asp.net母版页布局使用
工具
Visual Studio 2019
方法/步骤
1.打开Visual Studio 2019,点击【文件】在网站根目录上单击右键,选择【添加新项】
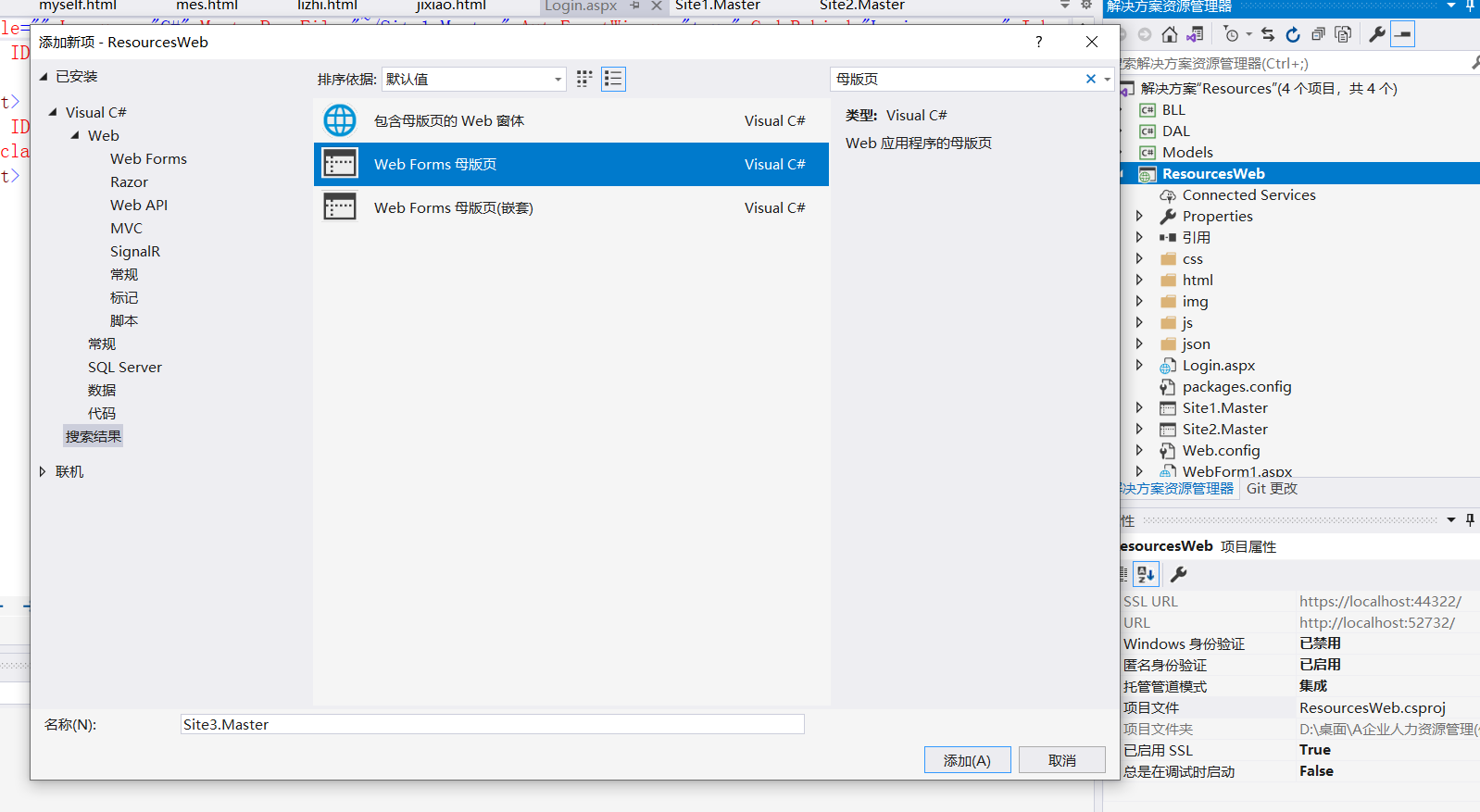
