当你在一个WordPress网站上工作的时候,有时你想添加自定义CSS。
你为什么要这么做?可能是以下原因之一:
向尚未定义的主题添加新样式(例如,为特定断点添加新媒体查询)。
更改正在使用的主题中元素的样式。
在第一种和第二种情况下,如果只需要修改少量代码,添加一段自定义CSS通常是实现所需效果的最简单方法。
我们将很快研究添加wordpress自定义CSS的不同方法,但首先让我们看看CSS是如何工作的。
CSS层叠
层叠是一个规则集,它决定将应用许多样式中的哪一个。因为通常一个元素只能应用一种样式,所以一个CSS规则必须胜过其他规则。
此原则有一些例外情况和解决方法,例如在CSS中创建多色背景的方法:
但总的来说,这条规则是成立的。

有两件事可以帮助浏览器决定应用哪种样式:广度和特异性。
正确的宽度=HTML元素的正确选择,而不是任何其他元素。
正确的特异性=您的CSS声明胜过其他针对相同元素的声明。
为了避免把头发扯下来,请阅读弗雷德关于如何正确更改CSS的帖子。它有一些实际的例子,向你展示如何正确定位你的风格。
如果您想更深入地了解CSS的特殊性,我建议您阅读Andy Clarke的CSS特殊性战争,它完美地解释了这个概念。(如果你是《星球大战》的粉丝,那就更值得了!)
CSS在wordpress中的应用
如果您曾经检查过一个典型wordpress站点的代码,您会注意到通常有许多样式表是从多个源加载的。
wordpress如何决定先加载哪个?它有一个CSS样式排队的特定顺序。
总的顺序是,从头到尾:
子主题
父主题
自定义程序
另一个决定因素是钩子优先级。如果您不熟悉hooks,请阅读我们关于wordpress hooks的文章作为入门。
简言之,钩子是主题或插件中可以运行函数的点。由于多个函数可以附加到钩子上,wordpress需要一种方法来确定它们的运行顺序。这就是优先权的所在。
挂接函数或回调函数的默认优先级为10。小于此值的回调将较早运行,而具有较高值的函数将稍后运行。
对于CSS样式,这意味着如果您试图覆盖一个样式,您希望您的代码加载的优先级高于原始样式表。
这里有三个主要的地方,你可以添加自定义CSS到wordpress。
让我们依次看看这些。
假设你不是在白手起家地写你自己的主题,有几种方法可以做到这一点。让我们看看你不应该先做的那件事。
危险的方法是直接进入外观>主题编辑器。如果在活动主题中尝试此操作,将看到如下警告:

此方法的问题是您直接在服务器上编辑文件。如果你犯了一个错误并保存了它,你将无法得到你的原件样式.css把文件放回去。也就是说,除非您有备份,或者删除主题并重新安装。无论哪种情况,您都将丢失最新的自定义设置。
更安全的方法是创建一个子主题,如消息所示。这样,如果最坏的情况发生,你就可以保持你的父主题不变。子主题也是wordpress的最佳实践,如果您想更改主题中的任何模板或函数,子主题是必不可少的。
当你做了一个子主题,你应该编辑你的样式.css文件在一个文本编辑器和上传您的修改后的文件通过FTP。如果您想更高级,可以使用Git这样的版本控制系统来跟踪本地计算机上的文件更改。
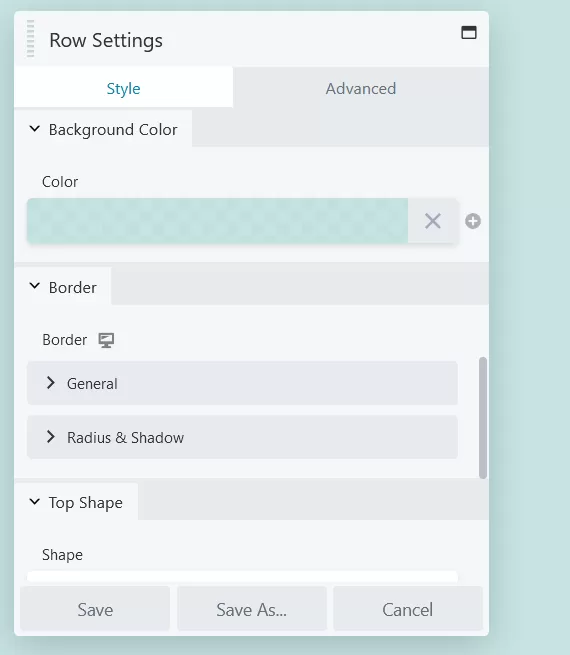
大多数页面生成器插件对样式有很大的影响。例如,在Beaver Builder中,可以通过其控件将样式添加到各个行或模块:

