在开发过程中,我们可以根据自身情况来定制自己的基础镜像,以便加快CI\CD构建速度以及提高开发体验。这里我们就以ASP.NET Core的基础镜像为例来进行讲解。
本次教程代码见开源库:https://github.com/xin-lai/aspnetcore-docker
说明本库用于构建项目中使用的aspnetcore的运行时公共基础镜像,同时提供了腾讯云公共镜像和Docker Hub公共镜像以供国内外使用。
目的
加快镜像构建和拉取速度,加速CI\CD构建以及提高开发体验。
注意事项
- 时区默认设置为东八区,见“ENV TZ=Asia/Shanghai”
- 默认安装了libgdiplus等库,以便支持Excel导入导出
- 目前提供了腾讯云的公共镜像和hub.docker的公共镜像,大家可以按需选择
公共镜像地址
目前已提供腾讯云公共镜像和DockerHub公共镜像地址:
- ccr.ccs.tencentyun.com/magicodes/aspnetcore-runtime
- magicodes/aspnetcore-runtime
构建说明
使用Azure Pipeline构建和推送腾讯云镜像
Azure Pipeline是免费的,对于开源项目,构建没有限制。我们可以按照以下步骤来完成Pipeline的创建:
-
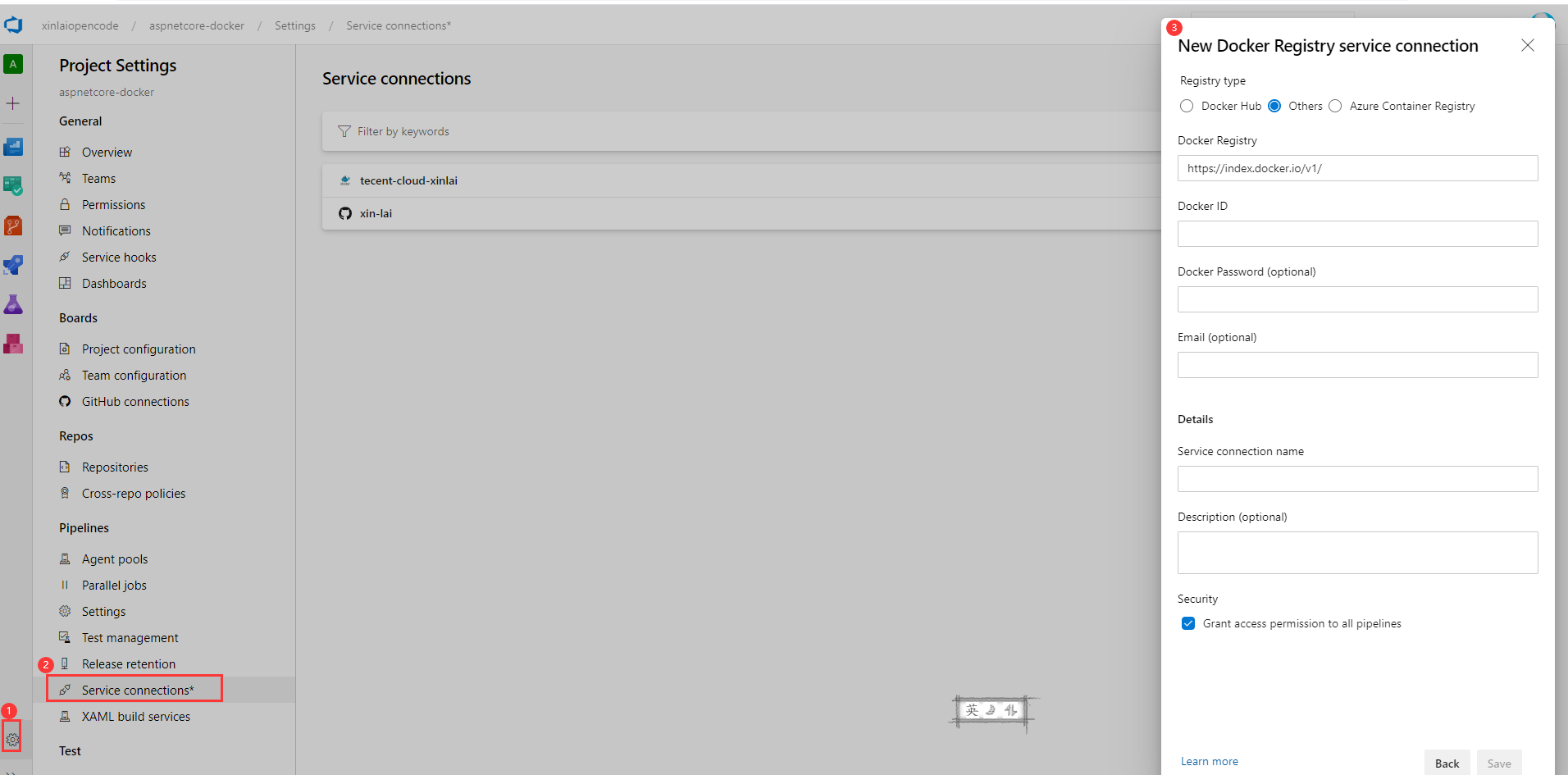
在项目的设置(Project Settings)中,添加“Docker Registry”的服务连接(Service Connections)

