HUAutoLayout 实例化布局对象为布局对象赋值九宫格自动布局瀑布流自动布局 介绍
HUAutoLayout
根据给定的数据量,进行自动排版.
使用方法
实例化布局对象
HUAutoLayout *layout = [HUAutoLayout sharedLayout];
为布局对象赋值
NSUInteger culomn; //!< 属性描述: 列数 NSUInteger line; //!< 属性描述: 行数 UIEdgeInsets contentInset; //! <属性描述: 内边距 CGFloat minimumInteritemSpacing; //!< 属性描述: 列间距 CGFloat minimumLineSpacing; //!< 属性描述: 行间距 CGSize itemSize; //!< 属性描述: 尺寸
九宫格自动布局
- (void) hu_layoutSquare:(UIView *)targetView layoutCount:(NSInteger)count layoutType:(HUAutoLayoutSquareType)type handleBlock:(HUAutoLayoutHandleBlock)handleBlock;
-
垂直方向上流水布局 必须设定 itemHeight, culomn 和 itemWidth 至少一个需给定数据.
-
水平方向上流水布局 必须设定 itemWidth, line 和 itemHeight 至少一个需给定数据.
-
限定范围内固定布局 line, culomn, itemWidth, itemHeight 至少一个需给定数据.
瀑布流自动布局
-
必须先需要设置代理 waterfallDelegate.
- (void) hu_layoutWaterfall:(UIView *)targetView layoutCount:(NSInteger)count layoutType:(HUAutoLayoutWaterfallType)type handleBlock:(HUAutoLayoutHandleBlock)handleBlock;
-
垂直方向上流水布局 culomn 和 itemWidth 至少设置一个. 需实现代理方法:
- (CGFloat)layoutForItemHeight:(CGFloat)itemWith index:(NSUInteger)index;
-
水平方向上流水布局 line 和 itemHeight 至少一个需给定数据. 需实现代理方法:
- (CGFloat)layoutForItemWidth:(CGFloat)itemHeight index:(NSUInteger)index;
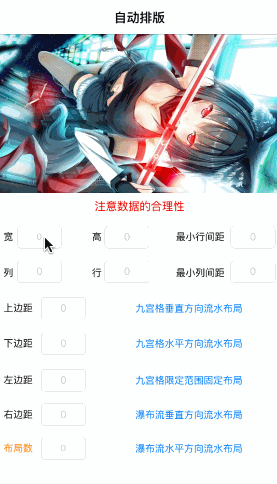
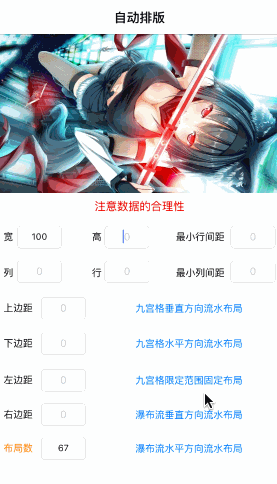
demo演示
本demo请用: 模拟器6和6s运行,其它屏幕未作适配.
//注释: demo中九宫格布局使用的是plist文件中的假数据,设置 布局数量 无用.

交流邮箱
[email protected], 欢迎交流.
HUAutoLayout 实例化布局对象为布局对象赋值九宫格自动布局瀑布流自动布局 官网
https://github.com/huxiaoluder/HUAutoLayout
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。