2.在弹出的【添加新项】选择【母版页】默认使用名称,点击【添加】


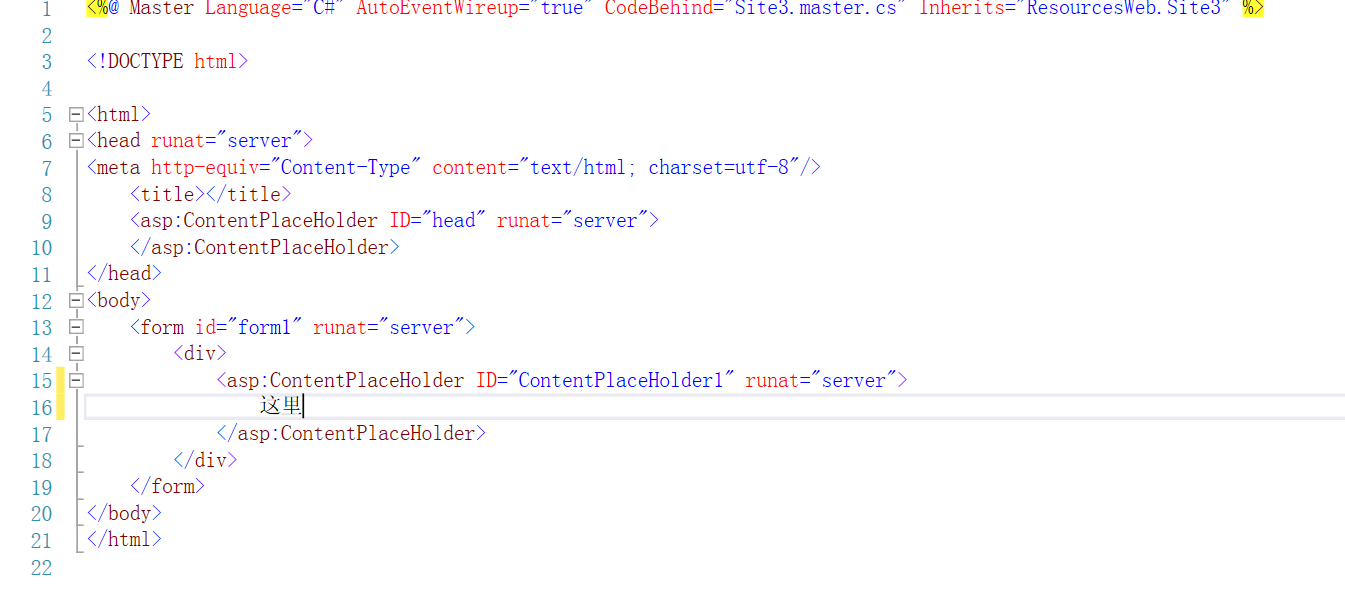
【 <asp:ContentPlaceHolder id=“ContentPlaceHolder1” runat=“server”> 子页面内容 </asp:ContentPlaceHolder>】


