Hero Solution 类似产品对比解释上述表格 介绍
HERO 是一个移动跨平台开发方案。
类似产品对比

解释上述表格
-
性能 react native和weex界面表现层是原生的,但是构造元素本身的操作,和元素的所有逻辑在js中,导致性能有影响。小程序还有一个h5 canvas转原生性能莫名其妙的慢的问题。Hero中元素的所有操作都在原生代码中,只有业务明确需要某个操作结果才会调用到js代码。
-
布局能力 CSS几乎可以表示一切形式的界面,无设计语言约束,但是最终效果有时候与平台的冲突会造成编程的困惑与体验的变差,react native 和weex的css依赖webview的渲染,再将结果发送给原生导致性能损失很大。微信在自家产品中的约束样式反而还不错。Hero是另辟蹊径定义了一套扩展后的frame布局,并且在各平台原生实现这套方案,布局能力达到并兼容原生app。
-
设备能力 微信提供了有限受控的设备能力,其它皆有完全的设备能力(系统支持)
-
开发成本 由于react native开发门槛较高,学习曲线很陡,特别是对移动开发人员,很难适应web开发模式,而web工程师对iOS本身的接口不熟悉,很难做出原生体验的app出来,weex应该也类似。还有不管是react native 还是weex所开发出来的页面不是完全跨平台的,它们只是开发方式是跨平台的,具体页面还是要分开开发。导致开发人员需求依旧那么多,甚至更多。而hero是一种依赖 定义 <->实现 的开发方案,所开发的界面是平台无关的,再加上统一的元素定义格式,对于具体的页面开发人员来说,只是在配制显示的元素,非常简单。
-
开发工具 目前Hero的开发没有限定开发工具,sublime和atom都可以,调试就在chrome里面调试web页面就好了。集成编码、调试、托管服务端的Hero开发者工具正在开发过程当中。开发者工具本身也是用hero框架开发,目录在hero-js/heroapp当中。只需要切换到heroapp目录,使用nwjs .即可打开预览版本。
-
框架代码量 hero框架技术上并不复杂,核心逻辑代码不过200行。
-
入门难度 Hero框架中只有一个固定的controller,其它全部都是element,相比其它的MVP、MVVM、MVC有着复杂的逻辑关系,Hero中的模式就是 _ e , _ ee, eeeeee…** ,通通都是element,controller除了用来显示element,给element传递json数据之外就没有额外的逻辑了。element 中只有一个函数处理json对象,除此之外再无其它接口。每个element 都是绝对独立的,与其它元素毫无瓜葛。这样开发、测试元素都是及其简单的。
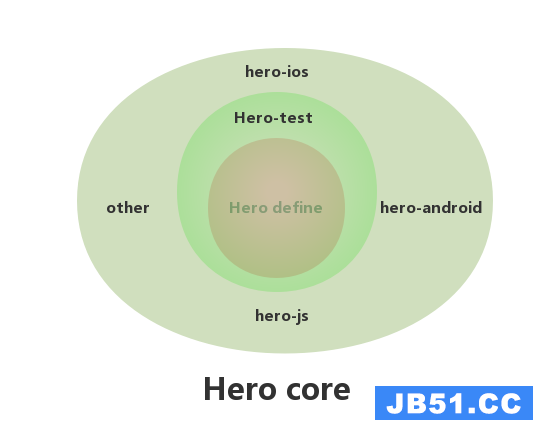
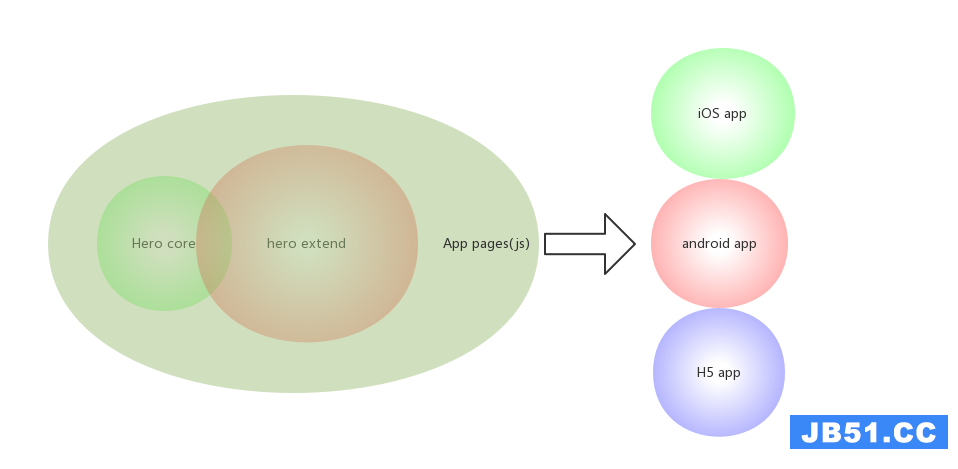
Hero 框架图



Hero Solution 类似产品对比解释上述表格 官网
https://gitee.com/dianrong/Hero
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