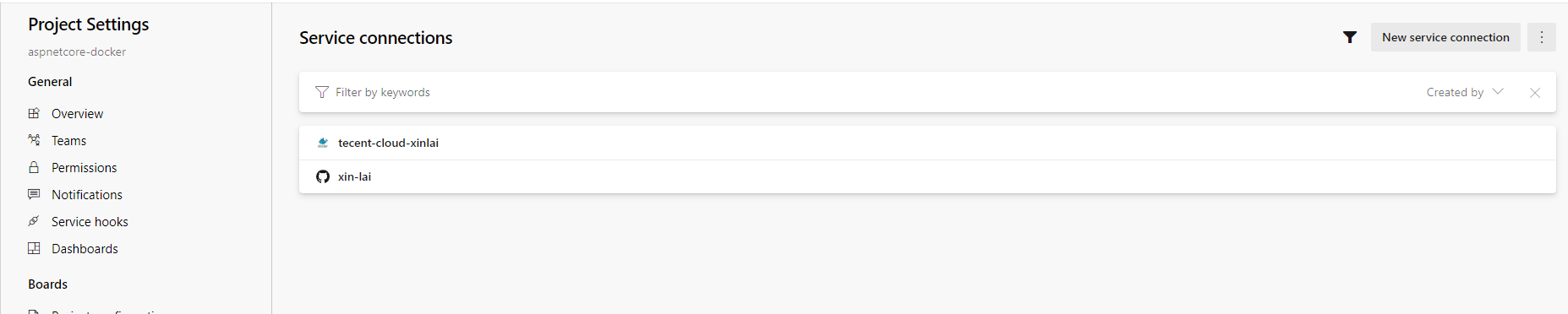
添加好了之后如下所示:

-
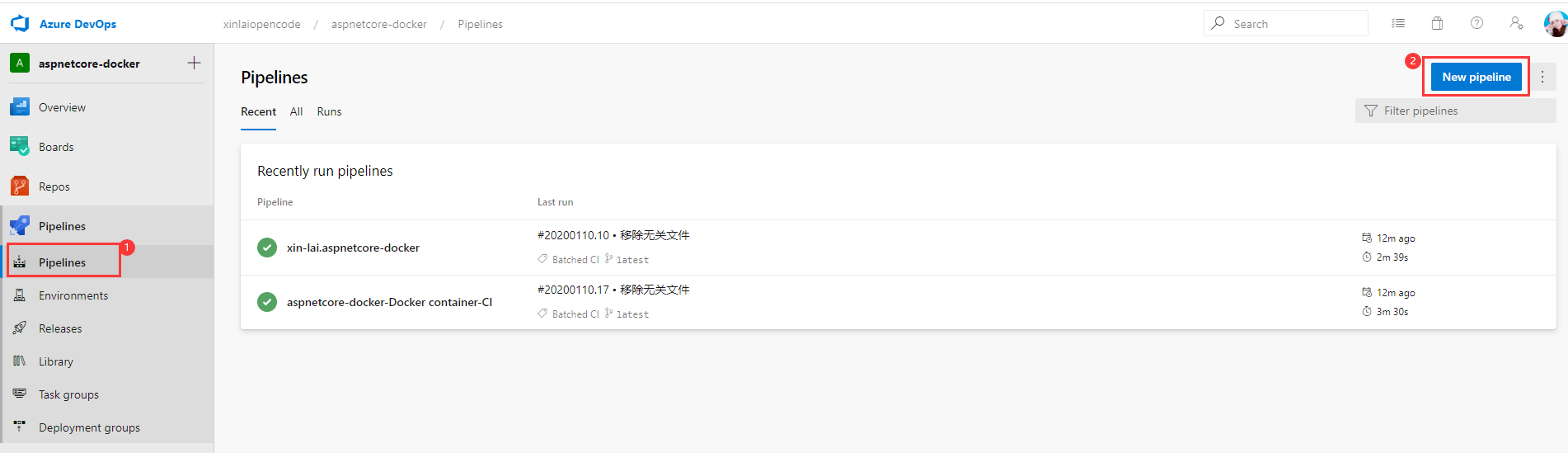
创建Azure Pipeline
接下来我们就来创建Azure Pipeline。创建位置如图所示:

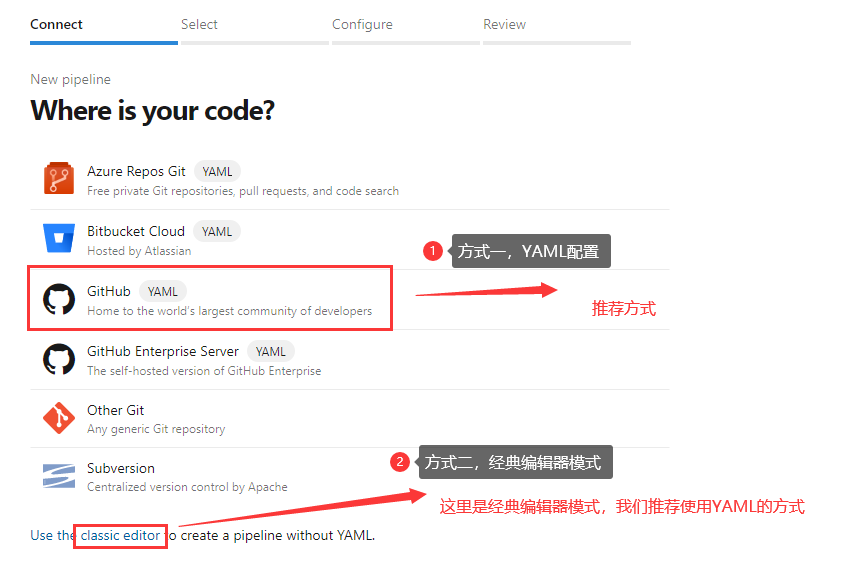
接下来界面如下所示:

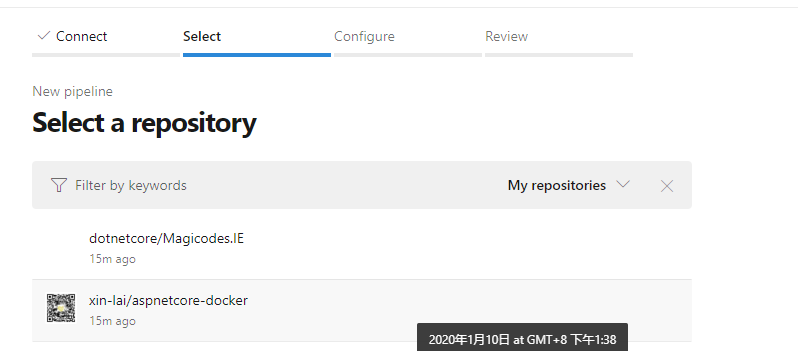
我们选择方式一,这时需要确保你已经打开并登录过了你的GitHub。接下来就可以选择存储库了:

