①Default.aspx文件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="jquery.js" type="text/javascript"></script>
<style type="text/css">
#pic1
{
height: 211px;
width: 224px;
}
#pic2
{
height: 213px;
width: 216px;
margin-top: 0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<img id="pic1" src="images/1.jpg" /> 
<img id="pic2" src="images/2.jpg" /><br/>
<hr />
<input type="checkbox" name="goods" value="商品1" /> 商品1
<input type="checkbox" name="goods" value="商品2" /> 商品2
<input type="checkbox" name="goods" value="商品3" /> 商品3
<input type="checkbox" name="goods" value="商品4" /> 商品4<br />
<hr />
<input type="button" value="交换图片" οnclick="changepic()" />
<input type="button" value ="全选" οnclick="selectall()" />
<input type="button" value ="反选" οnclick="reselect()" />
<input type="button" value ="全选并禁用" οnclick="disselect()" />
<input type="button" value ="取消禁用" οnclick="enable()" />
</div>
<script type="text/javascript">
function changepic() {
var picsrc = $("#pic1").attr("src");
if (picsrc.indexOf("1.jpg") != -1) {
$("#pic1").attr("src", "images/2.jpg");
$("#pic2").attr("src", "images/1.jpg");
}
else {
$("#pic1").attr("src", "images/1.jpg");
$("#pic2").attr("src", "images/2.jpg");
}
}
function selectall() {
$("input[type='checkbox']").prop("checked", true);
}
function reselect() {
$("input[type='checkbox']").prop("checked", function (index, oldval) { return !oldval; });
}
function disselect() {
$("input[type='checkbox']").prop({ checked: true, disabled: true });
}
function enable() {
$("input[type='checkbox']").attr("disabled", false);
}
</script>
</form>
</body>
</html>
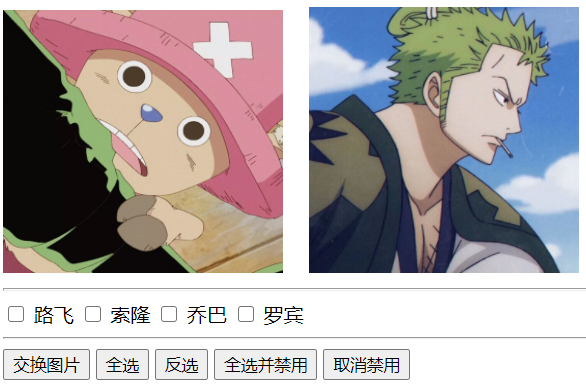
②效果图及说明:
Ⅰ.交换

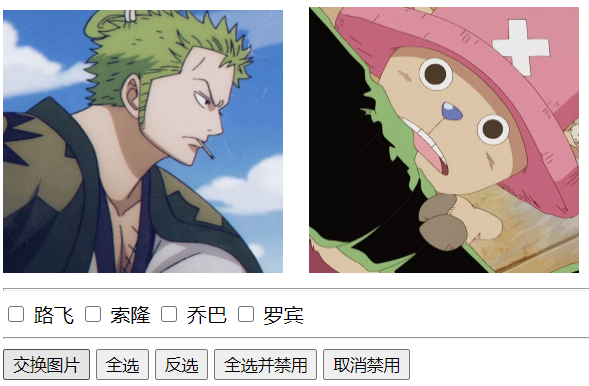
选择“交换图片”之后,如下图所示:

Ⅱ.选择
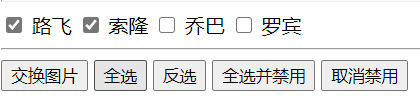
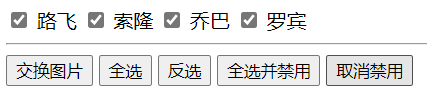
ⅰ点击“路飞”“索隆”之后再点击“全选”,如下图所示:


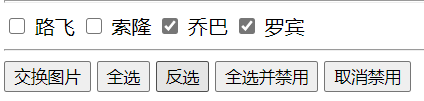
ⅱ点击“路飞”“索隆”之后再点击“反选”,如下图所示:

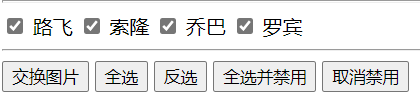
ⅲ点击“全选并禁用”,如下图所示:

ⅳ点击“取消禁用”,如下图所示:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