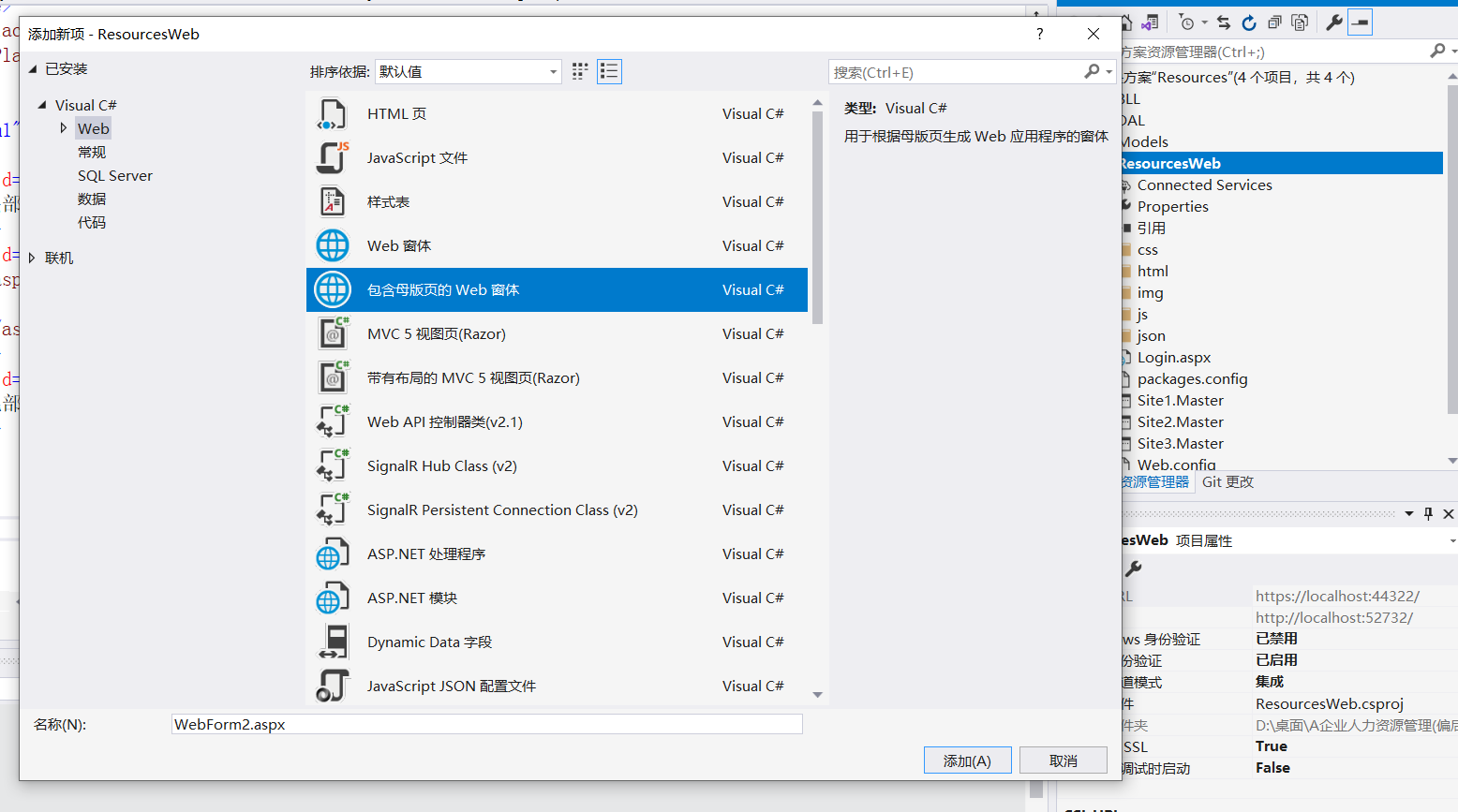
同时【添加新项】选择【包含母版页的web窗体】,点击【添加】


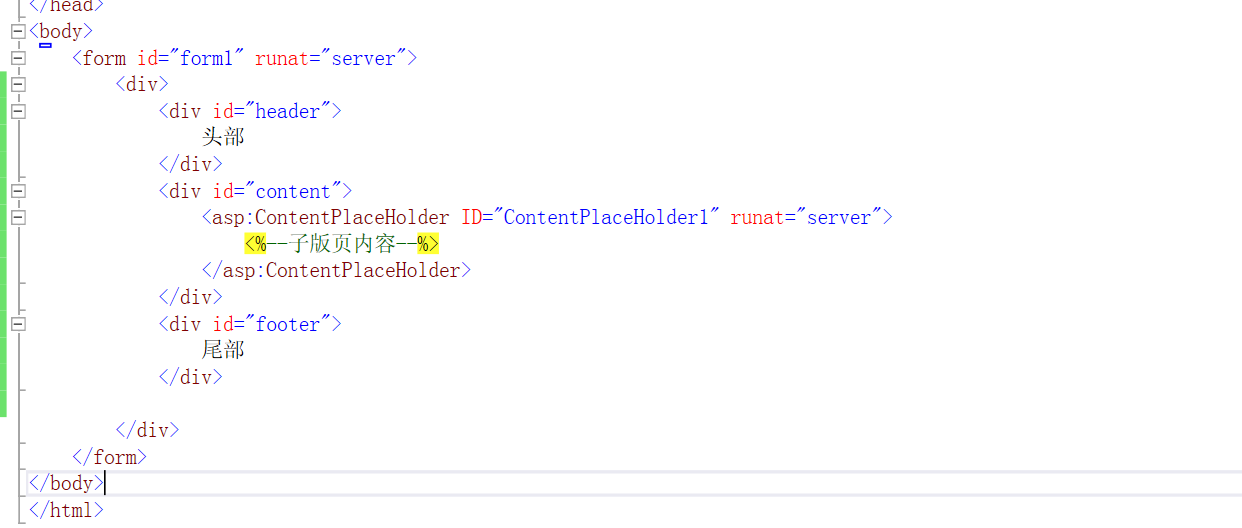
