komi-slider 使用方法使用项目 介绍
slider在此版本只需通过简单的继承、xml布局或者直接将上面3种类型对象通过SliderUtils类即可具备滑动功能。


@H_502_11@
使用方法
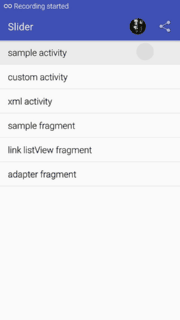
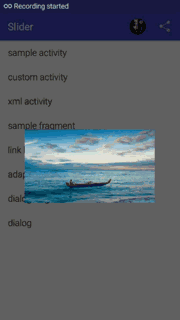
1.目前支持activity、fragment、dialogfragment、dialog、view的滑动
public class SampleActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slider);
SliderUtils.attachActivity(this, mConfig);
}
}
亦或通过简单的继承:
public class ExtendsActivity extends SliderActivity {
}
或者是直接通过xml布局,就可以让子View具备滑动功能
<com.komi.slider.Slider xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:slider="http://schemas.android.com/apk/res-auto" android:id="@+id/xml_slider_layout" android:layout_width="match_parent" android:layout_height="match_parent" slider:edgeOnly="false" slider:position="all"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="I CAN SLIDE Now!" android:textSize="23sp" /> </com.komi.slider.Slider>
需要注意的是activity在manifest下配置theme需复写android:windowIsTranslucent,否则拉开的背景会全黑。
<style name="ActivityTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="android:windowIsTranslucent">true</item> </style>
使用项目
dependencies{
compile 'com.komi.slider:slider:0.3.2'}
komi-slider 使用方法使用项目 官网
https://github.com/KobeKomi/Slider
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