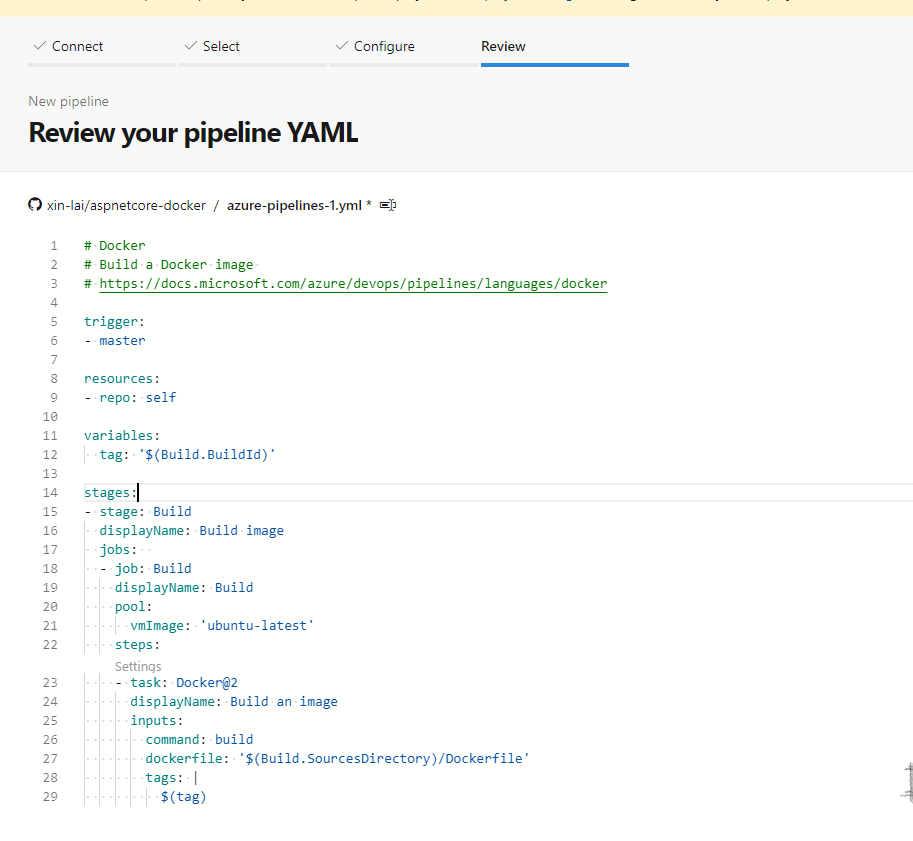
然后会根据存储库代码提供推荐的模板,选择之后我们就可以看到YAML的编辑界面了:

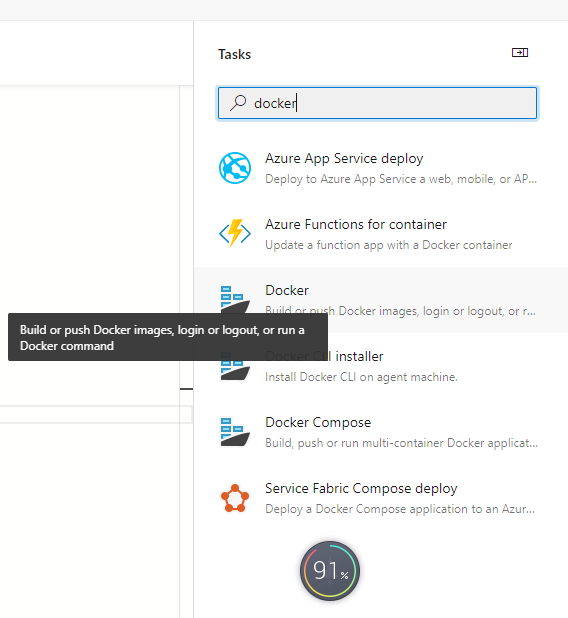
编辑过程中都有智能提示,并且右上角有个“Show assistant”按钮可以打开窗口来添加任务:

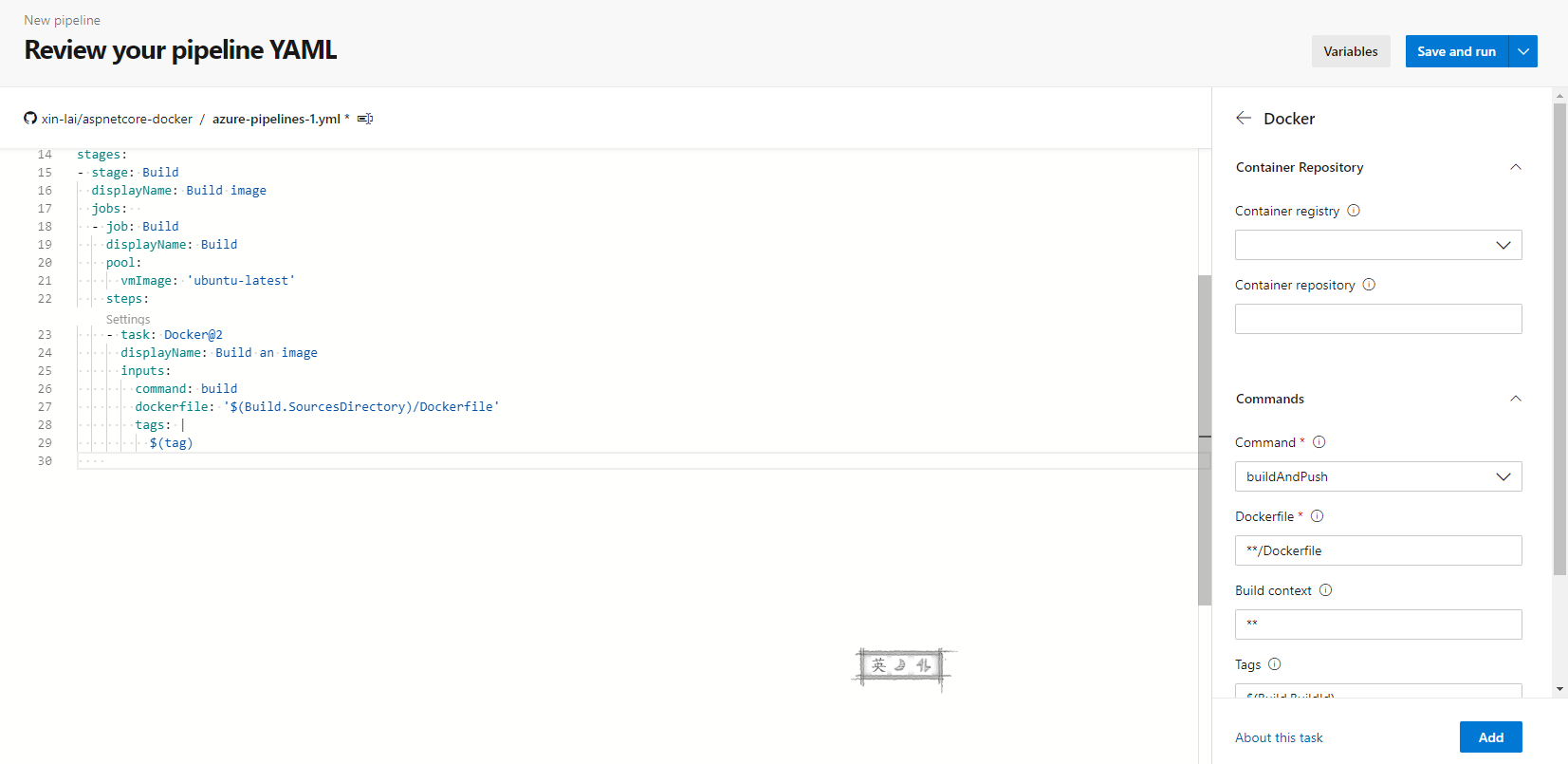
我们可以使用此窗口来便捷添加任务:

了解了上述内容,我们编写配置如下所示:
trigger:
- latest
- 2.*
- 3.*
resources:
- repo: self
variables:
