实时直播
这个我直接使用的视频播放标签
用直播地址
ps:高清好像要转码,后端搞得我不清楚
<video
id="1234567"
src="地址"
autoplay
controls
playsInline
webkit-playsinline
>
</video>
如果不可以用可以试着执行下面这个命令再试试
npm install ezuikit
cordova + vue 时使用的
ps : 浏览器调试时用可能不能播放,但手机h5却可以
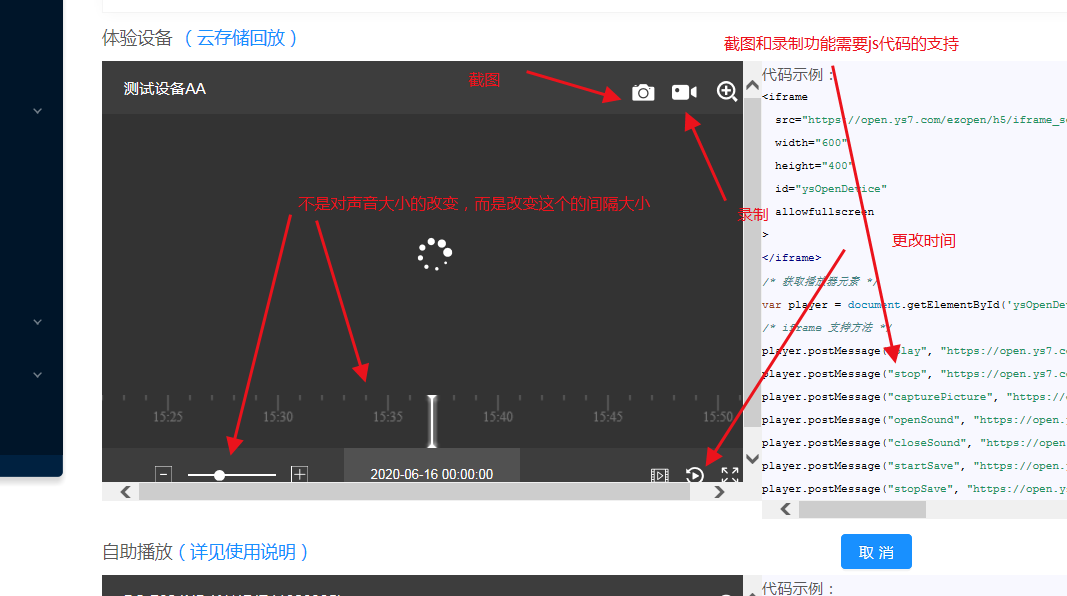
监控回放

到这个界面拿到代码示例
<iframe
src="https://open.ys7.com/ezopen/h5/iframe_se?url=ezopen://open.ys7.com/203751922/1.cloud.rec&autoplay=1&accesstoken=ra.4yiwhulv9ba9eeva8r4ec8s5dyilju5c-7zoomo9n8q-13afgqk-hbedafknp&begin=20200616&end=20200616"
width="600"
height="400"
id="ysOpenDevice"
allowfullscreen
>
</iframe>
/* 获取播放器元素 */
var player = document.getElementById('ysOpenDevice').contentwindow;
/* iframe 支持方法 */
player.postMessage("play", "https://open.ys7.com/ezopen/h5/iframe") /* 播放 */
player.postMessage("stop", "https://open.ys7.com/ezopen/h5/iframe") /* 结束 */
player.postMessage("capturePicture", "https://open.ys7.com/ezopen/h5/iframe") /* 截图 */
player.postMessage("openSound", "https://open.ys7.com/ezopen/h5/iframe") /* 开启声音 */
player.postMessage("closeSound", "https://open.ys7.com/ezopen/h5/iframe") /* 关闭声音 */
player.postMessage("startSave", "https://open.ys7.com/ezopen/h5/iframe") /* 开始录制 */
player.postMessage("stopSave", "https://open.ys7.com/ezopen/h5/iframe") /* 结束录制 */
将iframe组件的src直接换成你的

剩下的js部分也可以直接复制
我是用的是vue所以我将所有代码放到了mounted方法里面
这时候就可以直接查看监控历史了
对于视频组件的解读

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




