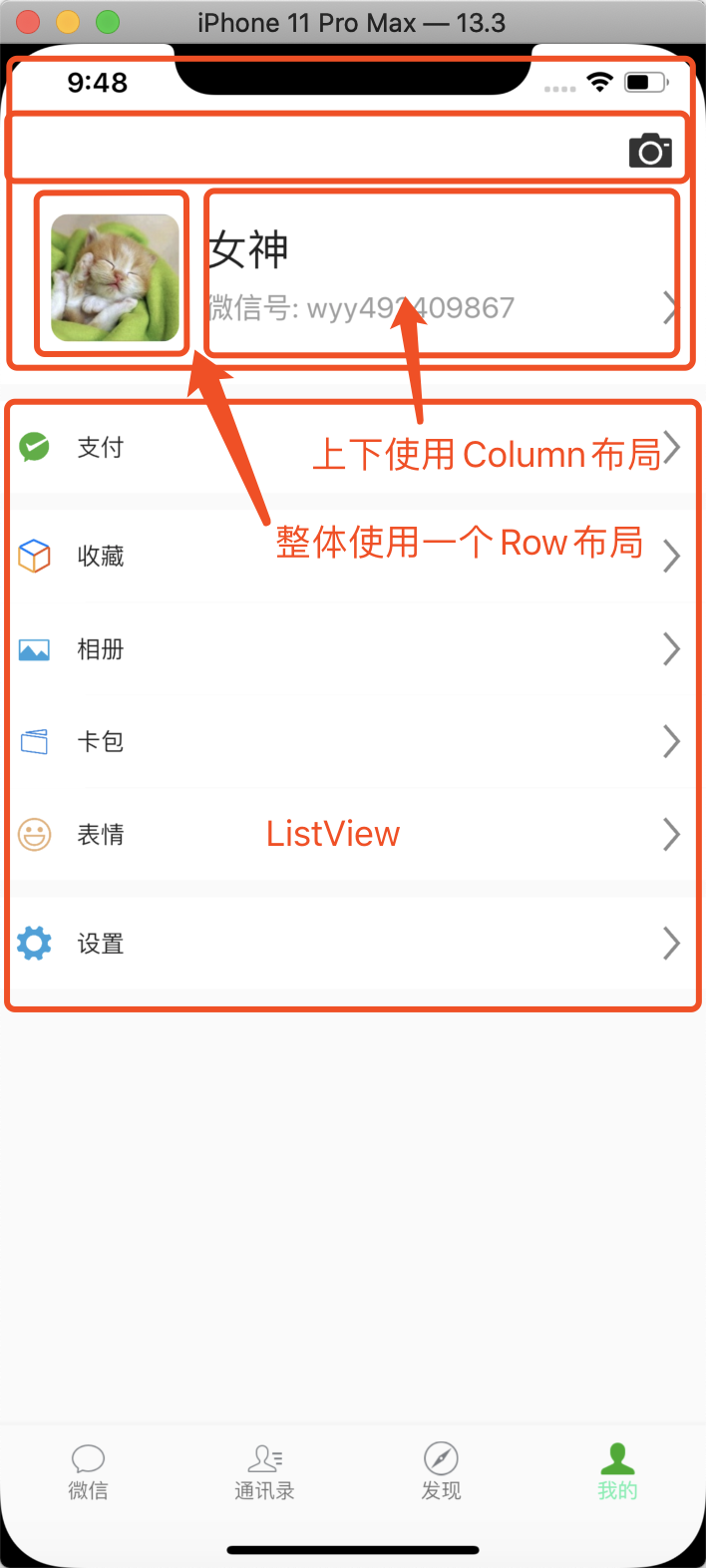
1. 我的界面的布局构思和模块
我的界面也主要是由一个ListView构成,
**注意:**右上角的相机图标是一个悬浮按钮,不随ListView的滑动而滑动;
所以主体用一个Stack布局,使得相机按钮悬浮在ListView的右上角;
重点是第一个cell的布局,圆角等处理:

2. 代码梳理
代码示例:
import 'package:flutter/material.dart';
import 'package:flutter_wechat/pages/discover/discover_cell.dart';
class MinePage extends StatefulWidget {
@override
_MinePageState createState() => _MinePageState();
}
class _MinePageState extends State<MinePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
Container(
height: 800,
child: MediaQuery.removePadding(
context: context,
removeTop: true,
child: ListView(
children: <Widget>[
Container(
height: 200,
color: Colors.white,
child: Container(
margin: EdgeInsets.only(left: 30, top: 100, bottom: 25),
child: Row(
children: <Widget>[
Container(
height: 75,
width: 75,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
image: DecorationImage(
fit: BoxFit.fitHeight,
image: AssetImage('images/cat.jpg'))),
),
Expanded(
child: Container(
padding: EdgeInsets.only(left: 15, right: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
child: Row(
children: <Widget>[
Text(
'女神',
textAlign: TextAlign.left,
style: TextStyle(
fontSize: 25,
),
),
],
),
height: 35,
),
Container(
child: Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
'微信号: wyy492409867',
style: TextStyle(
fontSize: 17, color: Colors.grey),
),
Image(
image: AssetImage(
'images/icon_right.png'),
width: 20,
)
],
),
height: 35,
)
],
),
))
],
),
)),
Container(
height: 10,
), //灰色分组
DisCover_Cell(
title: '支付',
imageName: 'images/微信支付.png',
),
Container(
height: 10,
), //灰色分组
DisCover_Cell(
title: '收藏',
imageName: 'images/微信收藏.png',
),
Row(
children: <Widget>[
Container(width: 50, height: 0.5, color: Colors.white),
Container(height: 0.5, color: Colors.grey)
