Flutter - 极速构建漂亮的原生应用
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
- 快速开发
- 富有表现力和灵活的UI
- 原生性能
1. 工具和相关文档
1.1 相关工具
- Windows 7 或更高系统 (64-bit)
- Git命令行工具 下载Git工具
- Android Studio 或 VSCode
1.2 相关文档
- Flutter中文网,包含教程、文档、示例等。
- pub.dev,Flutter第三方插件仓库。
2 安装教程
建议有稳定的翻墙工具,否则过程可能比较痛苦!!!
建议有稳定的翻墙工具,否则过程可能比较痛苦!!!
2.1 安装 Flutter SDK
Dart SDK已经捆绑在 Flutter 里,无需再单独安装Dart。
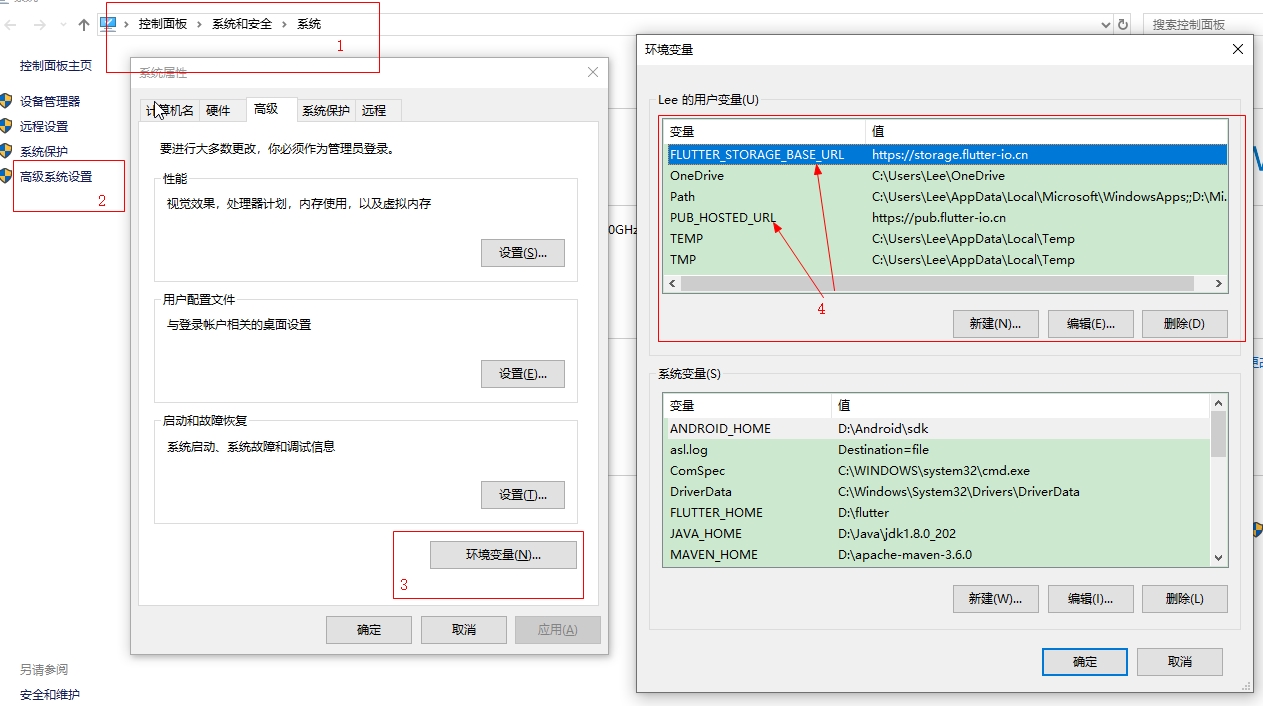
2.1.1 配置国内镜像
- 国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中。
- 此镜像为临时镜像,并不能保证一直可用,读者可以参考详情请参考 Using Flutter in China 以获得有关镜像服务器的最新动态。
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

2.1.2 安装 Flutter SDK
推荐:使用 Git 克隆 Flutter 库到本地。(如克隆到 C:/Flutter 下,不要放在高权限的文件夹下,如 C:\Program Files\,尽量使用英文路径)
git clone -b stable https://github.com/flutter/flutter.git
其他方法(以下方法鄙人都失败了,运行报错且下载慢,你可以试试):
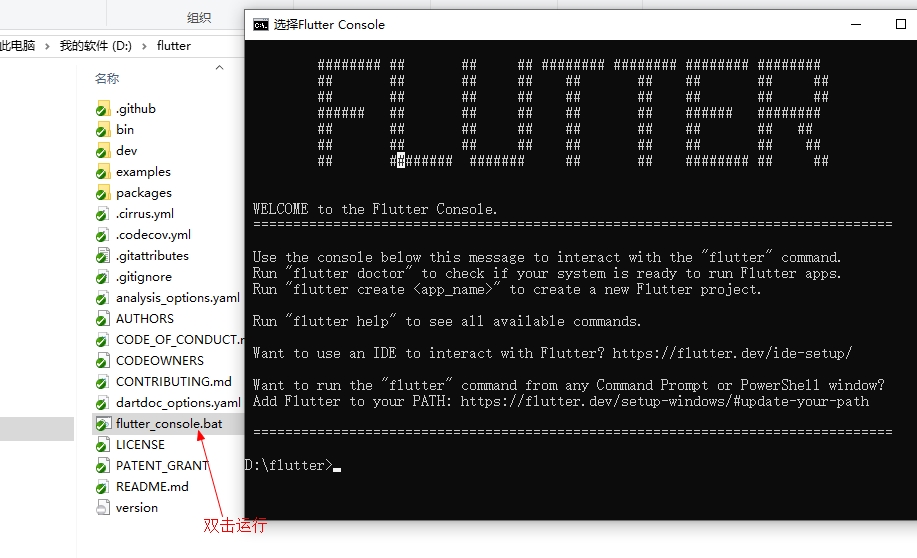
在安装目录的文件下找到 flutter_console.bat,双击运行并启动Flutter命令行,接下来,你就可以在Flutter命令行运行flutter命令了。

