react-native-htmlview 介绍
react-native-htmlview 是一个将 HTML 目录作为本地视图的控件,其风格可以定制。
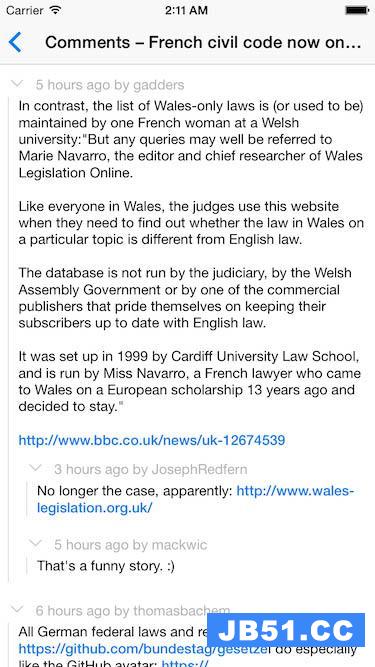
应用示例:

代码示例:
var React = require('react-native')
var {Text, View, ListView} = Reactvar HTMLView = require('react-native-htmlview')
var ContentView = React.createClass({
render() {
return (
var htmlContent = '<p><a href="">♥ nice job!</a></p>'
<HTMLView
value={htmlContent}
onLinkPress={(url) => console.log('navigating to: ', url)}
stylesheet={styles}
/>
)
}
})
react-native-htmlview 官网
https://github.com/jsdf/react-native-htmlview
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


