AndroidSlidingUpPanel 介绍
AndroidSlidingUpPanel 是一个上拉面板, 就是向上滑动的时候往上飞出一个显示面板控件, 该库效果在 Google Music,
Google Maps and Rdio等 App 中用到。
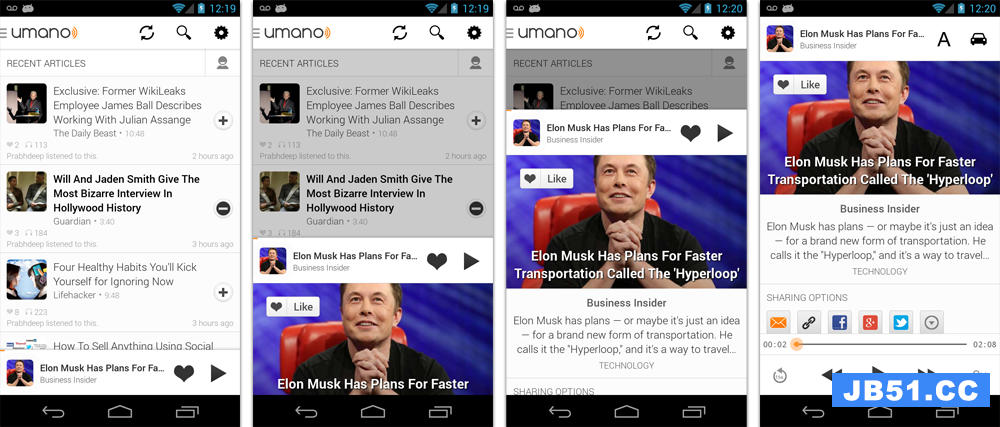
效果图:

用法:
-
使用com.sothree.slidinguppanel.SlidingUpPanelLayout作为您的活动布局的根元素。
-
布局必须设置为顶部或底部。请确保它有两个元素。
-
第一个元素是你的主要布局。第二个元素是你的向上滑动面板布局。
-
主要布局应当具有的宽度和高度设置为match_parent。
-
滑动的布局的宽度应设置为match_parent;高度应设置为match_parent,WRAP_CONTENT或最大desireable高度。
-
如果您想定义高度屏幕为percetange,可将其设置为match_parent,滑动视图定义为layout_weight属性。
-
默认情况下,整个面板将作为拖动区域和将截获的点击和拖动事件。可以通过使用setDragView方法或umanoDragView属性限制牵引区到特定的图。
想了解更多信息,请参考示例代码:
<com.sothree.slidinguppanel.SlidingUpPanelLayout xmlns:sothree="http://schemas.android.com/apk/res-auto" android:id="@+id/sliding_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom" sothree:umanopanelHeight="68dp" sothree:umanoShadowHeight="4dp"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="Main Content" android:textSize="16sp" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center|top" android:text="The Awesome Sliding Up Panel" android:textSize="16sp" /> </com.sothree.slidinguppanel.SlidingUpPanelLayout>
AndroidSlidingUpPanel 官网
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