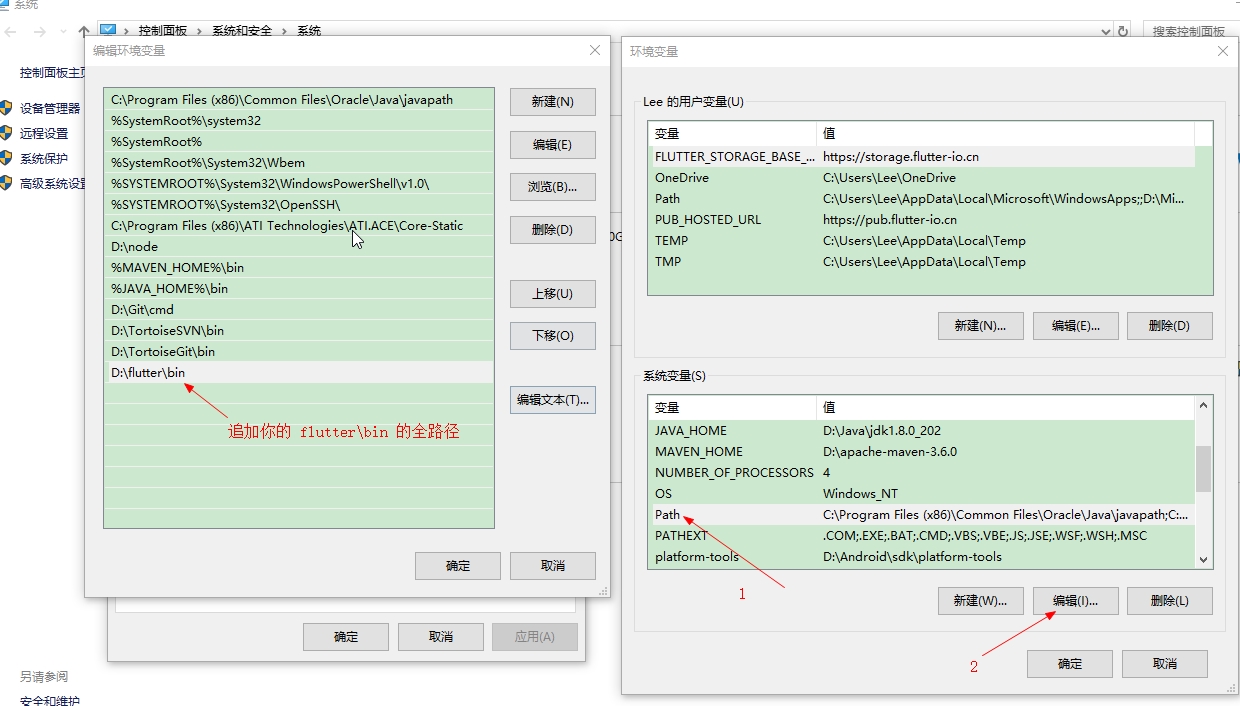
2.1.3 更新环境变量
环境变量追加 flutter\bin 的全路径,如图。

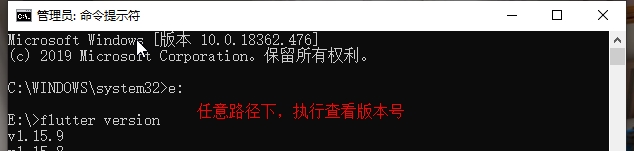
2.1.4 测试 Flutter
sdk安装成功,环境变量配置成功。在任意路径下执行 flutter version 应能看到版本号。

2.1.5 运行 flutter doctor
打开一个新的命令提示符或PowerShell窗口并运行以下命令以查看是否需要安装任何依赖项来完成安装:
flutter doctor
该命令检查您的环境并在终端窗口中显示报告。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示),例如:
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.io/setup/#android-setup for detailed instructions.
第一次运行一个flutter命令(如flutter doctor)时,它会下载它自己的依赖项并自行编译。以后再运行就会快得多。
如果你刚走到这步,会提示很多错误和所需要的其他依赖,鄙人已安装成功,输出信息是这样的:
D:\flutter>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.12.13+hotfix.8, on Microsoft Windows [Version 10.0.18362.476], locale zh-CN)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[√] Android Studio (version 3.6)
[!] IntelliJ IDEA Ultimate Edition (version 2019.2)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[√] Connected device (1 available)
! Doctor found issues in 2 categories.
输出信息大体是说:
- Flutter SDK 安装成功和版本号。
- Android SDK 安装成功和版本好。
- Android Studio 正常。(包含:安装、SDK配置、Flutter插件等都正常)
- IDEA 编辑器缺少
Flutter和Dart插件。(我用 Android Studio,idea不是必须,不用管) - 连接一个设备。(电脑连接真机正常,就会检测到)
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