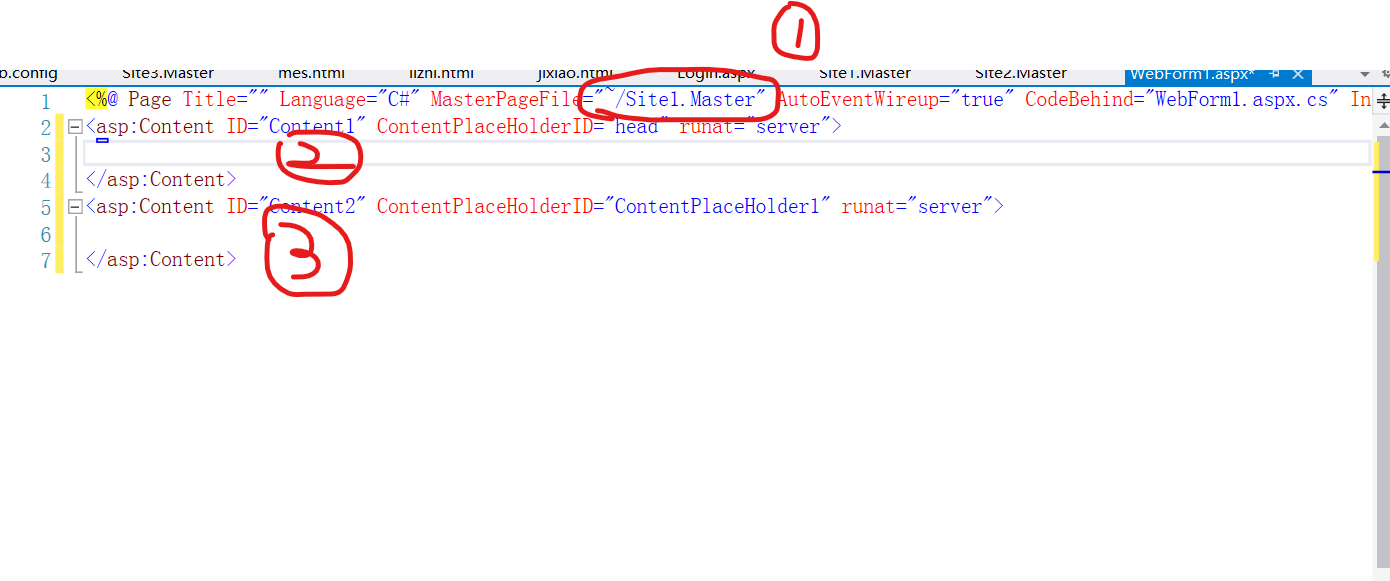
1是启动的母版页
2是写样式也可直接用link
3是写结构
以上就是跟大家分享的asp.net母版页如何使用的图解教程
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



