最近看见好多人都在用Flutter,这几天也把玩下,闲话少叙,切入正题:
写一个启动页:
第一:配置flutter 环境这个不讲了 https://flutterchina.club/get-started/install/ 这个网站上都有我是Android 开发者习惯用AS 首先创建一个AS 工程,保证能正常运行
第二:在pubspec.yaml中引用第三方库
flutter_splash_screen: ^0.1.0 然后 flutter packages get 安装
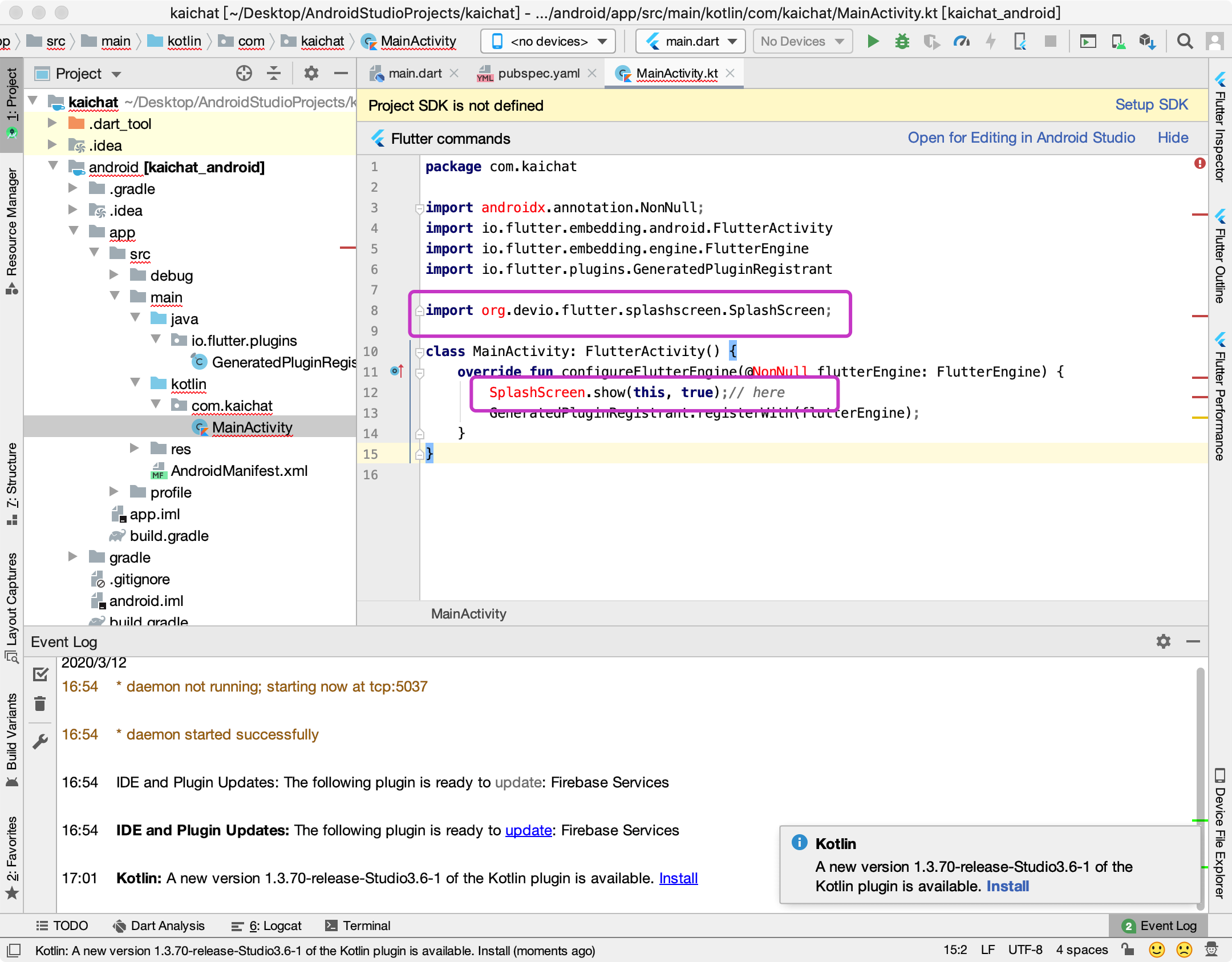
Android:添加MainActivity文件中加入

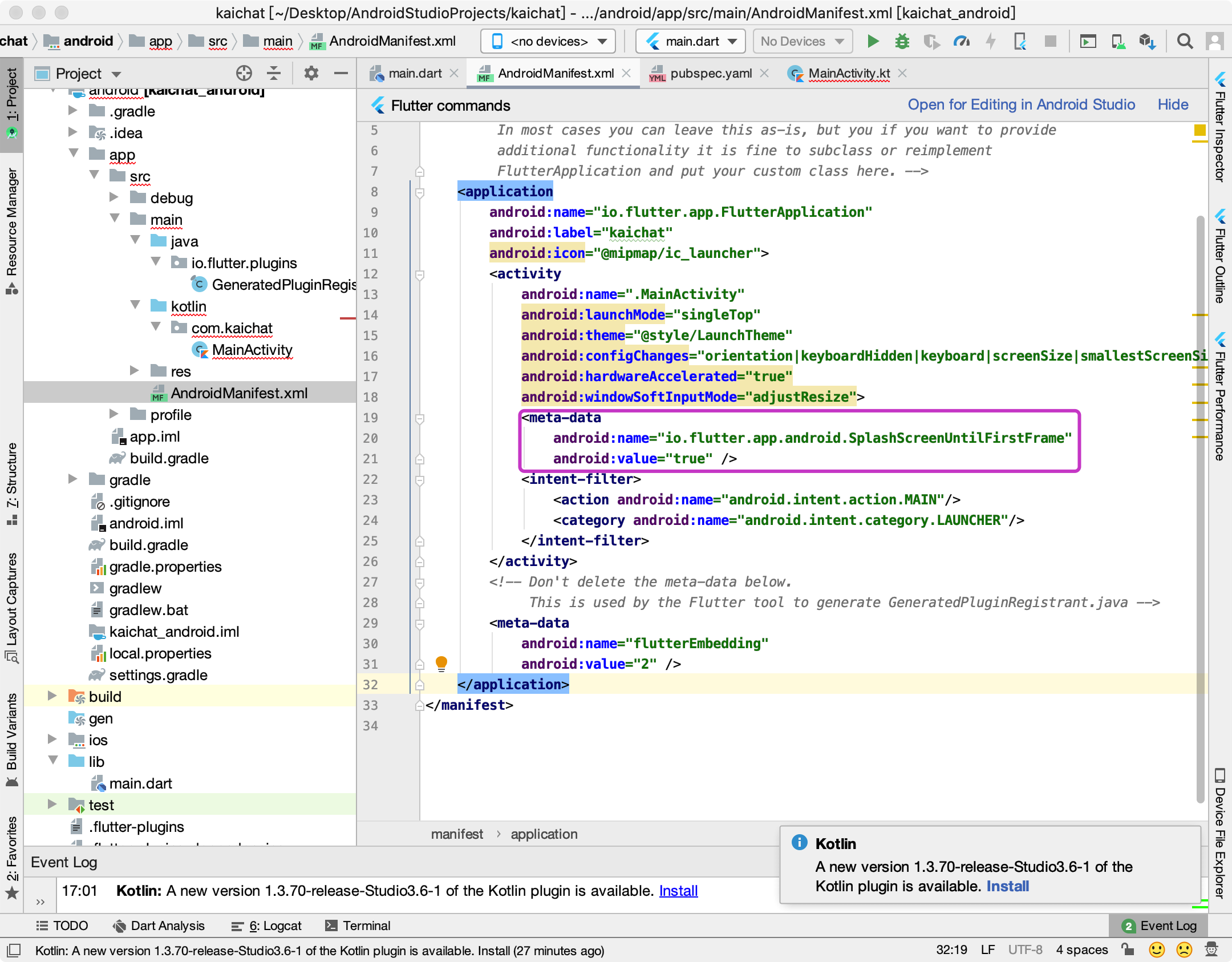
在AndroidManifest.xml配置文件中加入如下代码 防止原生与flutter之间有黑屏
<meta-data
