一、ASP.Net Core WebApi JWT课程前言
我们知道,http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了。近年来RESTful API开始风靡,使用HTTP header来传递认证令牌似乎变得理所应当,而单页应用(SPA)、前后端分离架构似乎正在促成越来越多的WEB应用放弃历史悠久的cookie/session认证机制,转而使用JWT来管理用户session。本次分享课程阿笨给大家带来的是JSON Web Token(JWT)是目前最流行的跨域身份验证解决方案。
1.1、本次课程包含知识点如下:
1)、什么是JWT?
2)、JWT授权认证原理和实现思路
3)、在 ASP.NET Core 中使用 Jwt实现接口授权验证
4)、在ASP.NET Core中集成Swagger实现JWT认证
5)、关于JWT Token的疑问解答
●在jquery中怎么使用?
●服务端如何获取通过JWT验证通过的用户Id身份呢?
●Jwt Token泄露了怎么办?
●JWT Token存放在哪里?
●如何保证JWT Token的安全?
●JWT的Tokne过期了怎么办?是否有RereshToken功能?
●JWT缺点?
●什么场景选择使用JWT?
1.2、正确的学习课程方式须知
1)、视频+实例源代码配套学习,一千个读者就有一千个哈姆雷特,仁者见仁智者见智!
2)、基础理论和实战演练相结合,切记眼高手低。(备注:需要有一定的ASP.NET Core基础)
3)、在学习的过程中,我们少一点抱怨,将多一份收获。
如果您在学习过程中遇到任何的课程问题,请先私下直接找阿笨老师进行在线的沟通和交流。谢谢大家的理解和支持,预祝大家学习快乐!
1.3、本课程适合人群如下:
1)、有一定的ASP.NET Core开发基础。
2)、学习和了解ASP.Net Core跨平台开发技术。
3)、喜欢阿笨分享的干货课程童鞋们。
1.4、一句话总结今天我们学习达到的目标
如何简单快速上手使用基于ASP.NET Core WebAPI跨平台开发技术使用基于JWT实现接口授权验证。
如果您同样对本次分享《ASP.NET Core WebApi基于JWT实现接口授权验证》课程感兴趣的话,那么请跟着阿笨一起学习吧。废话不多说,直接上干货,我们不生产干货,我们只是干货的搬运工。

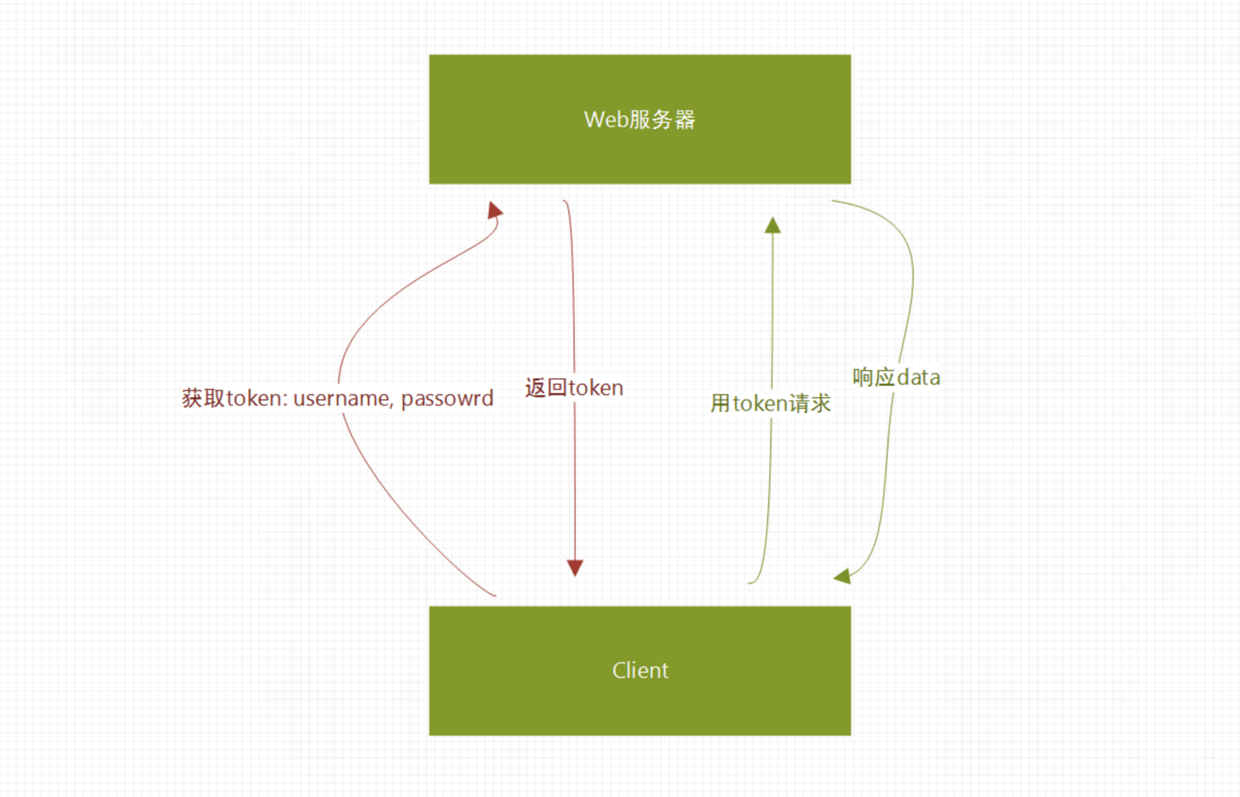
接口授权验证原理图
二、什么是JWT?
