| ES6 模块 |
背景
ES6引入了模块化 , 打个比喻 , 之前的js代码里的东西相当于公共设施,“共享” . 这样就导致了很多的毛病,特别是项目复杂 , 大起来 , 毛病百出 非常容易出错 , 例如命名冲突 , 安全问题等 . ES6模块化就是要解决这样的问题 , 让 js 变的更有条理.
特点
- ES6 的模块自动开启严格模式,不管你有没有在模块头部加上 use strict;。
- 模块中可以导入和导出各种类型的变量,如函数,对象,字符串,数字,布尔值,类等。
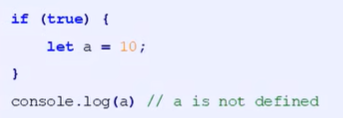
- 每个模块都有自己的上下文,每一个模块内声明的变量都是局部变量,不会污染全局作用域。
- 每一个模块只加载一次(是单例的), 若再去加载同目录下同文件,直接从内存中读取。
用法
导出模块(export) :
(每个模块代表一个js,导出的东西会暴露出去,起到封装的效果.)
//逐个导出
export let a= 2;
export let b= 3;
//批量导出
export {a,b}export 特性:
- export命令导出必须以接口(变量)的方式,不能导出值的方式.
- export,import 命令可以出现在模块的任何位置,只要处于模块顶层就可以。如果处于块级作用域内,就会报错。
- 建议使用大括号指定所要输出的一组变量写在文档尾部,明确导出的接口。
- 函数与类都需要有对应的名称,导出文档尾部也避免了无对应名称。
导入模块(import) :
//导入模块,这里导入了a,b.
import {a,b} from "需要导入模块路径.js";
import 特性:
- (只读属性) 因为人家只是一个输出的接口,不能再定义另一个同名变量,不能在对应的 import 前使用此标识符,更不能修改它的值。
- (单例模式)多条相同的 import 语句 , 只会执行一次。import 同一模块,声明不同接口引用,会声明对应变量,但只执行一次 import 。
- 由于 import 是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构;
- import 命令会提升到整个模块的头部,首先执行。
- import 可以用在任何地方,不仅仅是模块,非模块的脚本也可以使用(异步加载)。
当然在导入导出中还有一些特性:
as
有没有感觉非常的熟悉,对没错,可以给 export 命令导出和 import 导入 的接口起别名,起到隐藏模块内部的变量的作用.
//导出
let a = 1;
//导出变量 a ,并起个A的别名,import导入时也以修改后的别名为准.
export {a as A }
----------------------
//导入,* 表示导入全部的导出,并且起个别名,调用时也需要用别名调用.
import * as all from "模块路径.js";export default
这里还得介绍下 export default 命令:
特点 :
- 它后面不能跟变量声明语句,可以直接将一个值写在export default之后
- 在一个文件或模块中,export、import 可以有多个,export default 仅有一个.
- export default 中的 default 是对应的导出接口变量。
- 通过 export 方式导出,在导入时要加{ },export default 则不需要。
- export default 向外暴露的成员,可以使用任意变量来接收。
//为模块指定默认导出
let a =10;
export default a;模块需要注意的地方也非常多,这里介绍上文提到的 严格模式 , 默认是开启严格模式的,严格模式下自然会有很多限制 (主要限制如下) :
- 变量必须声明后再使用
- 函数的参数不能有同名属性,否则报错
- 不能使用with语句
- 不能对只读属性赋值,否则报错
- 不能使用前缀 0 表示八进制数,否则报错
- 不能删除不可删除的属性,否则报错
- 不能删除变量delete prop,会报错,只能删除属性delete - global[prop]
- eval不会在它的外层作用域引入变量
- eval和arguments不能被重新赋值
- arguments不会自动反映函数参数的变化
- 不能使用arguments.callee
- 不能使用arguments.caller
- 禁止this指向全局对象
- 不能使用fn.caller和fn.arguments获取函数调用的堆栈
- 增加了保留字(比如protected、static和interface)
在模块里没有 this 对象,一般我们用 this 表示 windows 对象:上码看看究竟.
//实例模块
import {....} from "....js";
console.log(this === window) //结果: false
console.log(this === undefined) //结果 : true
//this关键字返回undefined,而不是指向 window,也就是说:在模块使用this关键字是无意义的为了给加深大家模块的概念于用法可以练习以下:
- 在模块1中定义一个父类Animal,导出.然后在模块2导入模块1,编写一个子类Dog继承Animal。Dog类中添加构造方法传入name和age参数,添加sayHello方法打招呼。在html中导入模块2,创建模块2中的Dog类实例,调用sayHello输出结果。
- 在模块3中定义3个方法,全部导出,其中一个导出为默认方法,在html中导入并调用默认方法。
可以参考以下完成代码:
题一
module1.js
//父类
class Animal{}
//导出
export {Animal}module2.js
import * as parent from "./module1.js";
//Dog类继承module1中的Animal
let dog = class Dog extends parent.Animal{
//构造函数
constructor(name="某某",age=1){
super();
this.name = name;
this.age = age;
}
//打招呼方法
sayHello(){
return "你好! 我是"+ this.name +"今年"+ this.age +"岁!";
}
}
//导出
export {
dog
}html代码:
<body>
<script type="module">
//导入
import {dog} from "./js/module2.js";
//创建Dog对象
let a = new dog("张三",12);
console.log(a.sayHello()); //结果: 你好! 我是张三今年12岁!
</script>
</body>题二:
module3.js
//模块三中定义 3个方法
//方法1
let a = function(){
return "方法1";
}
//方法2
let b = function(){
return "方法2,我是默认方法";
}
//方法3
let c = function(){
return "方法3";
}
//导出 a,c方法
export {a,c};
//默认导出方法3
export default b;html代码:
<body>
<script type="module">
//导入
import k from "./js/module3.js"; // 不需要加{},使用任意变量接收默认参数,加了{}的话报错,表示找不到name为k的参数
console.log(k()); //结果: "方法2,我是默认方法"
</script>
</body>今天的分享到这就告一段落咯,之后还会继续更新,欢迎大家继续关注 ! .
原文地址:https://blog.csdn.net/AKALXH/article/details/105799788
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。