FadeActionBar sample中使用到的第三方库: 介绍
FadingActionBar 仿美团上拉背景渐变,默认背景透明,下拉bar完全隐藏
。开发者使用此依赖,只需要2个方法就可以实现美团外卖中上拉titlebar背景渐变,下拉titlebar隐藏效果。
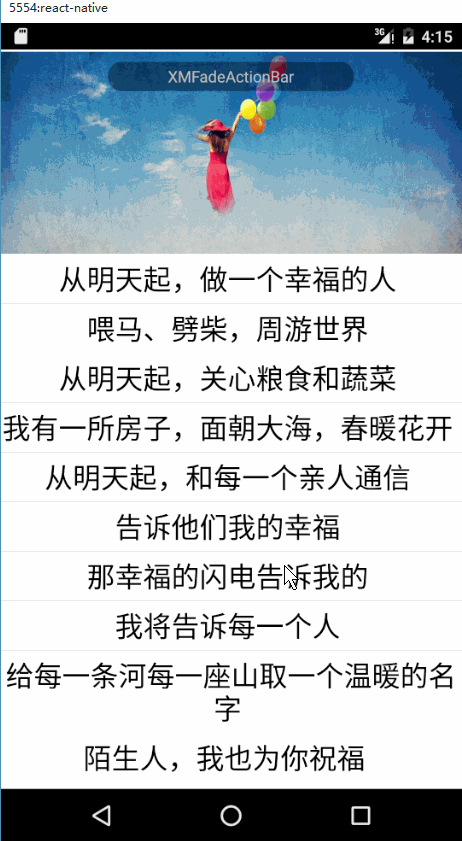
效果图:

准备工作:
1.注意actionbar的依赖库,目前仅支持
import android.app.ActionBar;
2.actionbar背景渐变需要监听headerview的位置,放在添加headerview后调用该方法
private void initScroll() {
//设置动态改变
mlistview.setonScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// [0]代表x坐标,location [1] 代表y坐标。
int[] location = new int[2];
// 实时设置actionbar透明度,监听header位置(必须是移除屏幕会产生负数的view)
llheaderview.getLocationInWindow(location);
helper.setActionBaralpha(location[1] - xmsettings.getStatusBarHeight(mContext));
Log.i("tag", "onScroll: " + (location[1] - xmsettings.getStatusBarHeight(mContext)));
}
});
}
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <item name="android:windowActionBarOverlay">true</item> <item name="android:windowContentOverlay">@null</item> </style>
使用
dependencies {
compile 'com.github.ximencx.fadeactionbar:library:1.0.1'
}
private void initbar() {
//获取actionbar对象
mActionBar = getActionBar();
mActionBar.setdisplayOptions(ActionBar.disPLAY_SHOW_CUSTOM);
mActionBar.setCustomView(R.layout.ab_title);
/**
* actionbar辅助类
* parameter1:action对象
* parameter2:acitonbar背景
* parameter3:初始透明度
*/
helper = new XMFadeBarHelper(mActionBar, getResources().getDrawable(R.drawable.bg_actionbar), 0) {
/**
* 设置需要隐藏view的透明度
* 注意:是否设置background的区别
*
* @param customView actionbar布局对象
* @param alpha 回调的alpha
*/
@Override
public void setViewAlpha(View customView, int alpha) {
ButterKnife.findById(customView, R.id.tv_info).setAlpha(alpha);
ButterKnife.findById(customView, R.id.rl_bg).getBackground().setAlpha(alpha);
}
/**
* 设置隐藏速度
* 默认返回actionbar布局的高度,当然也可以以其它view为参照物
* @param customView actionbar布局
* @return
*/
@Override
public int setHeight(View customView) {
return customView.getHeight();
}
};
}
private void initScroll() {
//设置动态改变
mlistview.setonScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// [0]代表x坐标,location [1] 代表y坐标。
int[] location = new int[2];
// 实时设置actionbar透明度,监听header位置(必须是移除屏幕会产生负数的view)
llheaderview.getLocationInWindow(location);
helper.setActionBaralpha(location[1] - xmsettings.getStatusBarHeight(mContext));
Log.i("tag", "onScroll: " + (location[1] - xmsettings.getStatusBarHeight(mContext)));
}
});
}
sample中使用到的第三方库:
FadeActionBar sample中使用到的第三方库: 官网
https://github.com/ximencx/FadeActionBar
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