三、JWT授权认证原理和实现思路
其实我觉得技术文章其实也可以不用长篇大论,重点是要能把简单的道理用深入浅出的方式让大家快速接受。

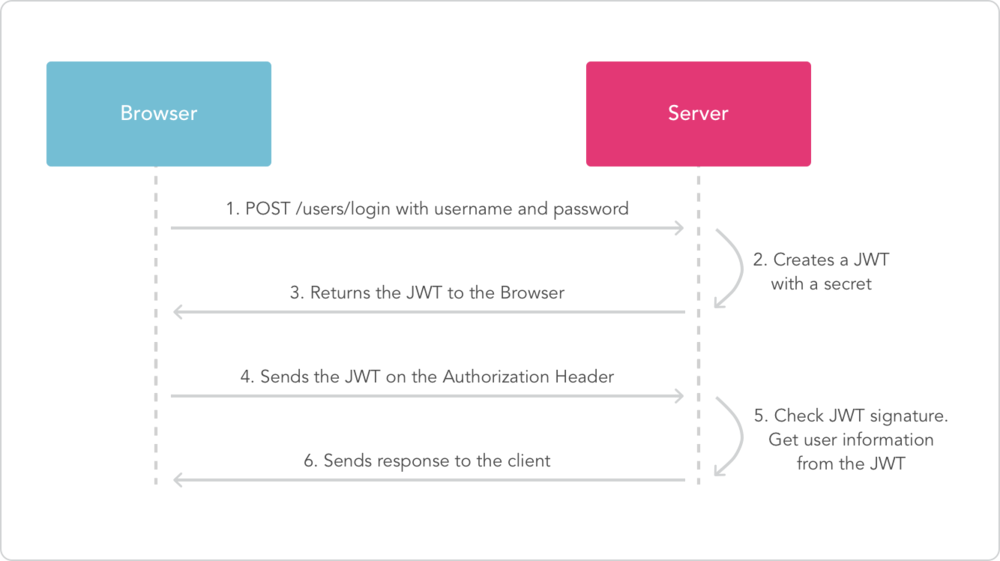
JWT实现原理图
四、在 ASP.NET Core 中使用 Jwt实现接口授权验证


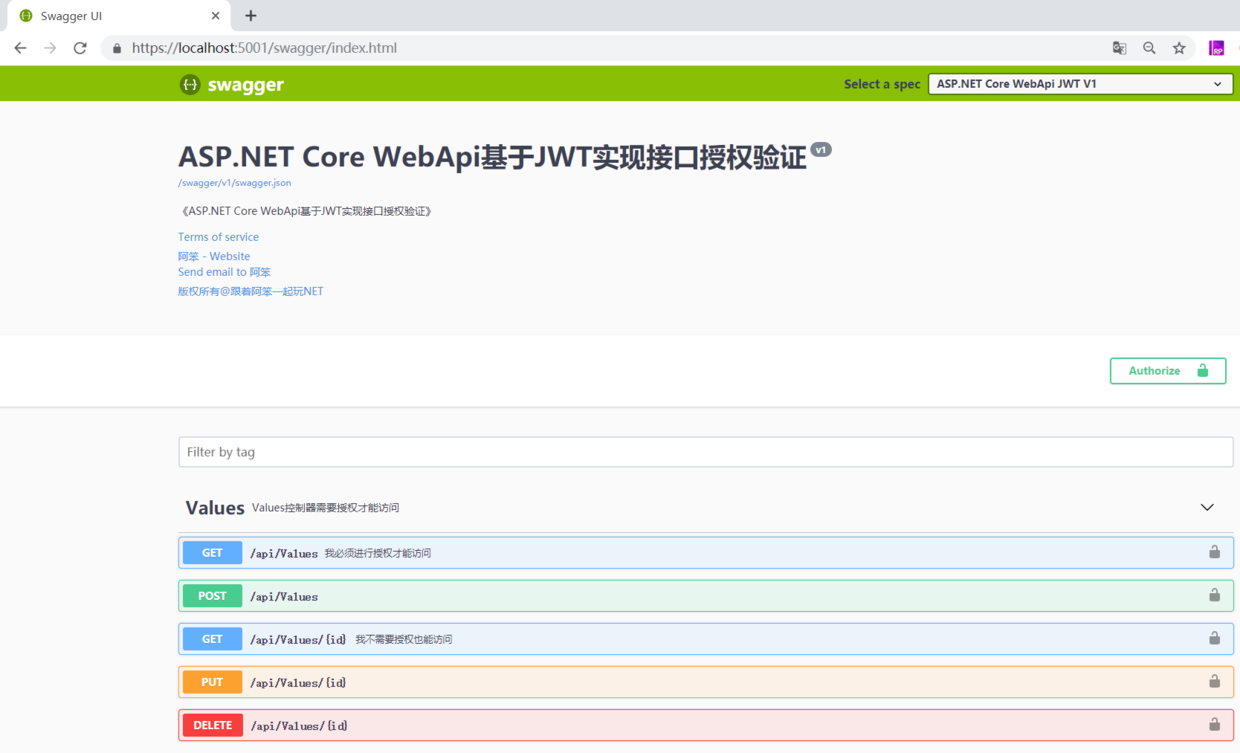
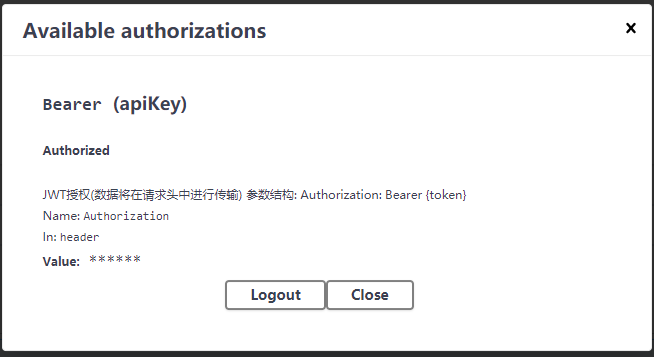
