axios请求改变content-type为form-data
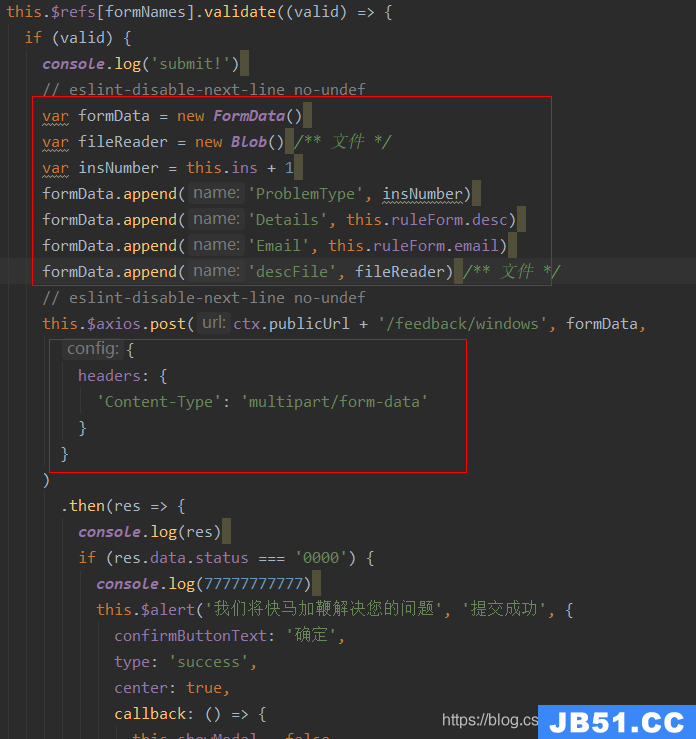
代码如下:

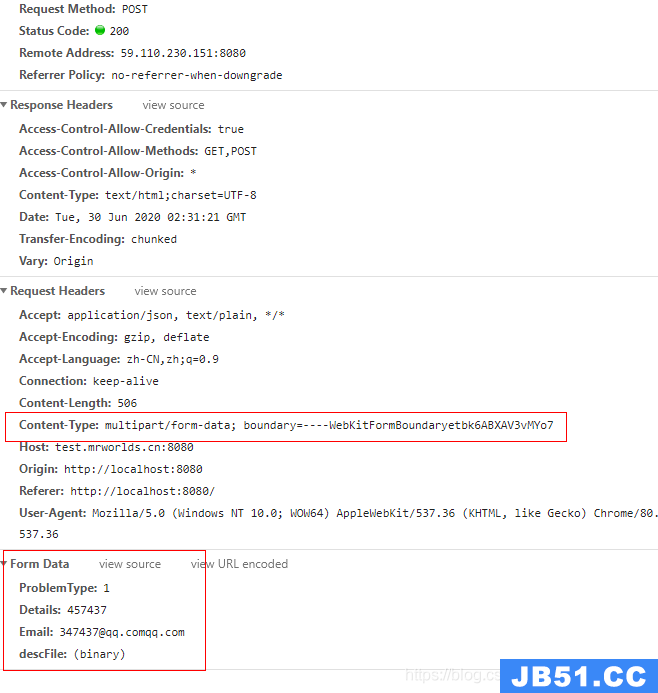
正常效果

axios无法发送‘Content-Type‘: ‘multipart/form-data‘请求
我这里写的是纯粹的前端解决方案
按照一般的写法
const req = (method,url,params) => {
return axios({
method: "POST", url: url, headers: {
'Content-Type': 'multipart/form-data', Token: localStorage.logintoken
}, data:params, });
};封装完成以后你会发现后台并不能接受到你发送的数据,这是由于你发送的是request payload 但是后台做的接受是 formdata 你当然可以让你的后台小伙伴帮你修改
但是同样你可以通过qs和URLSearchParams对象的方法来解决
或者
const req = (method, data:qs.stringify(params,{ arrayFormat: 'brackets' }), });
};版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




