您可能想在网站上使用日历脚本的原因有很多。其中最常见的是用于列出和安排事件。另一种用途是提供一个链接来列出特定日期发布的所有博客文章或新闻事件。在某些情况下,您可能只是在寻找日期和时间范围选择器。
考虑到所有这些用例,我创建了 CodeCanyon 上一些最流行的 JavaScript 日历脚本的列表。
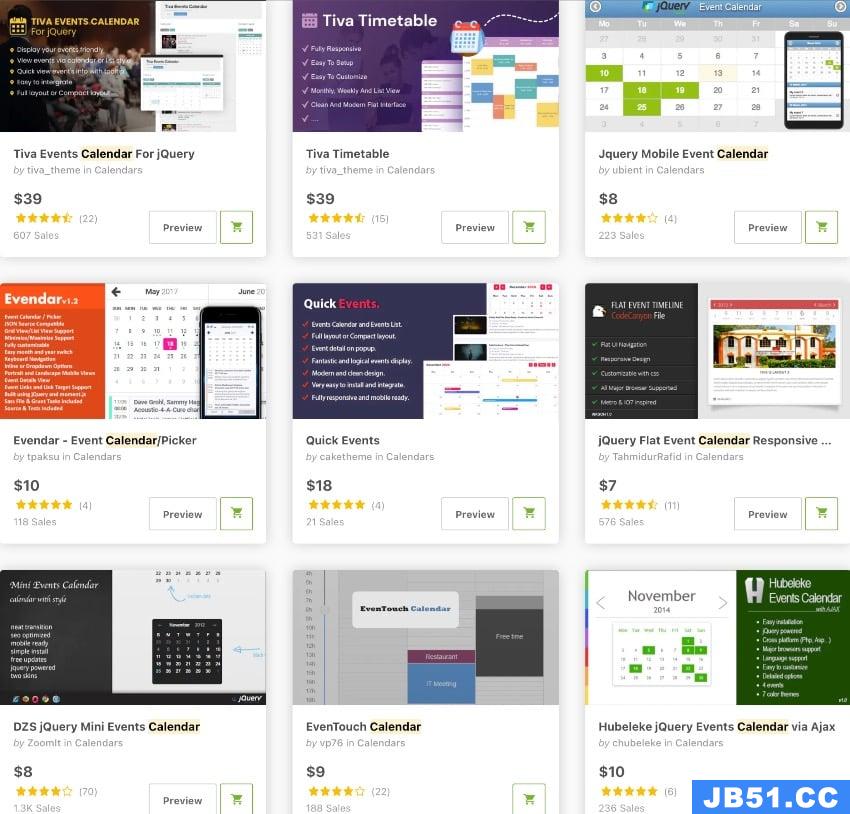
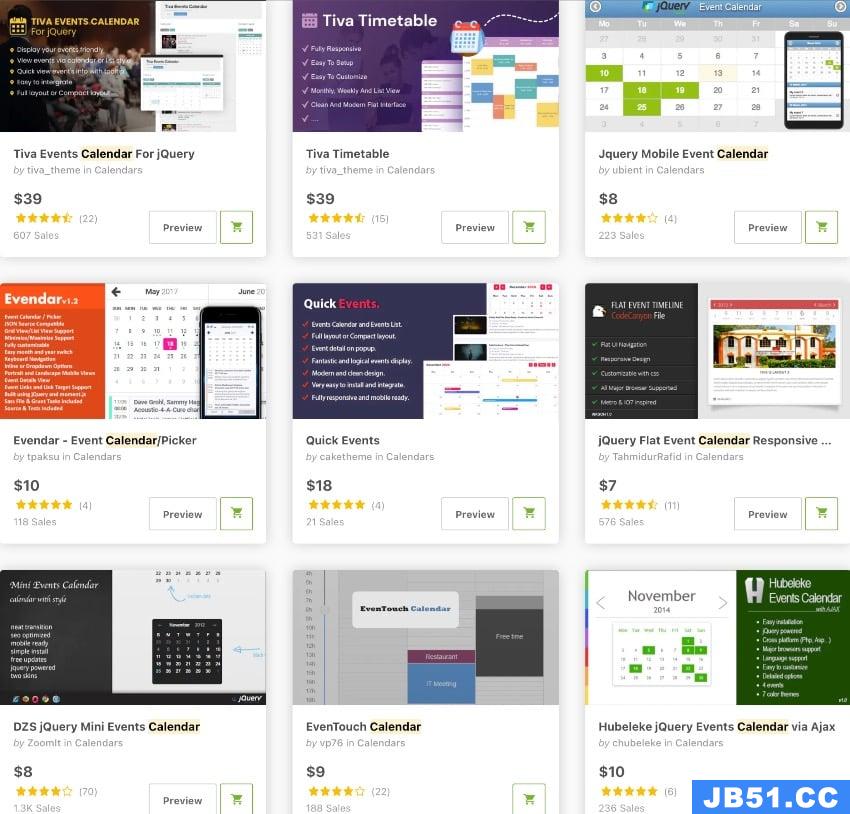
CodeCanyon 上最畅销的 JavaScript 日历和事件日历脚本
获取这些脚本之一并将 JavaScript 日历添加到您的网站或应用程序。这些脚本以低廉的价格提供了许多功能。如果您购买其中一款,您还可以获得终身免费更新和六个月的免费支持来帮助您入门。