tag: '$(Build.BuildId)'
stages:
- stage: Build
displayName: Build image
jobs:
- job: Build
displayName: Build
pool:
vmImage: 'ubuntu-latest'
steps:
- task: Docker@2
inputs:
containerRegistry: 'tecent-cloud-xinlai'
repository: 'magicodes/aspnetcore-runtime'
command: 'buildAndPush'
Dockerfile: '**/Dockerfile'
tags: '$(Build.SourceBranchName)'
配置起来非常简单,大家可以参考以上配置。其中变量“$(Build.SourceBranchName)”输出分支短名。
使用Docker Hub构建镜像
Docker hub则使用其自带的构建服务,使用起来就更为简单了:
-
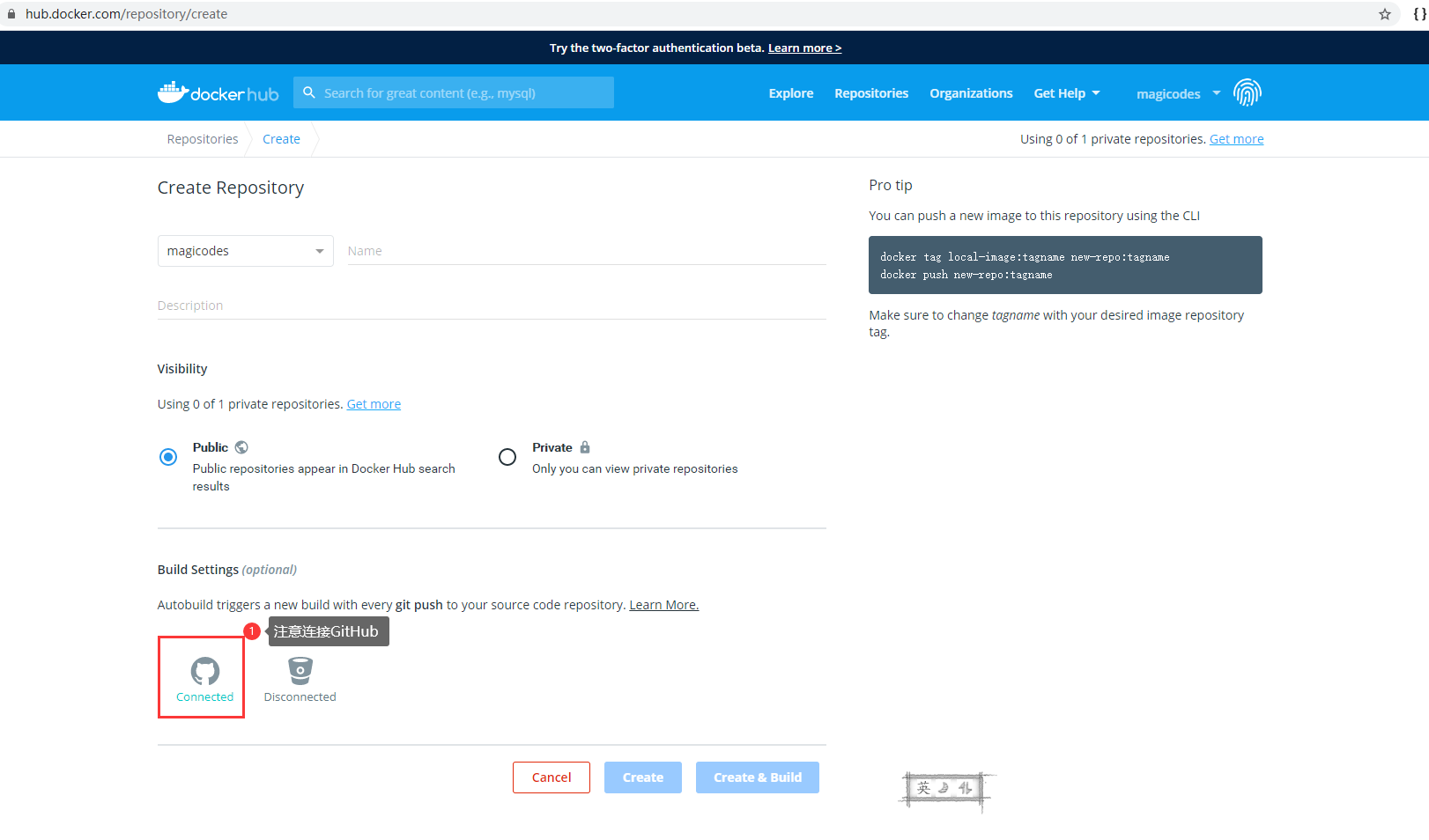
创建仓储

-
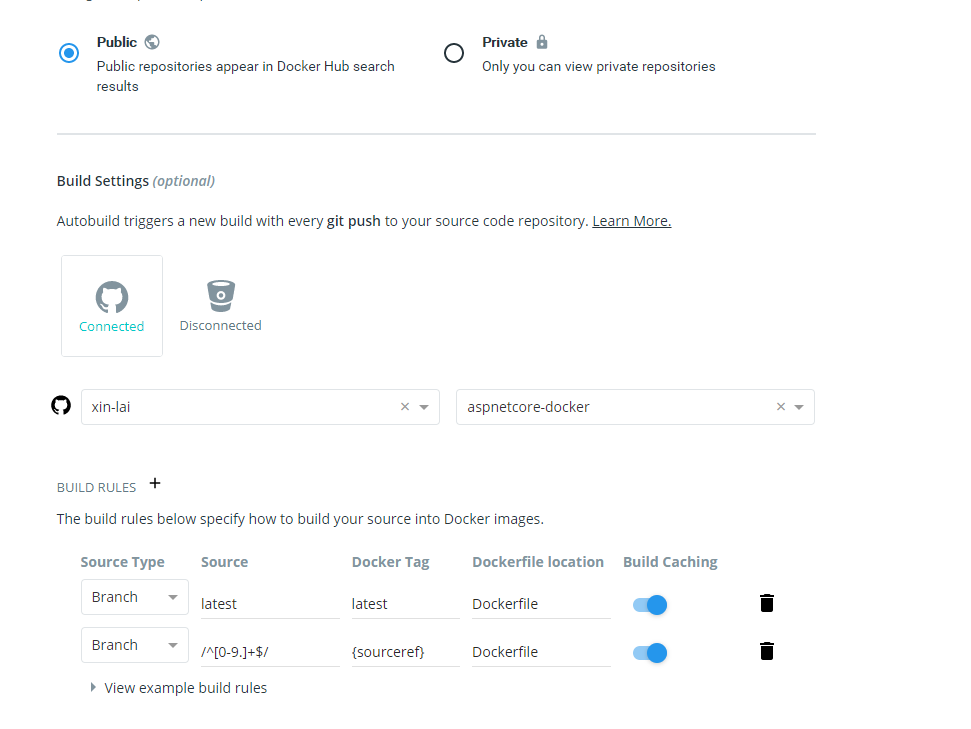
设置构建规则

规则支持正则表达式。然后就配置完了,具体可以参考:https://hub.docker.com/repository/docker/magicodes/aspnetcore-runtime


是不是很Nice!
