在.net framework 4.5架构下使用认证(Authentication)授权(Authorization)。
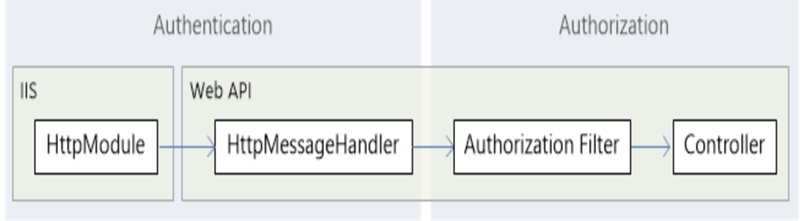
IIS使用HttpModule进行认证(Authentication),我们可以选择自己实现认证方式并在web.config中配置,当然也可以选择IIS默认提供的几种实现,这里不再继续展开讨论。
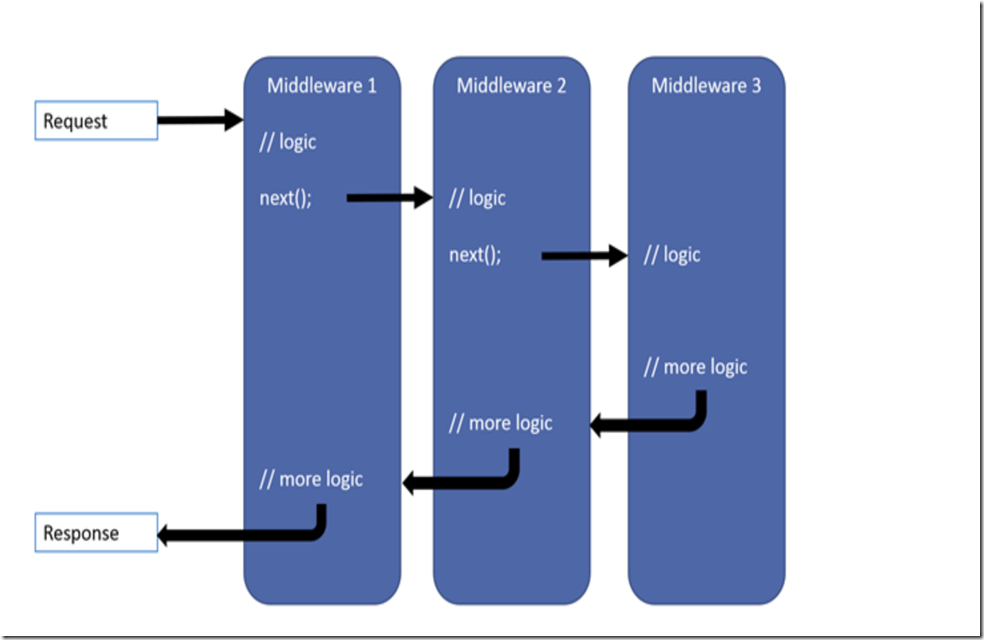
asp.net core默认提供了几种默认的实现方式,包括Identity,Facebook, Google, Microsoft Account, Twitter 等等。这里介绍Basic Authentication认证方式。asp.net core的请求通道由一系列的请求委托组成,一个一个顺序执行。
实现Basic Authentication最简单的方式是添加一个中间件。新建文件BasicAuthenticationMiddlerware
1 public sealed class BasicAuthenticationMiddlerware
2 {
3 private readonly RequestDelegate _next;
4
5 public BasicAuthenticationMiddlerware(RequestDelegate next)
6 {
7 _next = next;
8 }
9
10 public async Task InvokeAsync(HttpContext context)
11 {
12 string authentication = context.Request.Headers["Authorization"];
13 if (authentication != null && authentication.Contains("Basic"))
14 {
15 //Extract credentials
16 var usernamePasswordStr = authentication.Trim().Split(" ")[1];
17
18 var userNamAndPasswordArr = usernamePasswordStr.Split(':');
19 if (userNamAndPasswordArr.Length != 2)
20 {
21 context.Response.StatusCode = 401;
22 }
23