最佳 JavaScript 日历和事件日历脚本
在这篇文章中,我将分享我挑选的一些 2023 年最佳 JavaScript 日历脚本和插件。
1。 DZS jQuery 迷你活动日历

如果您正在寻找一个在所有屏幕尺寸上看起来都很棒并且具有很多功能的 JavaScript 日历脚本,那么 DZS jQuery Mini 事件日历插件将是您的完美选择。
它很容易设置,并附带详细的文档,可以在您遇到困难时为您提供帮助。它还具有高度可定制性和 SEO 友好性。
有多种模式和皮肤可供您根据需要使用。您在日历上标记的某些事件将比其他事件更重要。您可以使用 important 标签轻松区分重要事件和常规事件。该插件以红色显示重要事件,以蓝色显示常规事件。
另一个名为 DZS 工具提示插件的插件已与此脚本集成,以提供更好的用户体验。您创建的工具提示可以在其中包含 HTML,这使得它们非常强大和灵活。您基本上可以在工具提示中添加任何类型的内容(甚至视频)。
此日历有三种不同的皮肤可供选择,分别是干净、极光和黑色。您可以选择最适合您的主题的皮肤,还可以选择将事件显示为工具提示或流畅的滑动动画。
除了事件日历之外,该脚本还可以在其他两种模式下工作。它的第一个模式是一个简单的日期选择器。第二种模式更有趣,因为它允许您选择一个日期,然后显示该日期的任何链接项目 - 例如博客文章。
不要忘记查看脚本的演示页面。我相信您会喜欢该插件中提供的功能。
2。简单的活动日历

我们列表中的下一个脚本是高度评价的简单事件日历。它基于jQuery,支持多种语言。
关于这个插件,您首先会注意到的是它非常简单但有吸引力的设计。一个月中的所有日期都以小字体显示在顶部以节省空间,所选日期以更大的字体显示。
所选日期的事件显示在底部。用户可以根据事件的时间、标题或优先级对事件进行排序。所有附有活动的日期都标有箭头,以便您可以轻松查看哪些日期当前为空,并相应地制定日程安排。
您可以使用此脚本创建重复事件。这意味着您可以轻松添加每周、每月或每年重复的事件。
该脚本还允许您访问一些方法和事件回调,以扩展日历的功能或帮助您将其与网站的其余部分集成。
您可以在演示页面上尝试该插件的所有功能,该页面还提供快速安装指南。
3。时间线 XML

TimelineXML 是您的博客、杂志、新闻网站、作品集等的完美补充。该脚本获取带时间戳的内容片段并将它们放在时间线上。 TimelineXML 的最佳之处在于它的灵活性。以下是它可以执行的操作的列表:
- 支持从一年到数千年甚至数百万年的时间跨度
- 支持前现代日期:公元前 1000 年、公元前 50,000 年
- 接受 XML 文件或 HTML 代码形式的内容
- 防止邻近事件重叠
- 无论是功能还是风格都非常可定制
- 具有四种独特的设计:基本型、现代型、深色型和时尚型
4。蒂瓦活动日历

Tiva 活动日历提供了一个独特而简单的解决方案,用于跟踪您日程中的不同活动。
此脚本与前两个事件日历不同。您可能已经注意到,简单事件日历和 DZS jQuery 事件日历都仅在日历上标记事件的日期。事先不会向您提供其他信息。这意味着您必须单击日期才能实际查看该活动。
此插件中的紧凑布局也以类似的方式工作,并且仅在将鼠标悬停在日期上时显示事件。但是,该插件的完整布局还显示事件的标题,这样您就不必单击每个日期来查看当天的事件。不过,您仍然可以单击事件来查看有关它们的更多详细信息。
该脚本的另一个不错的功能是事件是用颜色编码的。您将能够为不同类型的活动(例如聚会或商务会议)分配不同的颜色。这样一来,只需浏览日历即可轻松了解日程安排的概览,而无需点击每个日期。
完整布局和紧凑布局都包含日历视图和列表视图。日历视图将像常规日历一样显示该月的所有日期。另一方面,列表视图仅列出该月的所有事件。您可以在演示页面上看到所有这些操作。
5。 Calentim:日期时间范围选择器

与列表中的其他插件不同,Calentim 日期时间范围选择器根本不是事件日历插件,而只是专注于成为出色的日期时间范围选择器。
凭借其狭窄的关注点,该插件可以在这个特定的利基市场中提供许多功能。该脚本最好的事情之一是选择器在所有屏幕尺寸的设备上看起来都很棒。
由于其响应式设计以及触摸滑动支持等手势的使用,它适合移动设备。例如,由于插件的深思熟虑的设计,可以很容易地在月份和年份之间切换。
它也很容易自定义,因此您可以隐藏任何 UI 元素并禁用不需要的功能。
该插件支持 109 种不同的语言。这基本上意味着该脚本很可能内置了对您的客户使用的语言的支持。
插件的演示页面上提到了脚本中的许多其他功能。只需尝试页面上的示例即可。我确信您会在日期范围选择器日历插件中找到您期望的所有功能。
6。 Jalendar 2 日历套件

