css设置边距的方法:1、使用margin属性设置外边距,定义元素周围的空间,可以控制块级元素之间的距离;2、使用padding属性设置内边距,定义元素边框与元素内容之间的空间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边距的方法:

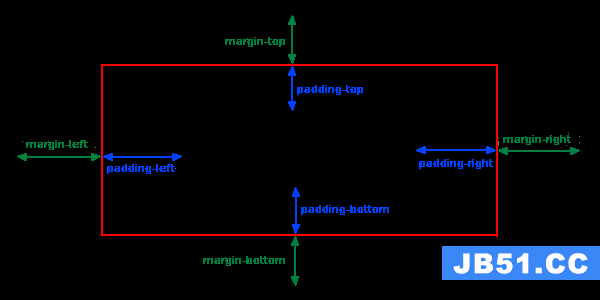
margin属性定义元素周围的空间,控制块级元素之间的距离。
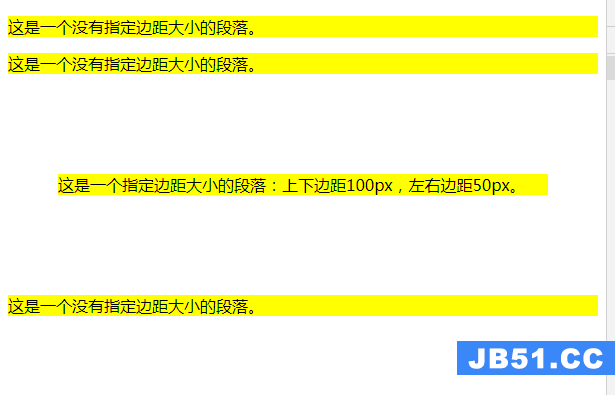
<!DOCTYPE html> <html> <head> <Meta charset=utf-8> <style> p { background-color: yellow; } p.margin { margin: 100px 50px; } </style> </head> <body> <p>这是一个没有指定边距大小的段落。</p> <p>这是一个没有指定边距大小的段落。</p> <p class=margin>这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p> <p>这是一个没有指定边距大小的段落。</p> </body> </html>
效果图:

margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
padding属性定义元素边框与元素内容之间的空间,即上下左右的内边距。
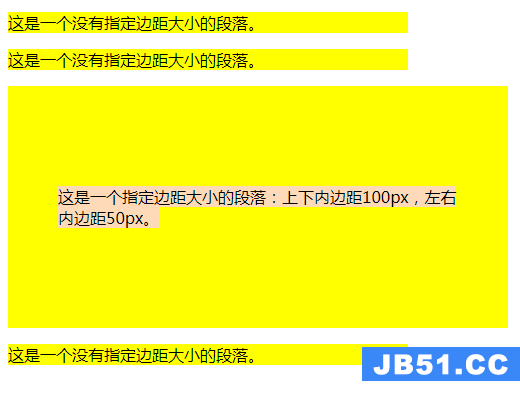
<!DOCTYPE html> <html> <head> <Meta charset=utf-8> <style> p { background-color: yellow; width: 400px; } p.padding { padding: 100px 50px; } span{ background-color: peachpuff; } </style> </head> <body> <p>这是一个没有指定边距大小的段落。</p> <p>这是一个没有指定边距大小的段落。</p> <p class=padding><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p> <p>这是一个没有指定边距大小的段落。</p> </body> </html>
效果图:

padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




