①Default.aspx文件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" language="javascript">
function checkAll() {
var a = document.getElementsByName("ck");
for (var i = 0; i < a.length; i++) {
var c = a[i];
c.checked = true;
}
}
function checkNOAll() {
var a = document.getElementsByName("ck");
for (var i = 0; i < a.length; i++) {
a[i].checked = false;
}
}
function checkReverse() {
var a = document.getElementsByName("ck");
for (var i = 0; i < a.length; i++) {
var c = a[i];
if (c.checked == true) {
c.checked = false;
} else {
c.checked = true;
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="CheckBox1" type="checkBox" name="ck"/>路飞
<input id="CheckBox2" type="checkBox" name="ck"/>索隆
<input id="CheckBox3" type="checkBox" name="ck"/>山治
<input id="CheckBox4" type="checkBox" name="ck"/>萨博<br />
<input id="Button1" type="button" value="全选" οnclick="checkAll()" />
<input id="Button2" type="button" value="全不选" οnclick="checkNOAll()"/>
<input id="Button3" type="button" value="反选" οnclick="checkReverse()"/>
</div>
</form>
</body>
</html>
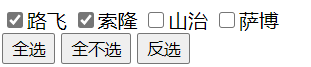
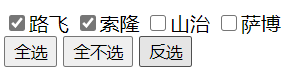
②效果图
Ⅰ.全选






③说明:
Ⅰ.选中“路飞”“索隆”点击全选则全部选中。
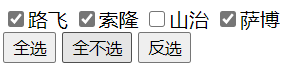
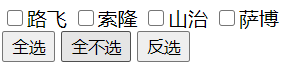
Ⅱ.选中“路飞”“索隆”“萨博”点击全不选则全部取消选中。
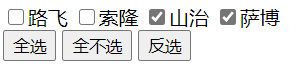
Ⅲ.选中“山治”“萨博”点击反选则选择其他两个选项(“路飞”“索隆”)。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



