Bootstrap和Foundation是我最喜欢的两个前端框架,尤其是在快速开发网站的原型上。它们都提供了随时可用的组件,加快了我的工作流程。除了一些细小差别,在我看来它们大部分的基本特征都是类似。
在这篇文章里,我将介绍它们网格的基本构造。首先,我将会向你展示它们是如何构建的,描述它们的主要部件,以及它们对不同屏幕的大小表现出的差异。然后,我将通过一个真实例子的实践来帮助你增添知识。
让我们一起开始吧!
比较一:
媒体查询的比较在分析Bootstrap和Foundation的栅格结构之前,让我们先来看看它们为响应布局所提供的断点。这是每个框架所提供的可以用来设置可用栅格的数量。
Bootstrap指定了4个基于px的媒体查询断点。展示如下:


注意:Foundation超大屏和超级大屏的网格在默认情况下是禁用的。如果你想要使用它们,你必须“取消”并设置$include-xl-html-grid-classes和$include-xl-html-block-grid-classes这两个变量的值为true。你可以在_settings.scss这部分里找到这些变量。
比较二:
网格结构Bootstrap和Foundation都提供了由行和列组成的移动第一的12列网格。列被嵌套在行里。每行的列数之和为12列。行同样也可以被嵌套在列里。

Bootstrap网格的行同样也需要封装的元素。这就应该要有一个container或者container-fluid类。一个元素中的container类有一个固定值,它的数值取决于视窗(见上面第一个表),而元素中的container-fluid类则是扩展到浏览器窗口的整个宽度。
比较三:
列!=12?一个网格系统中的列数不等于12是可能的。在这种情况下,Bootstrap将会把最后一列浮动到左侧,而Foundation则将会把它浮动到右侧。如果你想要重写Foundation的默认行为,就在最后一列添加.end类。
比较四:
功能类这两个框架都提供了额外的类让你能够非常灵活的定义它们的网格。
可见的类可以让你在特定大小的屏幕上选择显示或者隐藏内容。偏移类允许你让不完整的列居中或者调整它们之间的间距。当然还有其他的类可以根据不同设备来指定列的顺序。
比较五:网格块
除了默认网格,Foundation还支持另一个栅格特征,即网格块。它允许你使用最小的标记来创建同等大小的列。为了使用它,把行定义成ul元素,行里面的列定义成li元素。然后通过对ul元素应用相关的类(详见上面的第二张表)来指定列的大小。
这个时候你可能会想,规则网格和网格块之间的区别是什么?让我们简要的看一看它们的两点不同之处:
与默认的网格不同,(网格块)每行都应用了最大宽度,所以总是铺满整个浏览器窗口。
网格块只能用在大小相等的项目中。
使用网格
既然我们对这两个框架的网格已经有了很好的理解,让我们来看看我们怎样才能够使用它们来建立一个Bootstrap页面和相应的Foundation页面。
下面的截屏显示了我们将要建立的第一个布局:

现在,我们已经准备好设置我们的列了。对于大屏来说,我们想要4个大小一样的列。所以我们定义了4个每个都带有col-lg-3类的div元素。然而,对于中小型设备我们更倾向于每行里面有两个列。出于这个原因,我们使用col-sm-6这个类。最后,对于超小屏来说我们希望列可以堆叠起来。这是移动第一框架的默认行为,因此,这就没必要去定义col-xs-12这个类。
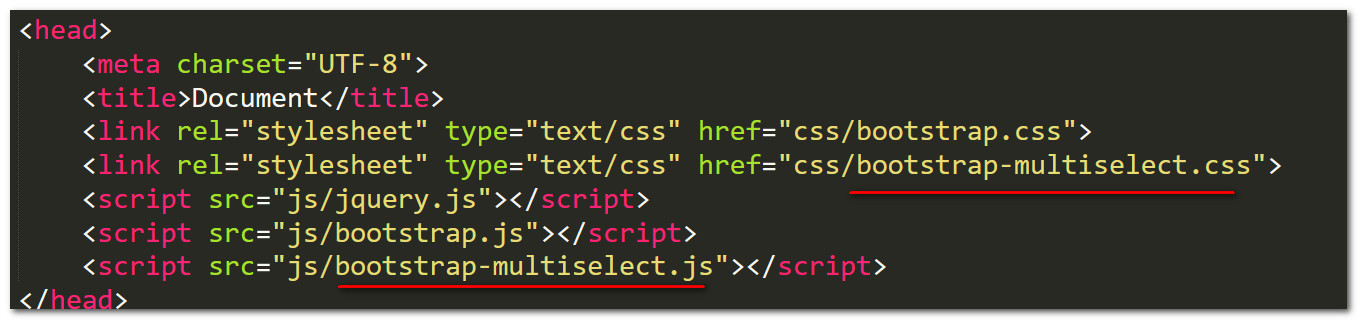
它的HTML是这样子的: