最近,我们的一位读者问我们,他们如何将 JavaScript 移动到 WordPress 的底部以提高他们的 Google 页面速度分数。我们很高兴他们提出这个问题,因为老实说,我们想写这个。在本文中,我们将向您展示如何将 JavaScript 移动到 WordPress 的底部,以便您可以改善网站加载时间和 Google 页面速度得分。
将 JavaScript 移动到底部的好处
JavaScript 是一种客户端编程语言。它由用户的 Web 浏览器执行和运行,而不是由 Web 服务器执行和运行。当您将 JavaScript 放在顶部时,浏览器可能会在加载页面的其余部分之前执行或处理 JavaScript。当 JavaScript 移动到底部时,您的 Web 服务器将快速呈现页面,然后用户的浏览器将执行 JavaScript。由于所有服务器端渲染都已完成,因此 JavaScript 将在后台加载,从而使整体加载更快。
这将提高您在使用 Google Page Speed 或 Yslow 进行测试时的速度分数。Google 和其他搜索引擎现在将页面速度视为显示搜索结果时的性能矩阵之一。这意味着加载速度较快的网站将在搜索结果中更显眼。
在 WordPress 中添加脚本的正确方法
WordPress 有一个强大的排队系统,允许主题和插件开发人员将他们的脚本添加到队列中并根据需要加载它们。正确地将脚本和样式加入队列可以显著提高页面加载速度。
为了向您展示一个基本示例,我们将在 WordPress 主题中添加一些 JavaScript。将 JavaScript 保存在文件中,并将该文件放在模板的目录中。如果您的主题没有 JavaScript 目录,请创建一个。放置脚本文件后,编辑模板文件并添加以下代码模板到functions.php
function wpb_adding_scripts() {
wp_register_script('my-amazing-script',get_template_directory_uri() . '/js/my-amazing-script.js','','1.1',true);
wp_enqueue_script('my-amazing-script');
}
add_action( 'wp_enqueue_scripts','wpb_adding_scripts' );
在此代码中,我们使用了 wp_register_script() 函数。此函数具有以下参数:
<?php
wp_register_script( $handle,$src,$deps,$ver,$in_footer );
?>
要在 WordPress 页面的页脚或底部添加脚本,您只需将参数设置为 。$in_footertrue
我们还使用了另一个函数,该函数返回模板目录的 URL。此函数应用于在 WordPress 主题中加入和注册脚本和样式。,我们将使用函数get_template_directory_uri()plugins_url()
问题:
问题是有时 WordPress 插件会将自己的 JavaScript 添加到 <head> 或页面正文内的页面。为了将这些脚本移动到底部,您需要编辑您的插件文件并将脚本正确地移动到底部。
查找 JavaScript 源码
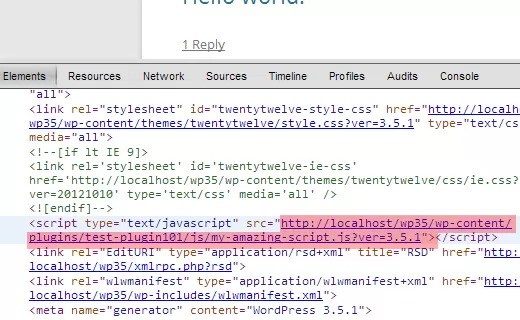
在 Web 浏览器中打开您的网站并查看页面源代码。您将看到指向 JavaScript 文件的链接,指示文件的位置和来源。例如,下面的屏幕截图告诉我们,我们的脚本属于一个名为 'test-plugin101' 的插件。脚本文件位于目录中。js

有时,您会看到 JavaScript 直接添加到页面中,而不是通过单独的 .js 文件进行链接。在这种情况下,您需要一一停用所有插件。停用每个插件后刷新页面,直到找到将脚本添加到您的页面的插件。如果停用所有插件后 JavaScript 仍未消失,请尝试切换到另一个主题以查看 JavaScript 是否由您的主题添加。
注册和排队脚本
一旦你在 header 部分找到添加 JavaScript 的插件或主题,下一步就是找出插件调用文件的位置。在主题或插件的 PHP 文件之一中,您将看到对该特定文件的调用。.js
如果插件或主题已经使用排队来添加 JavaScript 文件,那么您需要做的就是更改插件或主题中的函数wp_register_script并为 $in_footer 参数添加 true。喜欢这个:
wp_register_script('script-handle',plugins_url('js/script.js',__FILE__ ),'1.0',true);
假设您的插件或主题在标题中或内容之间添加了原始 JavaScript。在插件或主题文件中找到原始 JavaScript 代码,复制 JavaScript 并将其保存在文件中。然后使用上面所示的 function 将 JavaScript 移动到底部。.jswp_register_script()
编者按:重要的是要了解,当您更改核心文件并更新插件时,您的更改不会被覆盖。更好的方法是取消注册脚本,然后从主题的 functions.php 文件中重新注册它。
add_action( 'wp_print_scripts','my_deregister_javascript',100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