Jalendar 2 Calendar Kit 是一个基于 jQuery 的插件,提供了许多不同的功能。其最大的优点之一是易于定制。例如,您可以快速更改日历背景的颜色以及天、周或年的颜色。这意味着该插件在您的网站上永远不会显得格格不入。您可以轻松更改所有颜色值,使它们符合您的配色方案。
每个月的事件总数以通知气泡显示,日期用小彩色点标记。单击日期会显示该特定日期的所有事件。
您可以通过四种不同的方式使用该插件。您可以将其用作事件日历、日期选择器或日期范围选择器,该插件的第四个用途是用作日期链接器,这使您可以将不同的日期分配给不同的链接。当您想让用户打开特定日期的博客文章时,这会很有用。
该脚本的另一个不错的功能是它支持 13 种不同的语言。如果您的客户不懂英语,您在创建活动日历时还可以选择另外 12 种语言。
7。 Caleran:日期范围选择器

Caleran:日期范围选择器具有范围选择功能,使其成为有效的日期范围选择器,供您用作网站上的预订工具,让您的客户的生活变得轻松。它可以在所有现代浏览器和移动设备上无缝运行。它甚至支持纵向和横向布局。您还可以将其用作单个日期选择器日历,该日历可以内联显示在您的网站上或作为输入旁边的下拉菜单。
Caleran 使用 jQuery 和 Moment.js 库构建。它附带了大量自定义选项,您可以在设置和事件页面上找到这些选项。该脚本支持翻译,可以本地化为 100 多种语言。
8。全屏日期选择器:jQuery 插件

这个高度可定制的 jQuery 日期选择器插件提供了一种快速、简单的方法来管理输入文本字段的日期。它带有 CSS3 效果,无论使用哪种语言或浏览器,都可以让您的日历充满活力。该插件支持触摸和滑动,非常适合移动设备。
9。 SmartCalendar:多用途日期时间选择器日历

SmartCalendar 是一个响应式、多用途 jQuery 日期时间输入选择器插件,可以轻松集成到您的日历中。借助详细的文档,可以轻松设置和自定义颜色。完整的日历有一个内联和下拉选项,并且可以轻松切换月份和年份。它在所有设备和现代浏览器上看起来都很棒,您还可以将其翻译成多种语言。
10。 AddToCalendar:将事件添加到您的日历

AddToCalendar 使用户可以轻松地将您的活动或研讨会添加到他们的日历中。只需添加“添加到日历”按钮即可轻松设置并集成到您的网站或应用程序中。这个易于定制的插件使用 jQuery 构建,支持时区和多个日历提供程序,包括 Google 日历、Outlook、雅虎日历和 iCalendar。这个 jQuery 日历有详细的文档记录,并附带了注释良好的文件。
免费 JavaScript 日历和 JavaScript 事件日历
日历

Vue.js 的优雅日历和日期选择器插件。在 GitHub 上查看!
tui.日历

tui.calendar 是一个功能强大、功能齐全的日历库,用于在每日、每周和每月视图中展示自定义事件、日程安排和任务。
反应大日历

此事件日历是使用 React 构建的并使用 FlexBox。它针对现代浏览器进行了优化。查看 GitHub 项目以开始使用。
日历.js

Calendar.js 是一个功能齐全的事件日历 JavaScript 库,可让您在响应式日历界面中查看和管理事件(例如计划任务和约会)。
通过这个响应灵敏、功能齐全的 JavaScript 日历,您可以查看和管理事件。您可以添加或删除事件,并在弹出窗口中编辑事件。您还可以将事件导出为 JSON、文本、XML、CSV、iCal、Markdown 或 HTML。
日历链接

日历链接 JavaScript 库会根据您提供的活动自动生成日历链接,以便您可以将活动添加到 Google 日历、雅虎日历、Microsoft Outlook、Office 365 和 iCalendar。
选择 JavaScript 日历插件时要考虑的事项
价格
高级 JavaScript 日历插件有各种价格范围,因此请在预算范围内选择一款具有您所需的所有功能的插件。
移动设备友好性
超过 80% 的用户通过移动设备访问您的网站或应用程序,因此请选择能够有效响应任何设备(台式机、平板电脑或智能手机)的日历插件。
与现代浏览器的兼容性
用户有自己喜欢的浏览器,因此请选择一个适用于所有现代浏览器的插件。
文档
良好的文档对于帮助您设置日历并自定义日历以适合您的风格非常重要。
立即将 JavaScript 日历脚本添加到您的网站!
CodeCanyon 上提供的 JavaScript 日历脚本是事件日历插件或日期和时间选择器的完美选择,它提供了许多不同的布局和自定义选项。

如果您想了解更多信息,Envato Tuts+ 有大量日历教程和 jQuery 资源:
以上就是2023年最佳的15个JavaScript日历和事件日历脚本的详细内容,更多请关注编程之家其它相关文章!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



