关于asp.net中使用Ajax post方式调用asmx页面报错:未知Web方法的解决办法
- 当后台是aspx页面是时:
前端js代码:
function Check(id) {
$.ajax({
type: "post",
url: "WebForm1.aspx/GetPwd",
data: "{ 'userid':'"+a+"'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
pwdstr = data.d;
console.log(pwdstr);
},
error: function (err) {
alert(err)
}
})
}
后端aspx.cs页面
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string GetPwd(string userid)
{
string sqlstr = "select UserPwd from ChatUser where UserId='" + userid + "'";
GDB gdb = new GDB();//这是我自定义的一个类用于连接数据库和并返回datatable
DataTable dt = gdb.getDataTable(sqlstr);
if (dt.Rows.Count == 0)
return "0";
else
return dt.Rows[0][0].ToString();
}
这样,前后端数据传输没有问题

- 当我的服务后台是asmx.cs页面时
前端js代码如下(仅修改了url)
function Check(id) {
$.ajax({
type: "post",
url: "webLogin.asmx/GetPwd",
data: "{ 'userid':'" + id + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
pwdstr = data.d;
console.log(pwdstr);
},
error: function (err) {
alert(err)
}
})
}
后端asmx页面的代码:
/// <summary>
/// webLogin 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
[System.Web.Script.Services.ScriptService]
public class webLogin : System.Web.Services.WebService
{
[WebMethod]
public string GetPwd(string userid)
{
string sqlstr = "select UserPwd from ChatUser where UserId='" + userid + "'";
GDB gdb = new GDB();
DataTable dt = gdb.getDataTable(sqlstr);
if (dt.Rows.Count == 0)
return "0";
else
return dt.Rows[0][0].ToString();
}
}
取消注释:[System.Web.Script.Services.ScriptService]
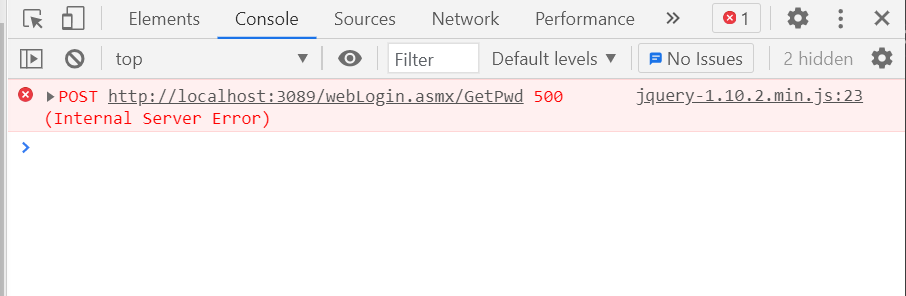
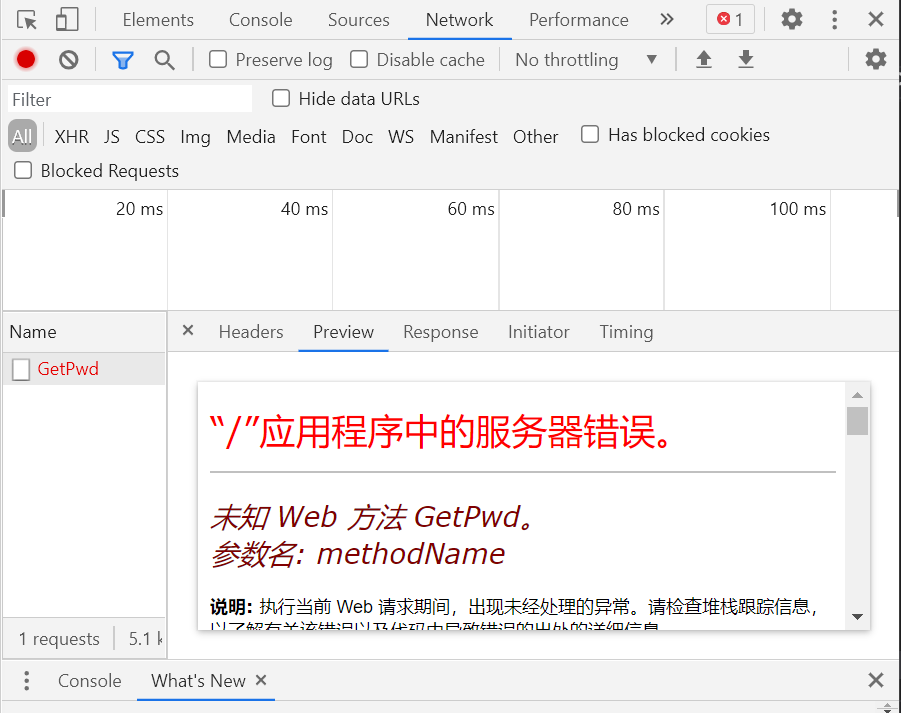
方法内代码和aspx.cs一样,运行后报错:


经多次测试,后终于发现问题:
在使用post和后台交互时,如果后台是aspx页面,方法一定要写成静态的,如果后台是asmx页面,方法要写出非静态的(OMG!!!!!)
[WebMethod]
public **static** string GetPwd(string userid)
[WebMethod]
public string GetPwd(string userid)
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


