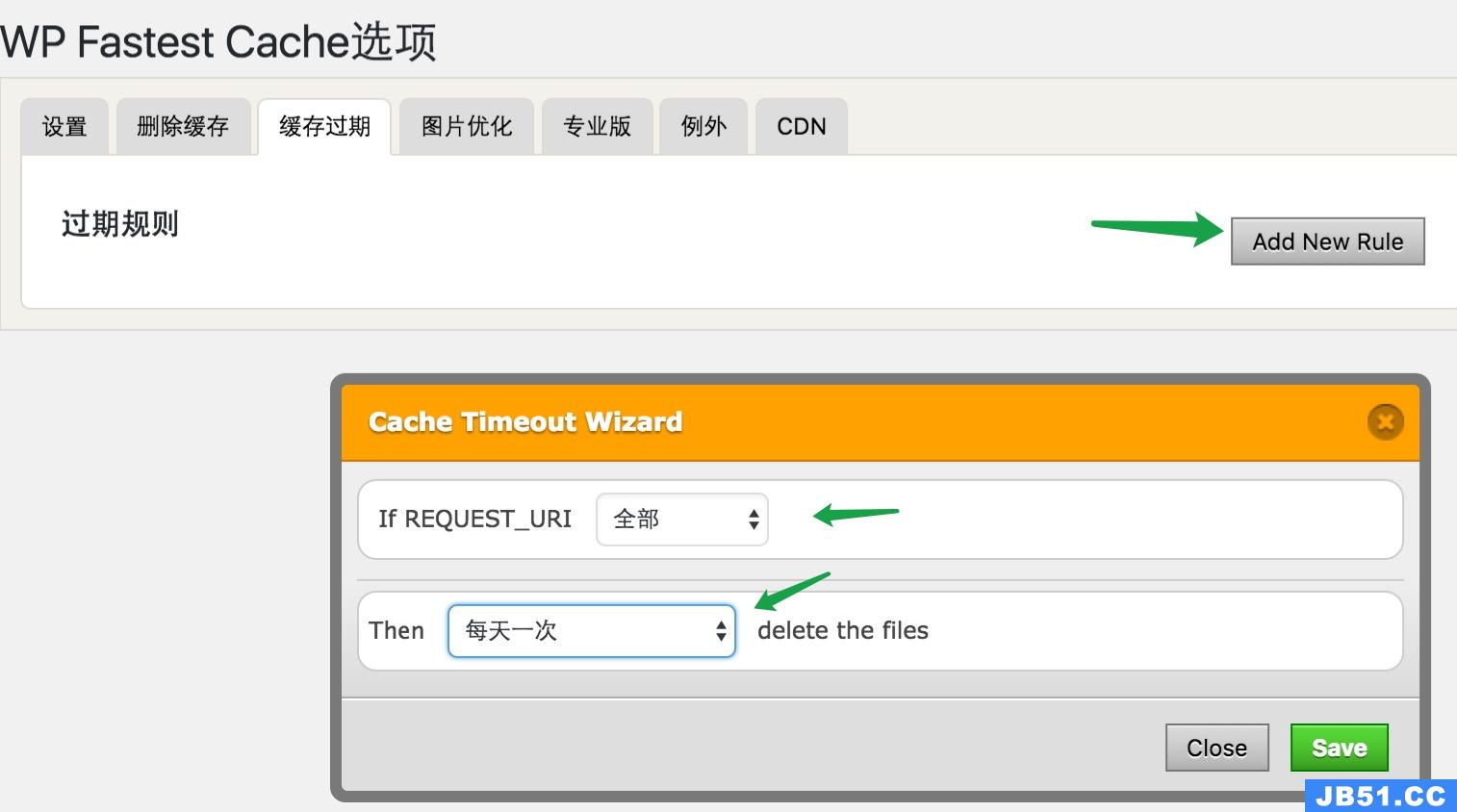
设置好缓存以后,还可以设置缓存过期时间,如图:

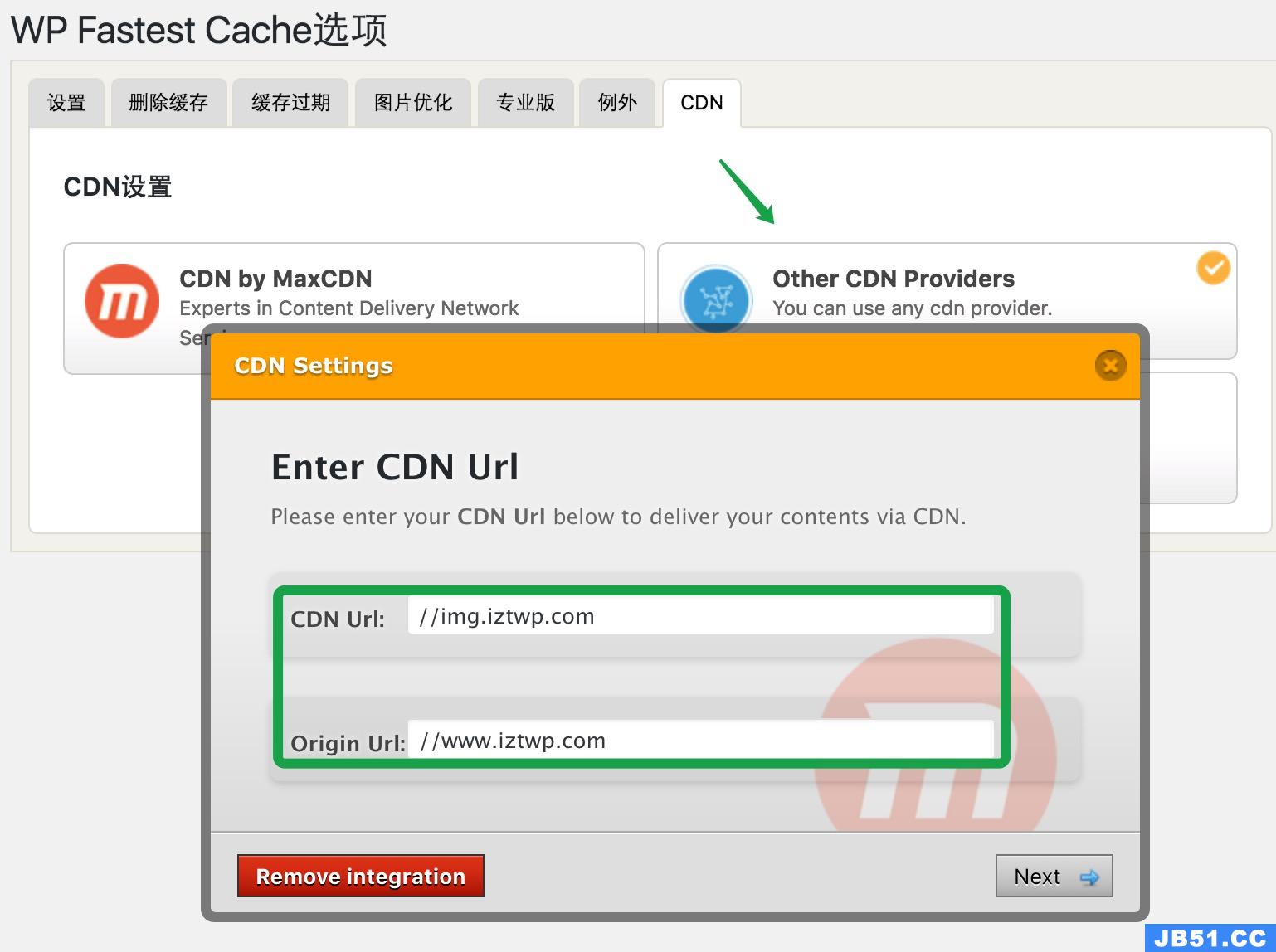
如果网站的静态文件用了CDN的话,也可以设置CDN静态文件域名,如图:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




