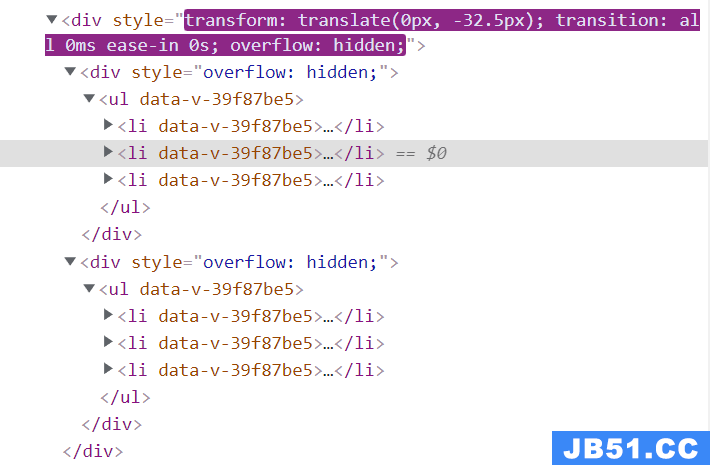
项目里有一个无缝滚动的列表效果,用的vue-seamless-scroll 插件,可以实现列表滚动没问题,但因为列表每一条都有click事件,最近发现总是有一条点不动,审查元素发现是:
当第一个ul中的数据滚动完时,第二个ul 里的li的click事件不起作用

解决方法
这是之前的写法(可以循环显示,点击第一个ul里的li可以触发click事件,但是点击第二个ul里的li不能触发click事件),关于vue-seamless-scroll的一些配置可以看我另一篇文章,这里就不详细写了
vue-seamless-scroll实现数据无缝滚动,轮播效果_调调啊的博客-CSDN博客
<div>
<vue-seamless-scroll :data="list" :class-option="option">
<ul>
<li v-for="(item,index) in list" :key="index" @click="goDetail(item)">
<span>{{ item.title }}</span>
</li>
</ul>
</vue-seamless-scroll>
</div>下面是更改后的代码
- 给外层div加点击事件,通过event.target获取到点击的dom元素
- 给点击的列的元素绑定属性,这里我绑定了自定义属性
data-obj对象,直接把该列的item添加进去,用JSON.stringify转成字符串
<div @click="goDetail($event)">
<vue-seamless-scroll :data="list" :class-option="option" >
<ul>
<li v-for="(item,index) in list" :key="index" >
<span :data-obj="JSON.stringify(item)">{{ item.title }}</span>
</li>
</ul>
</vue-seamless-scroll>
</div>
goDetail(e) {
//打印出来的e.target就是点击的span元素
console.log(e.target);
//拿到span元素身上的自定义属性obj,obj本身是字符串,JSON.parse转成对象
let item = JSON.parse(e.target.dataset.obj);
console.log(item);
//路由跳转,把该条item对象传过去
this.$router.push({
name: 'listDeatil',params: {
item: item
}
})
},版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




