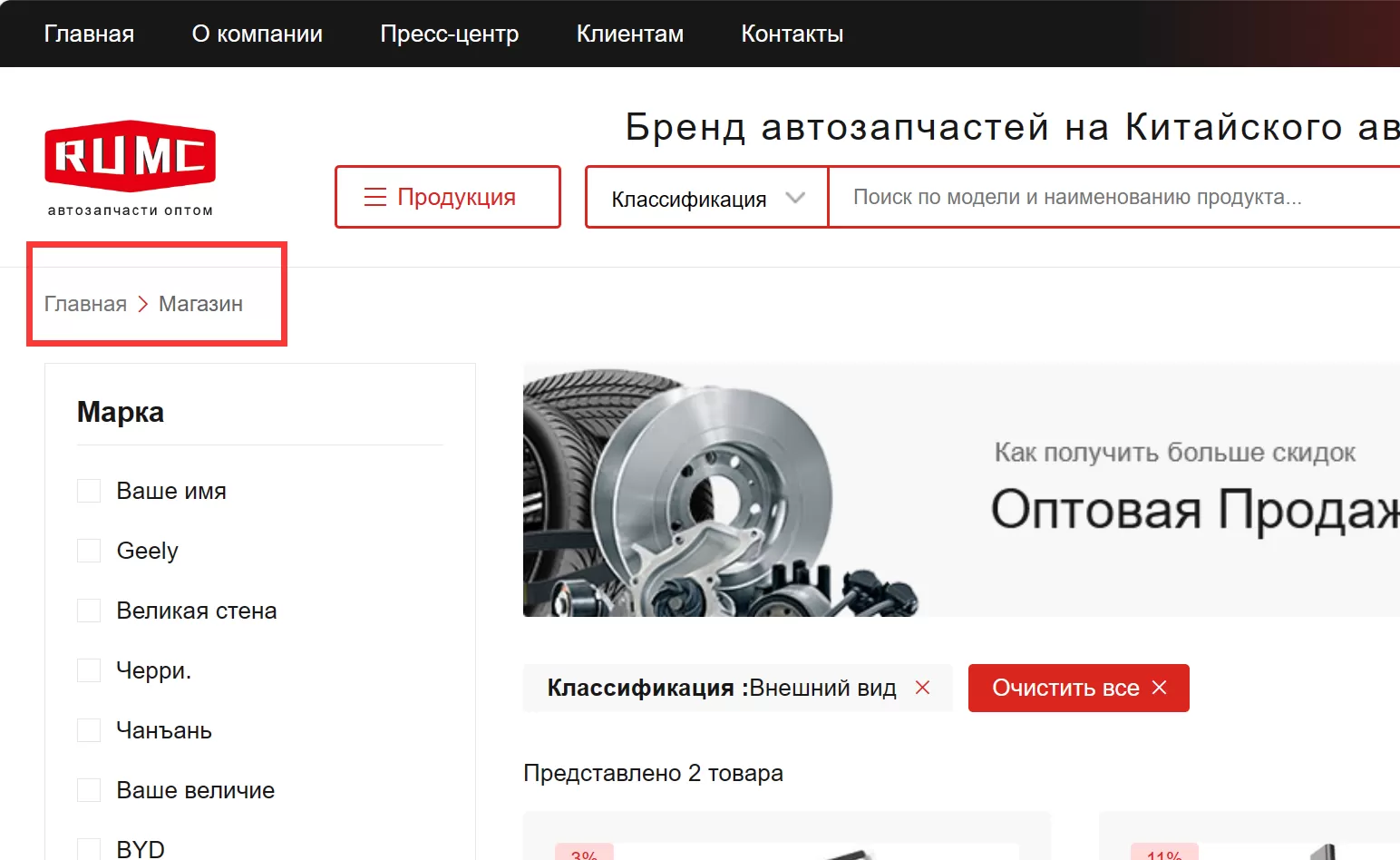
当我们使用Woocommerce插件来开发wordpress商城主题的时候,经常会用到Woocommerce自带的面包屑导航,但是有是自带的面包屑导航的链接符和我们整体设计风格不搭,这个时候我们需要更换这个链接符,那么应该怎么更换呢?其实很简单,比如下面的代码:
//修改面包屑导航连接符
add_filter( 'woocommerce_breadcrumb_defaults','mx_custom_woocommerce_breadcrumbs' );
function mx_custom_woocommerce_breadcrumbs( $defaults ) {
// 修改连接符
$defaults['delimiter'] = ' <i class="iconfont icon-youjiantoucu"></i> '; // 将 '>' 替换为你想要的符号
return $defaults;
}

在这里,我们把连接符修改为了阿里巴巴的icon图标(如果要使用阿里巴巴的icon字体图标,需要在主题中引入),那么您也可以使用wordpress的Dashicons字体图标,甚至你也可以直接使用一个图片。
希望今天的分享能对您有所帮助!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



