微信小程序笔记
基础配置
json 配置 全局配置 界面配置 项目配置
wxml 相当html
wxss 相当css
js 负责交互
rpx: 相当于px,自适应
规定宽度750rpx
第三方样式库:WeUI iView Weapp Vant Weapp
new Date().getTime()
毛玻璃图片效果
.detail-container{
height: 400rpx;
filter: blur(40rpx);
opacity: .4

拼接concat
把图片按顺序拼接起来
images: this.data.images.concat(参数)
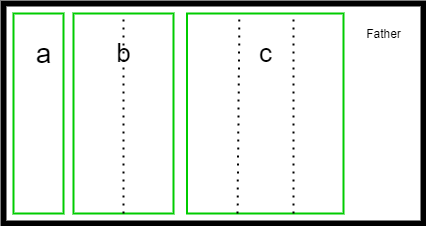
flex

#father
{
display:flex
}
#a{flex:1} #b{flex:2} #c{flex:3}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


