在html中,可以使用height属性设置高度,只需要给元素设置“height:长度值”样式即可;其中长度值的单位可以为px、cm等,也可以设基于包含它的块级对象百分比高度的“%”。height属性不包括填充,边框,或页边距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
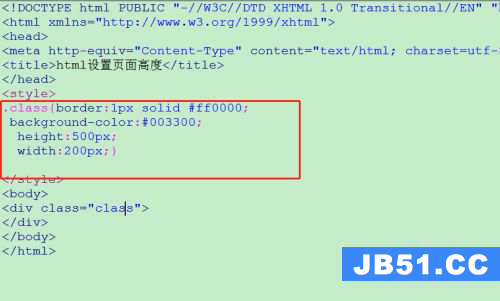
首先新建一个html页面并设置为height.html,设置标题为“html设置页面高度”。
![1618393052905142.png T4P)3`1I~{ZKHVG}]JI~}_O.png](/res/2022/01-13/18/c8c94070041a693d18b23e2cc3e5f7bd.png)
在html页面的body中加一个div,并设置样式的类名为 class,主要是为了在div上加样式来设置高度

在.class 中设置一个红色的边框,背景色为绿色的div并设置height为500像素

如果想要设置div的边框高度跟body一样,或者随着div里面的内容不断增加而自动增加自适应高度就要把div的样式的高度设置为100%,这样就会随着页面的高度的增加而增加
![1618393133483547.png 4J~D]UMYWS32I2RLT4H%C5X.png](/res/2022/01-13/18/257b0324f95ee2c0a0f8fc9f57f7e016.png)

如果浏览器支持css3标准的话,可以设置高度单位为vh
![1618393193487433.png ]_DR$407055{25[KOEEC[}0.png](/res/2022/01-13/18/8ea14390a4949031b426f08ee1ed6d8a.png)
将样式中的 .class中的高度设置css3 的标准height:100vh这样div不需要子元素的高度来适应高度,自己就可以完全占满浏览器页面的高度

推荐学习:html视频教程
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