android:name="io.flutter.app.android.SplashScreenUntilFirstFrame"
android:value="true" /> 
打开Android 工程下面的资源目录下的style.xml文件,将如下代码加入启动主题当中
<item name="android:windowIsTranslucent">true</item>
IOS:不需要设置
第三:设置启动布局
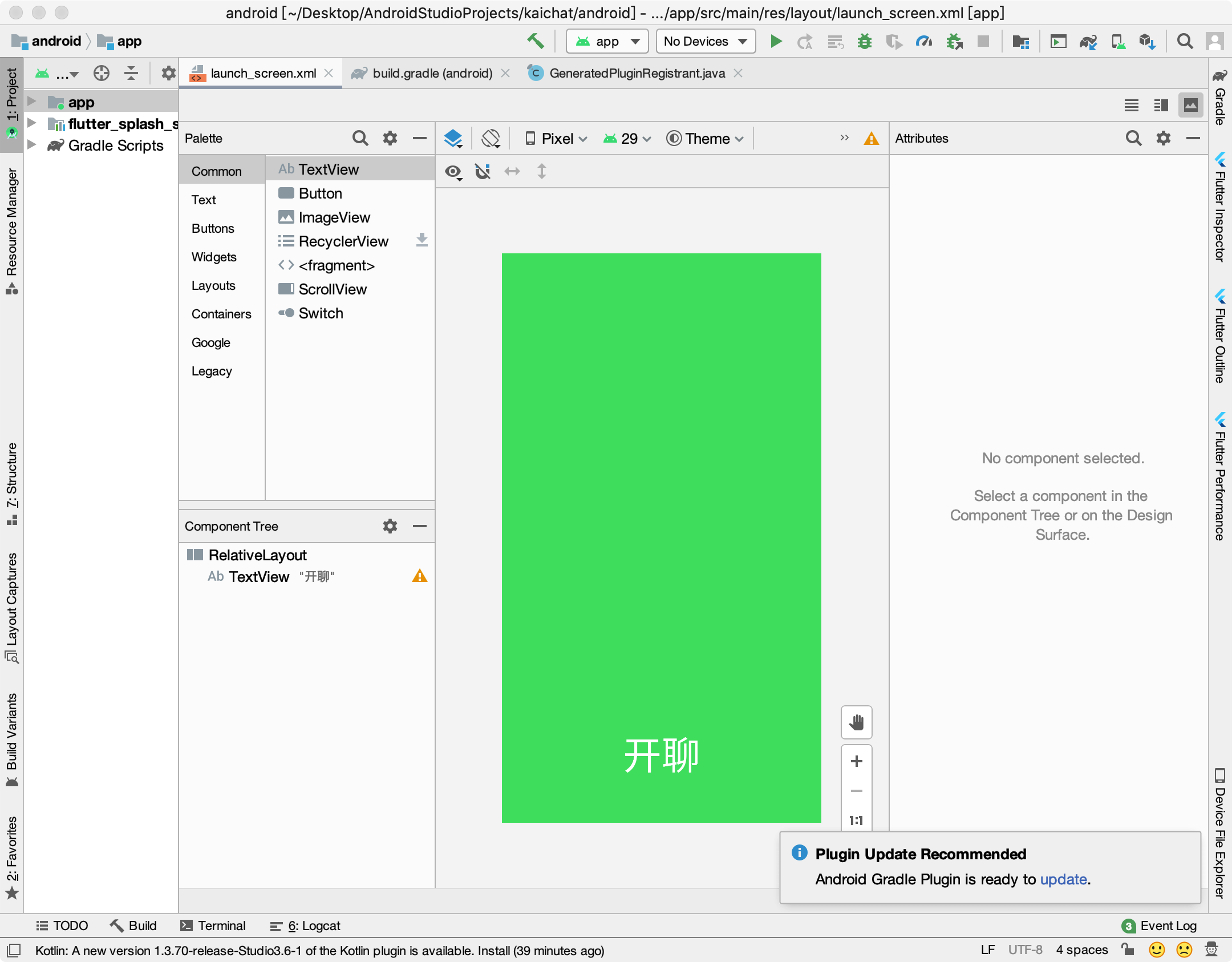
Android 设置启动布局 在资源文件下建立(一般新建的工程没有这个目录,有就不用建了)layout目录,然后建launch_screen.xml这个名字的布局文件,至于布局各位就看看Android的xml布局吧

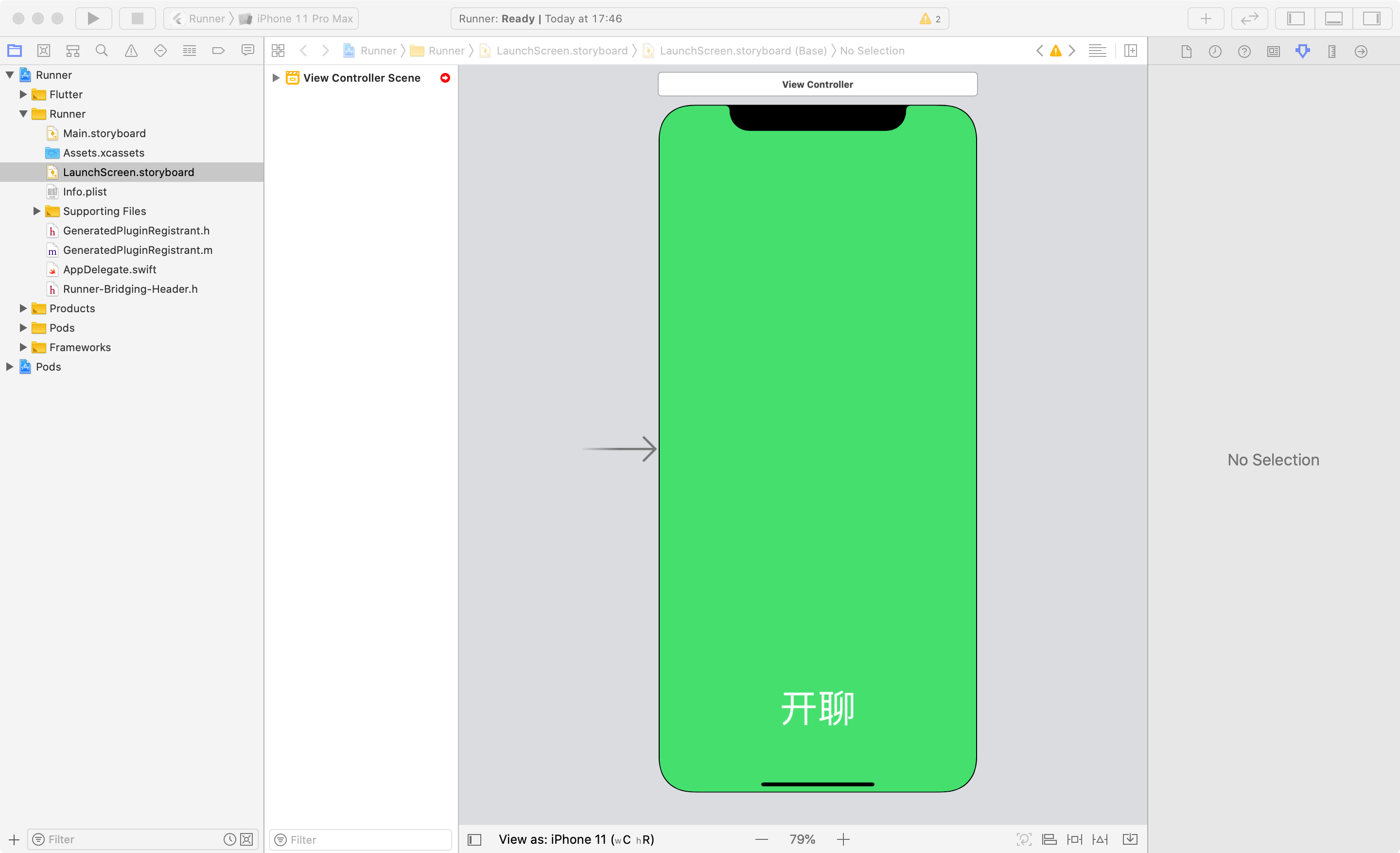
IOS设置 LaunchScreen.storyboard这个文件 ,然后也搞个简单布局

