align-items: 决定了flex-items在交叉轴上的对齐方式
align-items: 决定flex-items在交叉轴的对齐方式 flex-start: 在交叉轴的顶部对齐 flex-end: 在交叉轴的底部对齐 center: 在交叉轴的中心点对齐 baseline: 基线对齐(第一行文本作为基线)
-
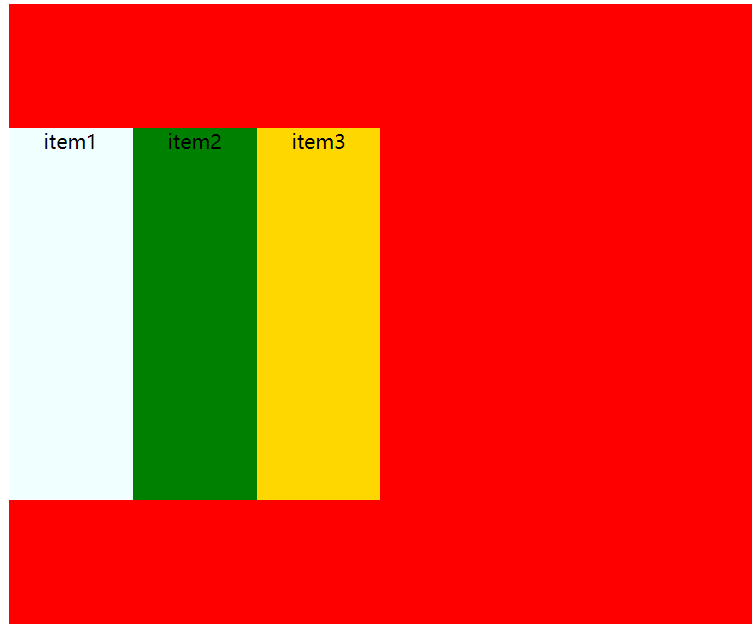
center

代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#Box{
/* 开启flex布局:块元素 */
display: flex;
/* 开启flex布局;行元素 */
/* display: inline-flex; */
background-color: red;
width: 600px;
height: 500px;
/* 水平居中 */
margin: 0 auto;
/*
align-items: 决定flex-items在交叉轴的对齐方式
flex-start: 在交叉轴的顶部对齐
flex-end: 在交叉轴的底部对齐
center: 在交叉轴的中心点对齐
baseline: 基线对齐(第一行文本作为基线)
*/
align-items: center;
}
.item{
text-align: center;
height: 300px;
width: 100px;
}
.item1{
background-color: azure;
}
.item2{
background-color: green;
}
.item3{
background-color: gold;
}
</style>
</head>
<body>
<div id="Box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
<strong>行类元素</strong>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