],
), //分割线
DisCover_Cell(
title: '相册',
imageName: 'images/微信相册.png',
),
Row(
children: <Widget>[
Container(width: 50, height: 0.5, color: Colors.white),
Container(height: 0.5, color: Colors.grey)
],
), //分割线
DisCover_Cell(
title: '卡包',
imageName: 'images/微信卡包.png',
),
Row(
children: <Widget>[
Container(width: 50, height: 0.5, color: Colors.white),
Container(height: 0.5, color: Colors.grey)
],
), //分割线
DisCover_Cell(
title: '表情',
imageName: 'images/微信表情.png',
),
Container(
height: 10,
), //灰色分组
DisCover_Cell(
title: '设置',
imageName: 'images/微信设置.png',
),
],
)),
),
Container(
margin: EdgeInsets.only(top: 50, right: 20),
height: 25,
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Image(height: 25, image: AssetImage('images/相机.png'))
],
),
),
],
));
}
}
布局注意点:
- 主体使用个Stack,相机悬浮在ListView上面,所以使用两个Container,先布局ListView,然后使用Container包装相机悬浮按钮;
- 第一个cell使用Row左右布局
- 左边头像:
- 右边上下两行文字使用Column布局,并使用一个Expanded填充包装起来:
- 上半部分微信名是一个Text;
- 下半部分是微信号和一个箭头图标,主轴方向使用MainAxisAlignment.spaceBetween让两个分别在两端;
代码注意点:
- 头像的圆角和填充处理 decoration :
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10), //圆角半径
image: DecorationImage(fit: BoxFit.fitHeight, //填充模式 fitHeight,fitWidth, image: AssetImage('images/cat.jpg')) //DecorationImage中的image属性,直接传入正常的Image),
),
- 头部的状态栏不置顶的操作MediaQuery.removePadding:
child: MediaQuery.removePadding(
context: context,
removeTop: true, //一定要设置这个属性才有效果, removeTop,bottom,left,right等
child: ListView()
),
- 其他cell可以使用发现页面封装的cell直接使用.
3. 总结
- Flutter布局使用的是盒子模型,所以要对几种布局Row,Column,Stack等熟悉使用;
- 此页面主要布局有难点的是相机悬浮图标和第一个cell,对于相机可以使用Stack布局将其和ListView分割开来,第一个cell的布局主要是对Row和Column,延伸Expanded等的熟练使用;
- Flutter的使用确实很简单,相对于iOS而言,虽然没有很多封装好的控件布局供我们使用,但是通过自己封装一样能实现效果,一种新的语言新的布局方式对于自己提升是很大的,努力,继续学习!


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