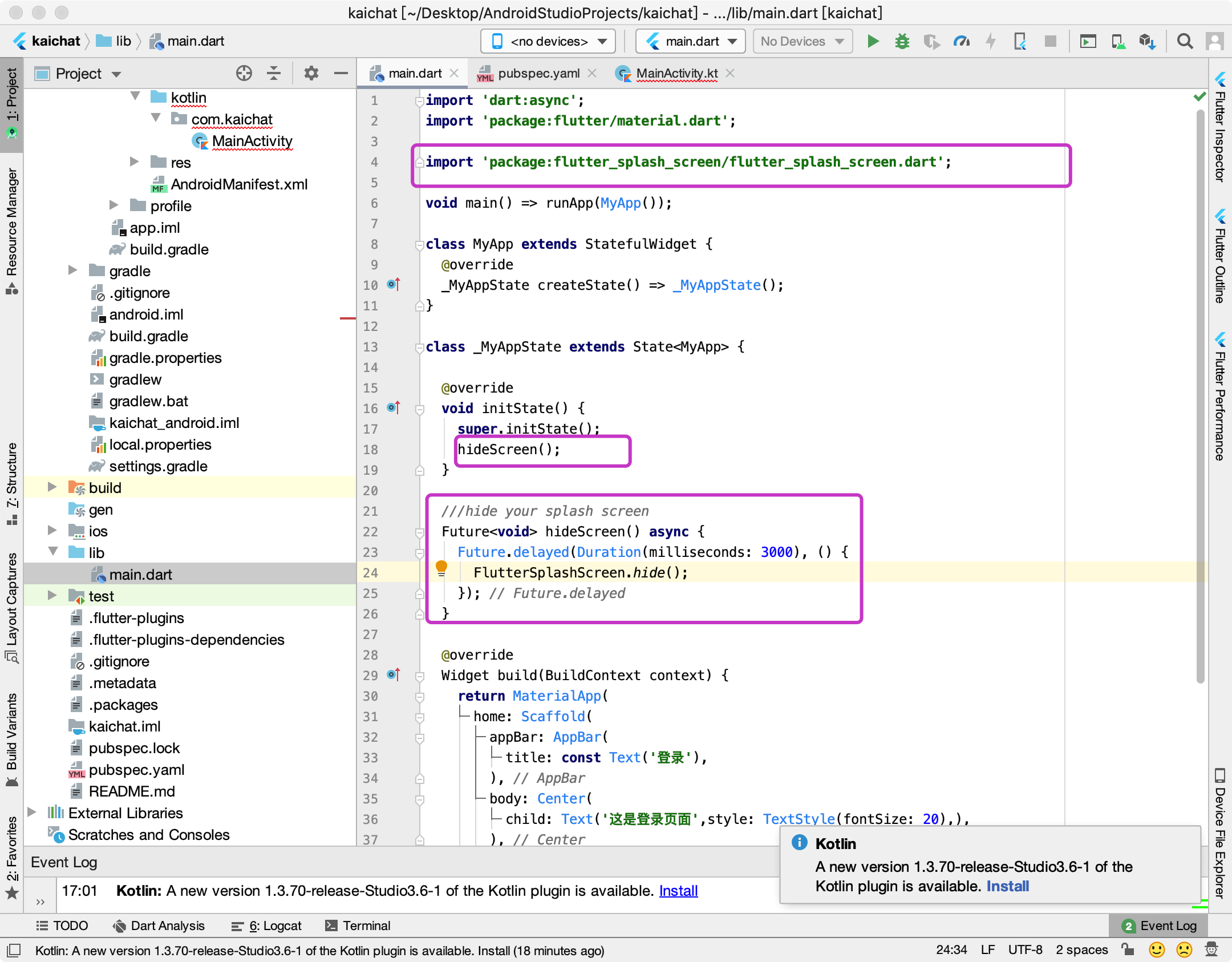
第四:在main.dart 中引入包 ,设置动画时长
import 'package:flutter_splash_screen/flutter_splash_screen.dart';
第五:看下运行效果


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



