Switch_to.frame()
我们在做UI自动化测试时,有的页面会嵌套iframe标签,这时就需要用到selenium单独提供的switch_to模块
使用方法
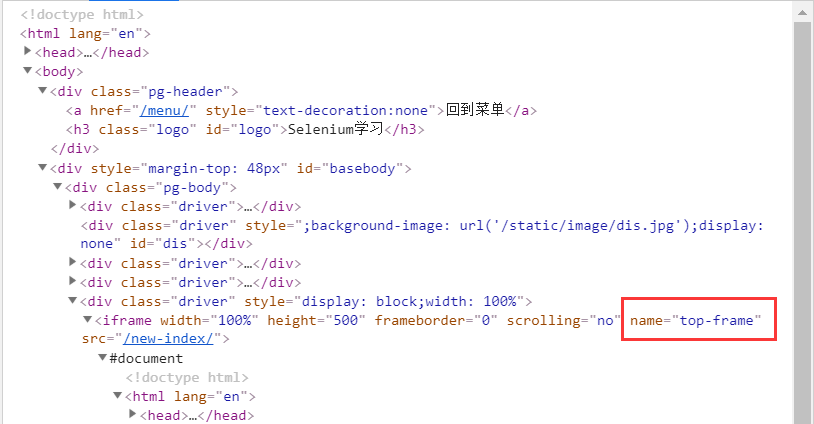
方法一:如果iframe有name属性或id属性,可以直接在frame里写,如下图HTML代码所示:

则可以直接driver.switch_to.frame('top-frame')
方法二:如果iframe没有name属性或id属性,可以接受定位iframe的element,这样就可以通过任意一种定位方式进行定位了,如上面的源码还可以
1.先用属性定位到iframe
frameElement = driver.find_element_by_css_selector('[src="/new-index/"]')
2.在通过定位到element来切换
driver.switch_to.frame(frameElement)
方法三:当存在多层iframe嵌套时,需要一层一层的切换查找,否则无法找到
driver.switch_to.frame('top-frame') ----切换到第一层
driver.switch_to.frame('baidu-frame') ----切换到第二层
方法四:从里层iframe切换出来
driver.switch_to.parent_frame() ----返回上一层frame
driver.switch_to.default_content() ----返回最外层frame
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