镜像标签说明
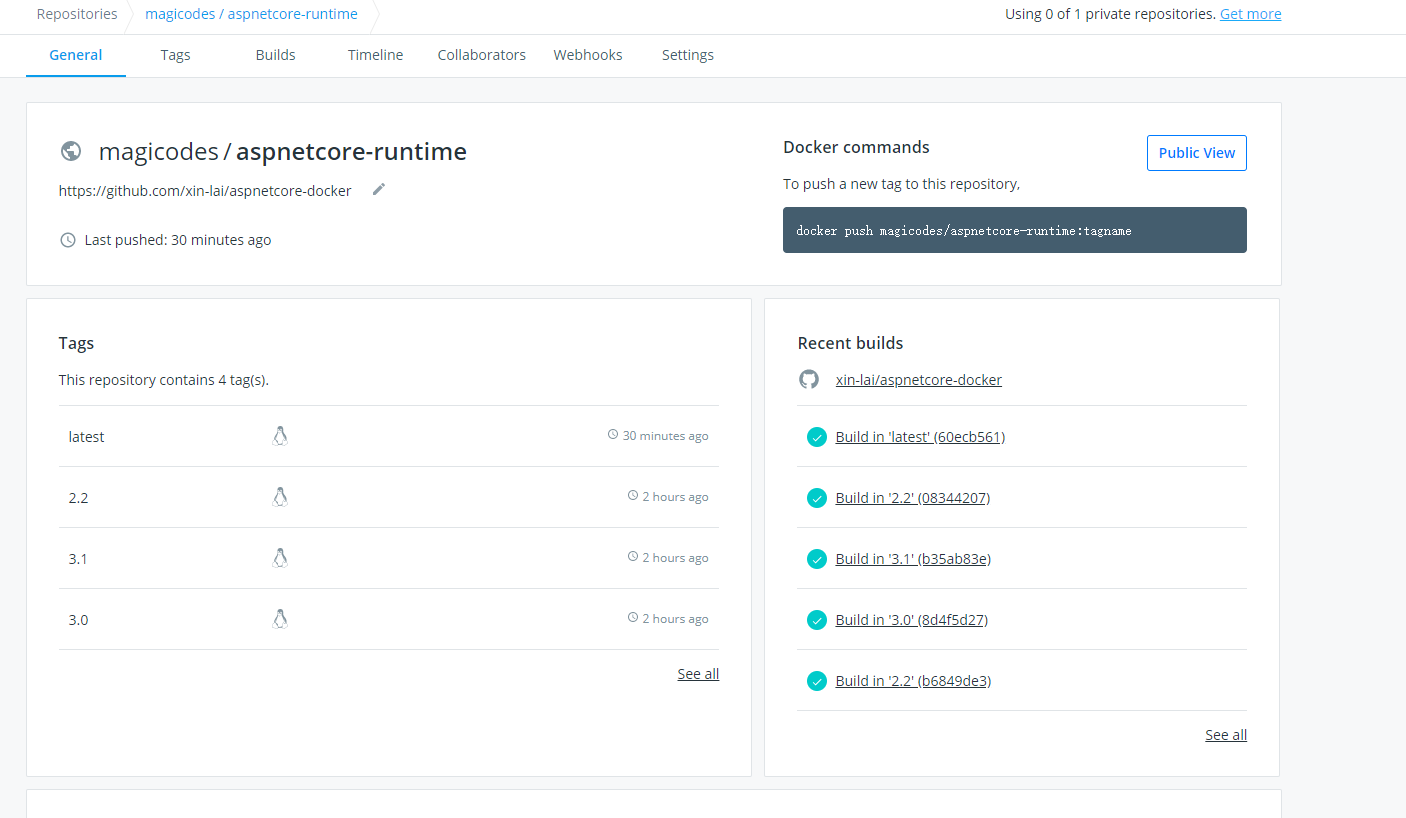
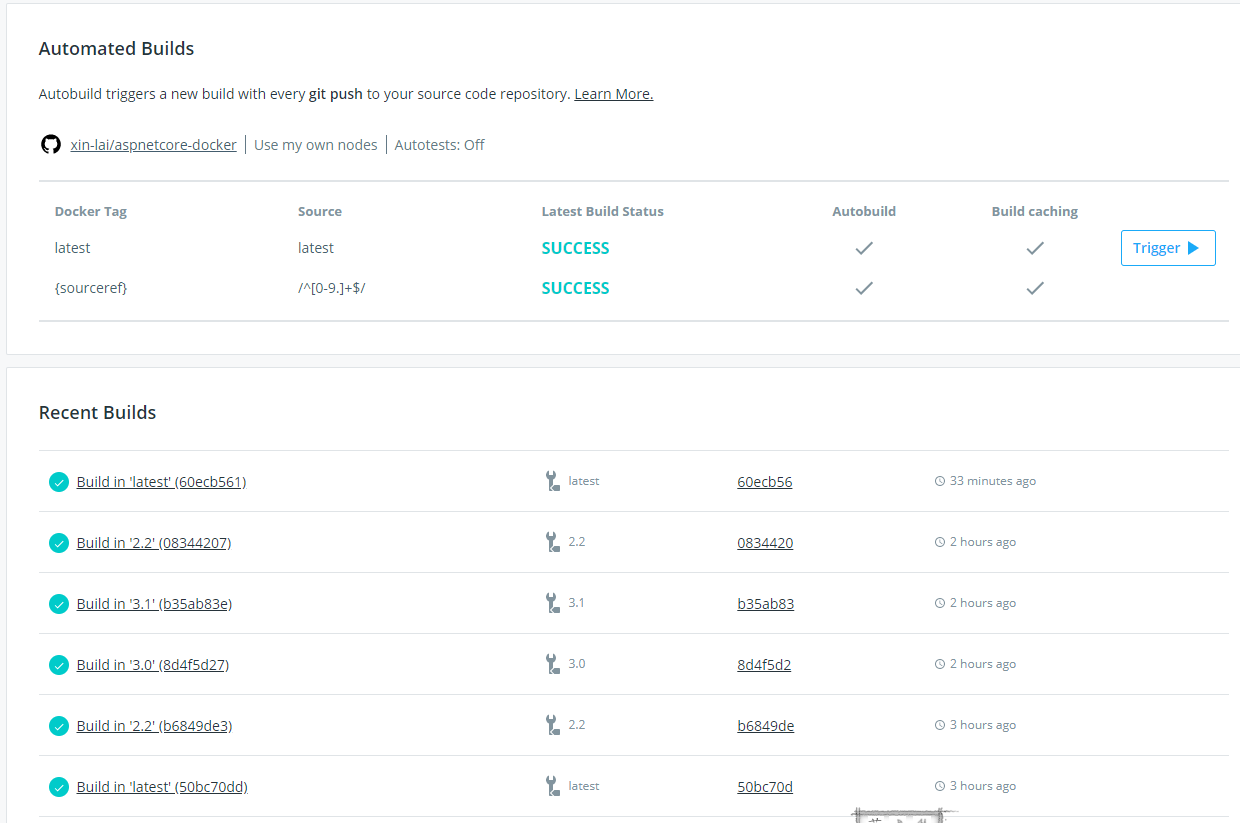
如上面所示,我们设置了根据代码的分支来构建镜像标签,相关说明如下:
| 标签名称 | 说明 |
|---|---|
| latest | 最新镜像,当前为3.1 |
| 2.2 | Asp.Net Core Runtime 2.2 |
| 3.0 | Asp.Net Core Runtime 3.0 |
| 3.1 | Asp.Net Core Runtime 3.1 |
公共镜像地址
通过上面的自动构建,我们提供了腾讯云公共镜像和DockerHub公共镜像地址:
- ccr.ccs.tencentyun.com/magicodes/aspnetcore-runtime
- magicodes/aspnetcore-runtime
接下来,大家就可以根据情况尽情使用了。在国内,我们推荐使用腾讯云公共镜像。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


