Lattekit 介绍
Lattekit 是采用Kotlin编写的一个Android UI 框架。
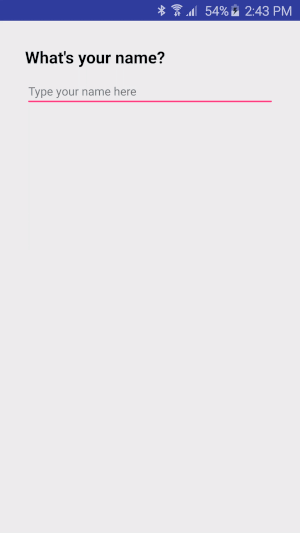
快速示例学习 :

package io.lattekit.helloworld
import android.app.Activity
import android.os.Bundle
import android.view.View
import android.widget.EditText
import io.lattekit.annotation.Bind
import io.lattekit.plugin.css.declaration.css
import io.lattekit.render
import io.lattekit.view.LatteView
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
render("<io.lattekit.helloworld.MyApp />")
}
}
open class MyApp : LatteView() {
@Bind("@id/myText") var myText : EditText? = null;
init {
css("""
.question { font-size: 20sp; font-weight: bold; }
.input { font-size: 14sp; margin-top:8dp; width: match_parent; }
.answer { font-size: 20sp; font-weight: bold; margin-top: 10dp; color: #00AADE; }
""")
// or: css("com.my.package/file.css")
}
override fun layout() = xml("""
<LinearLayout padding="30dp" orientation="vertical">
<TextView text="What's your name?" class="question"/>
<EditText id="@+id/myText" hint="Type your name here"
onTextChanged=${{ notifyStateChanged() }} class="input"/>
<TextView text=${"Hello ${myText?.text}"}
visibility=${if (myText?.text?.toString() == "") View.GONE else View.VISIBLE} class="answer"/>
</LinearLayout>
""")
}
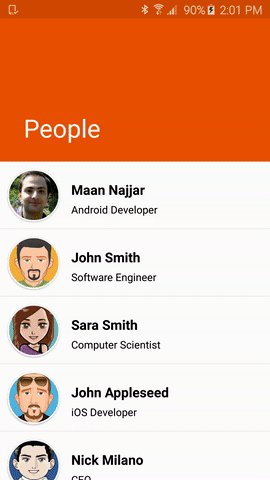
其他示例:

Lattekit 官网
https://github.com/maannajjar/lattekit
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


