SolverJS 是一个综合性的 JavaScript 包,它提供了一系列函数来帮助我们解决常见的数学问题。我们知道,Web 应用程序通常需要复杂的逻辑才能正常运行,而这些逻辑解决方案很容易变得冗长且难以管理。这就是 Solver JS 的用武之地 - 它包括广泛的通用和复杂的数学解决方案,并提供标准 JavaScript 中不可用的功能。
在本教程中,我们将学习如何使用 Solver JS 及其各种功能。该软件包包括日期转换、关键字提取、字符串大小写检查、URL 缩短等功能。
使用 SolverJS 的步骤
用户可以按照以下步骤在他们的项目中使用 SolverJS -
第 1 步 - 首先,我们必须通过在终端中运行 npm init 创建新的 Node.js 项目。这将为我们的项目创建新的 package.json 文件。
npm init
第 2 步 - 接下来,我们需要通过在终端中运行以下命令来安装 SolverJS 包 -
npm install solverjs
步骤 3 - 一旦我们安装了 SolverJS,我们就可以开始在我们的代码中使用它的函数。为此,我们必须在 JavaScript 文件顶部导入要使用的函数。例如,如果我们想使用 add 函数,我们将像这样导入它 -
const { add } = require('solverjs');
第 4 步 - 导入函数后,我们可以像任何其他 JavaScript 函数一样在代码中使用它。例如,要添加两个数字,我们可以使用这样的 add 函数 -
const sum = add(2, 3); console.log(sum); // Output: 5
第5步 - 除了使用单独的函数之外,我们还可以使用SolverJS的实用函数,它提供了处理数据的有用工具。例如,要检查字符串是否是有效的电子邮件地址,我们可以使用 isEmail 函数,如下所示 -
const { isEmail } = require('solverjs');
const email = '[email protected]';
const isValidEmail = isEmail(email);
console.log(isValidEmail);
// Output: true
SolverJS 中的方法
SolverJS 提供了许多有用的函数和常见的逻辑解决方案。以下是 SolverJS 提供的一些方法 -
字符串操作方法
大写- 将字符串的第一个字母大写。
isLowerCase - 检查字符串中的所有字母是否都是小写。
isUpperCase - 检查字符串中的所有字母是否都是大写。
reverseString - 反转字符串中字符的顺序。
数学方法
isPrime - 检查数字是否为素数。
findFactors- 查找给定数字的所有因数。
sum − 求给定数字数组的总和。
product - 查找给定数字数组的乘积。
日期/时间方法
示例
在此示例中,我们使用 keywordsExtractor 函数从给定文本中提取关键字。我们将文本作为参数传递给函数,它返回文本中存在的关键字数组。
const solverjs = require('solverjs');
const text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis suscipit lacus ac urna eleifend pharetra. Donec eu nibh vitae velit interdum malesuada at id sapien. Vestibulum lobortis metus sit amet sapien pulvinar, non laoreet urna vestibulum. Sed fringilla, nunc sit amet pretium ultricies, quam erat commodo est, vel laoreet velit erat eu turpis. In et urna eu ex facilisis hendrerit. Suspendisse potenti. Donec in enim vitae justo elementum bibendum.";
const keywords = solverjs.keywordExtractor(text);
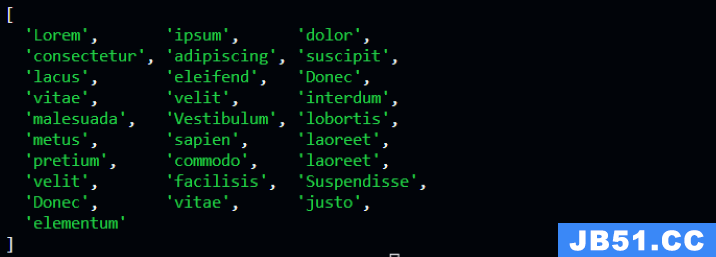
console.log(keywords);
输出

示例
在此示例中,我们使用 isArmstrong 函数来确定给定数字是否为阿姆斯特朗数。 isArmstrong 函数仅接受一个参数,即要检查的数字。它返回布尔值(true 或 false),具体取决于给定的数字是否是阿姆斯特朗数字。
const solverjs = require('solverjs');
// Check if the number is Armstrong number or not
console.log(solverjs.isArmstrong(153) );
console.log(solverjs.isArmstrong(9474) );
console.log(solverjs.isArmstrong(123) );
输出
它将产生以下输出 -
前两个 console.log 语句的输出为 true,因为 153 和 9474 是阿姆斯特朗数字。第三个 console.log 语句的输出为 false,因为 123 不是阿姆斯壮数字。
true false false
示例
在此示例中,我们使用 datetoDay 函数。该函数将表示日期的字符串作为输入并返回相应的星期几。在本例中,将使用字符串“01/01/2000”调用该函数,该字符串表示 2000 年 1 月 1 日。
const solverjs = require('solverjs');
console.log('The day is : ' + solverjs.datetoDay('01/01/2000'));
输出
它将产生以下输出 -
输出是一周中的某一天,在本例中是星期六。
The dat is : Saturday
在本教程中,我们学习了 Solver JS。我们学习了如何使用 npm 在我们的项目中安装和使用 Solver JS,并探索了一些如何使用其功能的示例,包括 amstrong 数字检查器、关键字提取和日期转换。
总体而言,Solver JS 提供了一种简化复杂代码并提高开发人员工作效率的便捷方法。通过使用Solver JS提供的功能,我们可以减少开发时间并专注于构建高质量的应用程序。
以上就是如何使用SolverJS?的详细内容,更多请关注编程之家其它相关文章!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



