RNWeChat RNWeChat运行方法注意本项目做了什么本项目没有做什么更新截图 介绍
RNWeChat
-
使用 ReactNative 开发的仿微信客户端,欢迎大家给个 star 或 fork,谢谢~~
-
如果在项目构建过程中有任何问题,欢迎提 issue,我有空一定帮忙解答~~
运行方法
-
在项目根目录下执行npm install
-
项目中的导航组件使用的ReactNavigation,所以还需要执行npm install –save react-navigation
-
二维码扫描组件使用了开源项目react-native-camera和AC-QRCode-RN,即时通讯使用了网易云react-native-netease-im库,图片选择和裁剪使用了react-native-image-crop-picker库,请按这四个项目的文档添加至项目中,地址为:
https://github.com/lwansbrough/react-native-camera
https://github.com/MarnoDev/AC-QRCode-RN/blob/master/README_CN.md
https://github.com/reactnativecomponent/react-native-netease-im
https://github.com/ivpusic/react-native-image-crop-picker
4. 上面几步执行结束后,再执行react-native run-android即可
5. apk目录下有RNWeChat-release.apk文件,可直接安装查看效果
注意
打 release 包时请使用自己的签名文件和签名配置,请注意 android/app/build.gradle 文件中的
signingConfigs { release { storeFile file(MYAPP_RELEASE_STORE_FILE) storePassword MYAPP_RELEASE_STORE_PASSWORD keyAlias MYAPP_RELEASE_KEY_ALIAS keyPassword MYAPP_RELEASE_KEY_PASSWORD } }
本项目做了什么
本项目没有做什么
更新
-
2017-08-29 完成发朋友圈的功能
-
2017-09-06 加入摇一摇页面,加入APP更新对话框(该更新不是热更新,而是下载apk覆盖安装的更新,等后面完成所有功能的开发后再加入热更新功能),修复某些bug
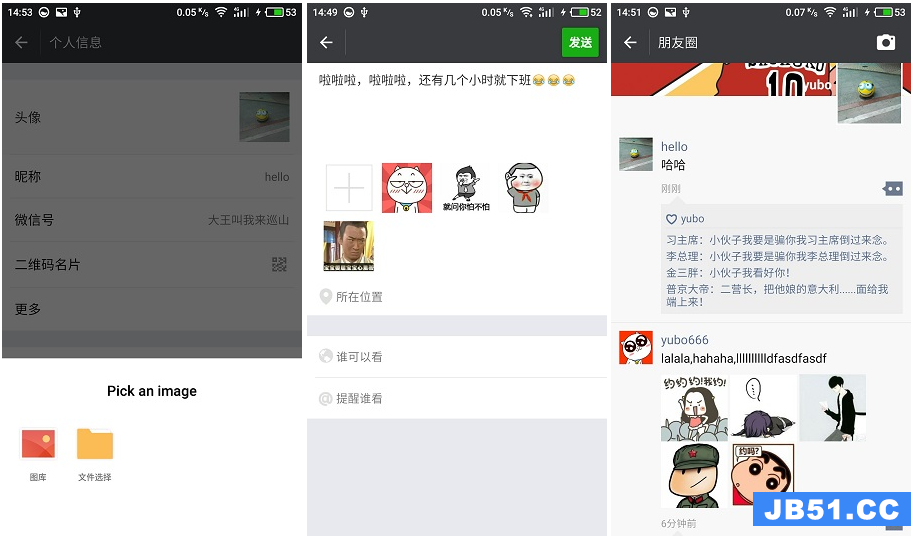
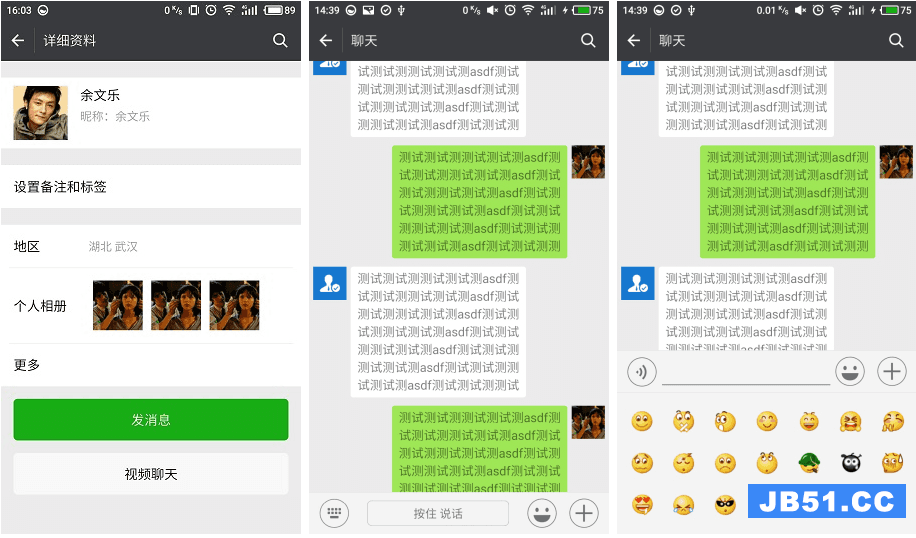
截图






RNWeChat RNWeChat运行方法注意本项目做了什么本项目没有做什么更新截图 官网
https://gitee.com/yubo725/RNWeChat
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



