相关推荐
一:display:flex布局display:flex是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵

1. flex设置元素垂直居中对齐在之前的一篇文章中记载过如何垂直居中对齐,方法有很多,但是在学习了flex布局之后,垂直居中更加容易实现HTML代码:1<divclass="demo">2<divclass="inner">3<p>这是一个测试这是一个测试这是一个测试这是一个测试这是一个测试</p>4</div

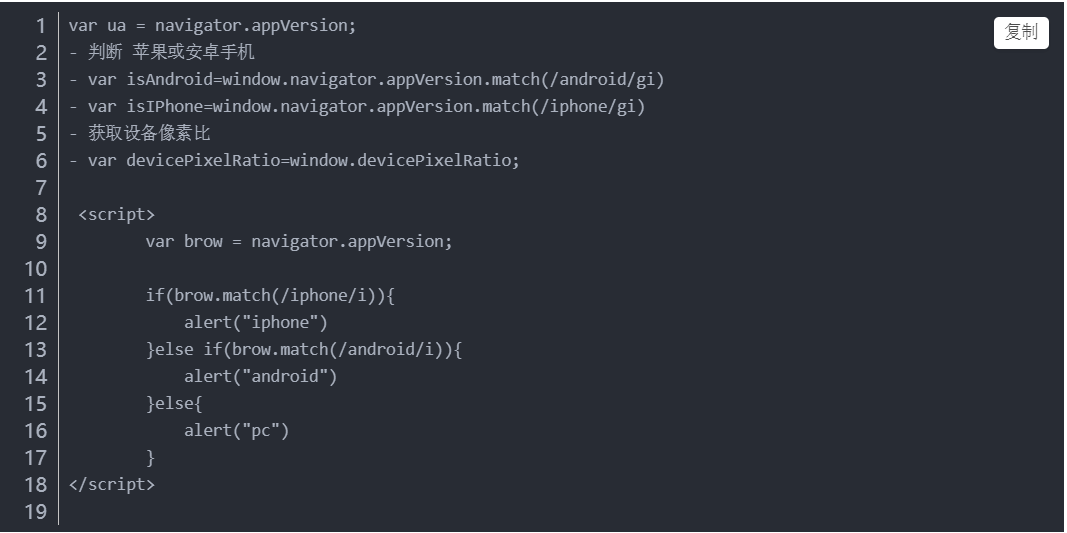
移动端开发知识点pc端软件和移动端apppc端软件是什么,有哪些应用。常见的例子,比如360杀毒,photoShop,VisualStudioCode等等移动端app是什么,有哪些应用。常见的例子,比如手机微信,手机qq,手机浏览器,美颜相机等等PC端与移动端的区别第一:PC考虑的是浏览器的兼容性,移动端考
最近挺忙的,准备考试,还有其他的事,没时间研究东西,快周末了,难得学点东西,grid是之前看到的,很好奇,讲的二维的布局,看起来很方便,应该很适合移动端布局,所以今天抽时间学一学,这个当是笔记了。参考的是阮老师的博客。阮一峰:CSSGrid网格布局教程http://www.ruanyifeng.com/blog/2019/03/g
display:flex;把容器设置为弹性盒模型(设置为弹性盒模型之后,浮动,定位将不会有效果)给父元素设置的属性:(1)display:flex---把容器设置为弹性盒模型。(2)flex-direction---设置弹性盒模型主轴方向默认情况下主
我在网页上运行了一个Flex应用程序,我想使用Command←组合键在应用程序中触发某些操作.这在大多数浏览器上都很好,但在Safari上,浏览器拦截此键盘事件并导致浏览器“返回”事件.有没有办法,通过Flex或通过页面上的其他地方的JavaScript,我可以告诉Safari不要这样做?解决方法:简短的
flex布局,flex-item1<template>2<viewclass="container">3<viewclass="greentxt">4A5</view>6<viewclass="redtxt">7B8<
我应该设计一个大型多点触控屏幕的应用程序.从大到大,我的意思是新闻广播员(大约55英寸及以上).该应用程序是一个交互式地图.我的问题是:开发应用程序的技术.我的第一个想法是在AdobeFlex中制作,但是HTML5也是如此……必须有一些非常棒的Java库用于触摸交互,但是在Windows平台上

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible&quo

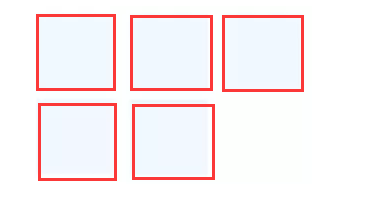
【1】需求: 【2】解决方案:最近遇到布局上要求item两端对齐,且最后一行在列不满的情况下要求左对齐,使用flex的justify-content:space-between;实现时发现最后一行不能左对齐,而是两端对齐方式。 不是项目上想要的效果#网上查了一些资料,有两种方法可以实现效果:**1.
我有一个java套接字服务器,它在连接时将Animal对象发送到Flash客户端.对象发送方式如下:Amf3Outputamf3Output=newAmf3Output(SerializationContext.getSerializationContext());amf3Output.setOutputStream(userSocket.getOutputStream());amf3Output.writeObject(animal)
我正在开发一个Flex3.4应用程序,它通过最新版本的BlazeDS与JBoss-4.2.2服务器上运行的JavaEE后端进行交互.当我在Tomcat上从FlashBuilder4beta2运行Flex应用程序时,一切都很好,Flex应用程序能够进行所需的远程调用.但我的生产环境是在JBoss上,当我将应用程序移动到JBoss时(更
我有一个非常大的问题.我使用Flex3/Tomcat/BlazeDS/Spring编写了一个大型应用程序,在本地开发时运行良好,当我部署到公共开发环境时很好,但是当部署到我们的测试环境时经常失败.当远程处理请求花费大量时间(超过20秒)时,故障似乎最常发生.在我的开发服务器上,错误发生,但仅
弹性和布局display:flex在ie6,ie7不兼容状态,一般在pc用的比较少,在手机端所有的浏览器都是支持的控制子元素在父元素里面的位置关系display:flex是给父元素加的文档流是按照主轴排列,只要父元素加了flex,那么里面的子元素全部可以直接添加宽高主轴的方向
FLEX2.0源码分析(一)https://www.jianshu.com/p/8bc4c5f4b19fFLEX源码分析二(网络监测swizzle)https://www.jianshu.com/p/ffb95f2cbda6FLEX源码分析三(网络监测记录FLEXNetworkRecorder)https://www.jianshu.com/p/66267dc922c5FLEX源码分析四(Systemlog)https://www.jianshu.

1<!DOCTYPEhtml>2<htmllang="en">3<head>4<metacharset="UTF-8">5<title><itle>6<style>7*{8margin:0;9padding:0;10
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible&qu
flex:将对象作为弹性伸缩盒显示inline-flex:将对象作为内联块级弹性伸缩盒显示两者都是使子元素们弹性布局,但是如果是flex,父元素的尺寸不由子元素尺寸动态调整,不设置时默认是100%,而inline-flex则会使父元素尺寸跟随子元素们的尺寸动态调整。
<html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width"><title>test<itle><stylemedia="screen">.tab-head{list-style-type:no
有没有办法使用邮政编码找到径向距离?我的任务是搜索居住在指定距离内的所有用户.我知道用户的zipcodes.例如,距离当前位置25英里的用户.我有其他搜索类别,我正在使用mysql查询.我无法解决距离问题.我的后端是在PHP中Flex的前端和前端.对我来说最好的选择就是www.zip-codes.com