24 var username = userNamAndPasswordArr[0];
25 var password = userNamAndPasswordArr[1];
26
27 /*
28 * 根据用户账号密码验证用户有效性
29 * 如果有效
30 * 执行 await _next.Invoke(context);
31 * 否则
32 * context.Response.StatusCode = 401;
33 */
34
35 if (true)
36 {
37 await _next.Invoke(context);
38 }
39 else
40 {
41 context.Response.StatusCode = 401;
42 }
43 }
44 else
45 {
46 context.Response.StatusCode = 401;
47 }
48
49 }
50 }
完成中间件的定义以后,在Startup.cs文件的Configure方法中注册中间件以开启验证。注意,这里一定要添加在app.UseMvc()之前。
app.UseMiddleware<BasicAuthenticationMiddlerware>();
或者通过添加IApplicationBuilder的扩张方法,再用扩展方法进行注册。代码如下
1 public static class BasicAuthenticationMiddlerwareExtension
2 {
3 public static IApplicationBuilder UseBasicAuthenticationMiddlerware(
4 this IApplicationBuilder builder)
5 {
6 return builder.UseMiddleware<BasicAuthenticationMiddlerware>();
7 }
8 }
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 app.UseBasicAuthenticationMiddlerware(); 8 app.UseMvc(); 9 }
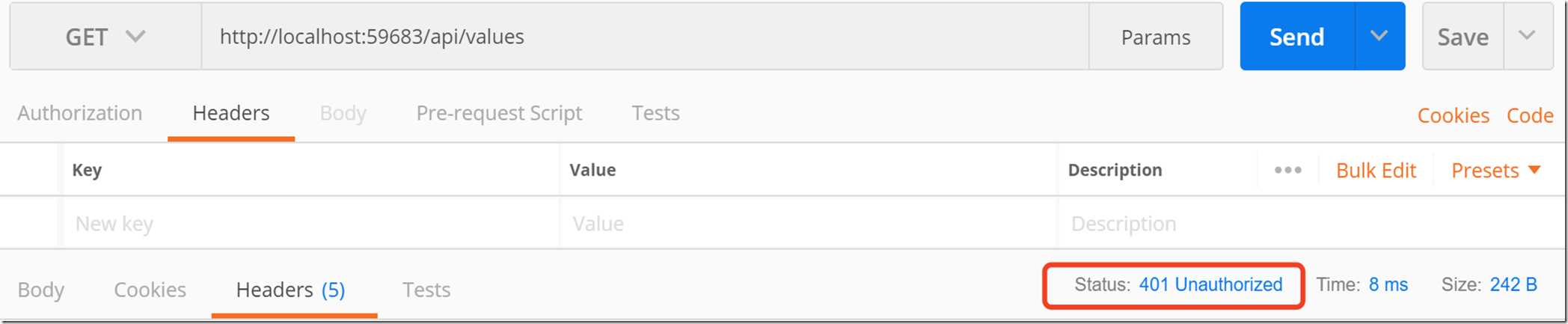
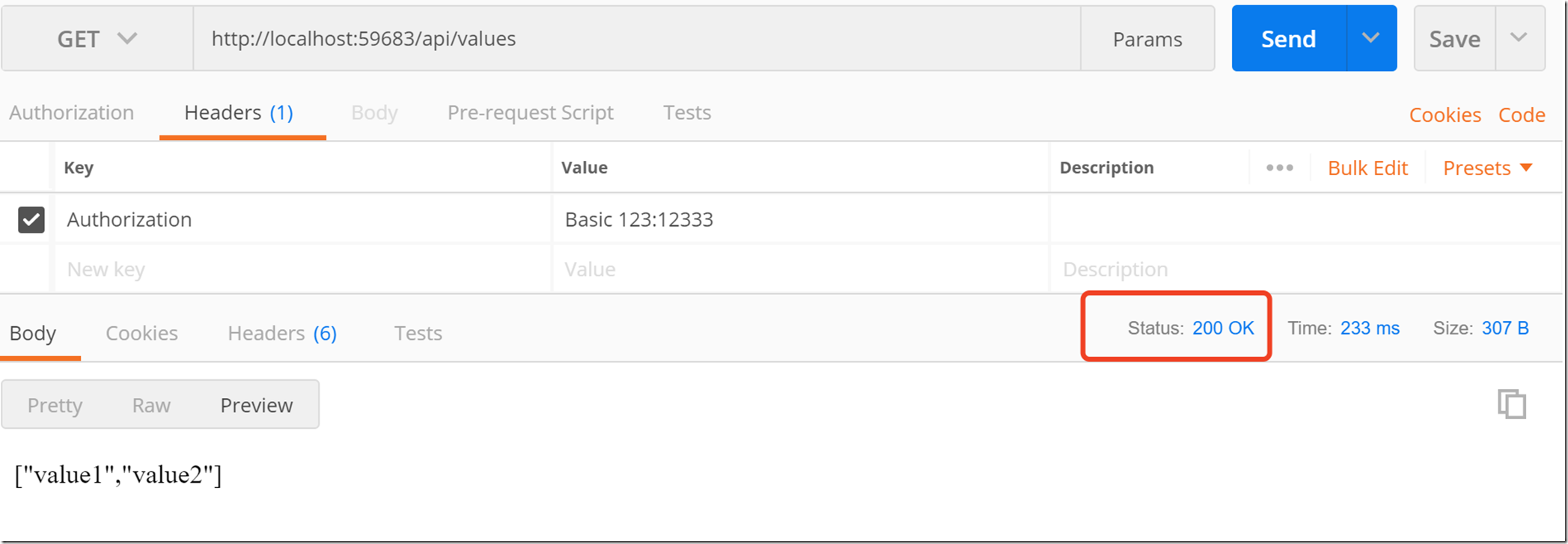
启动WebApi。不添加头文件Authorization,如预期返回401状态码。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。