五、在ASP.NET Core中集成Swagger实现JWT认证


六、关于JWT Token的疑问解答
1)、在jquery中怎么使用?
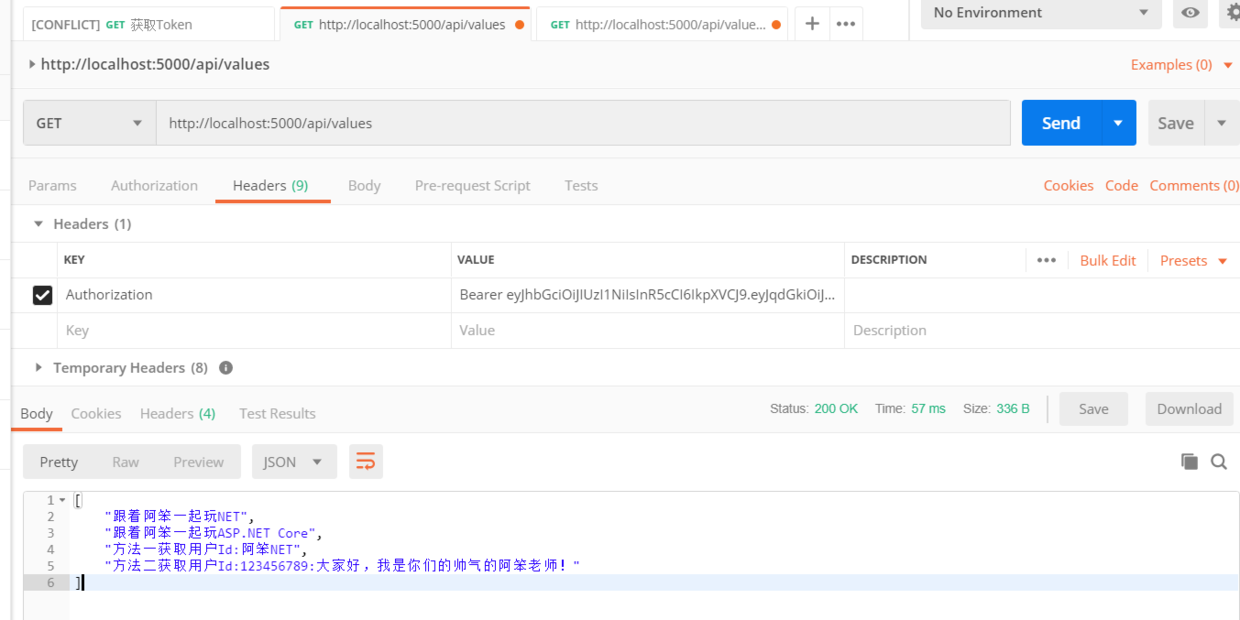
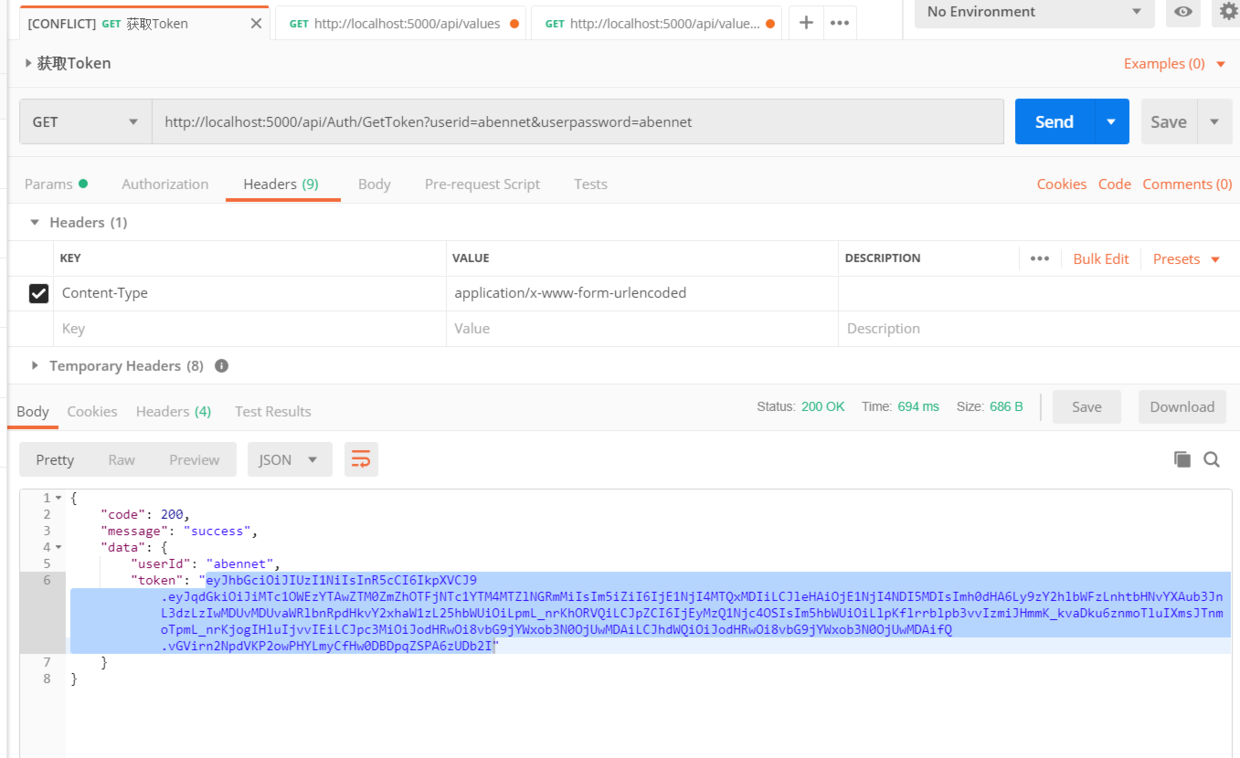
2)、服务端如何获取通过JWT验证通过的用户Id身份呢?
3)、Jwt Token泄露了怎么办?
4)、JWT Token存放在哪里?
5)、如何保证JWT Token的安全?
6)、JWT的Tokne过期了怎么办?是否有RereshToken功能?
7)、JWT缺点?
8)、什么场景选择使用JWT?
七、总结
【网易云课堂】:点击在线观看
【腾讯课堂】:点击在线观看
【微信公众号】:跟着阿笨一起玩NET
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