这个背景色被添加到由beaverbuilder生成的一个单独的样式表中。

但是如果你不喜欢插件的样式,但是它们还是被加载了呢?
好的wordpress插件开发人员会在他们的插件中包括禁用样式的选项,如果你想添加自己的样式。这可能会使您不必编写样式规则!重要的是在他们尝试和覆盖现有的样式。
另一个选项是使用wpu dequeueu style()函数将不希望加载的样式出列。关键是你必须先确认他们的身份。要了解更多信息,请阅读jeffstarr关于删除插件脚本和样式的教程。
为了更容易地删除不需要的CSS,您可以尝试Perfmatters插件,它允许您将插件样式和脚本控制到每页级别。
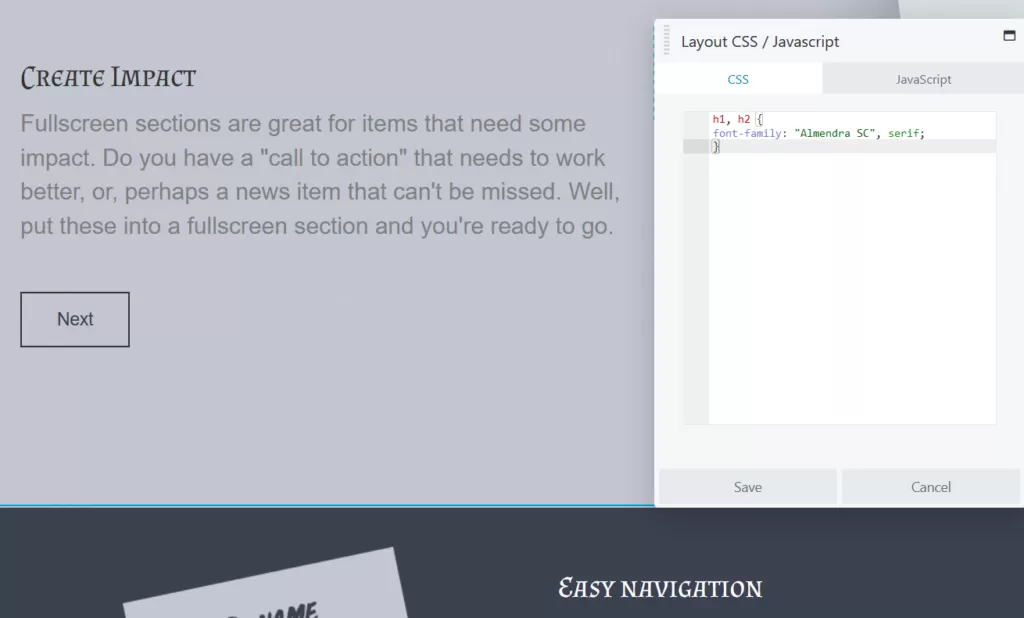
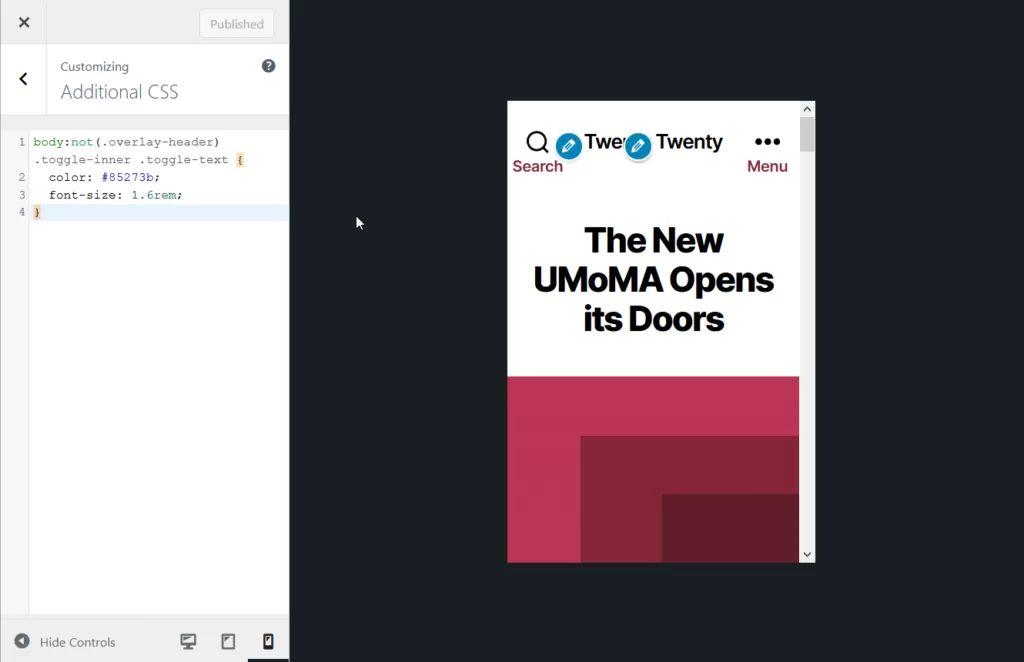
wordpress4.7中的自定义工具wordpresscustomizer是添加您自己的CSS的有用工具,因为您的自定义CSS是在所有其他样式之后加载的。
您可以通过菜单中的外观>自定义>附加CSS来访问wordpress CSS编辑器,或者简单地通过外观>编辑CSS来重定向到那里。
通过AJAX的魔力,您添加到定制器的任何样式都将在预览窗口中实时更新。一个有用的特性是,您可以在桌面、平板电脑或移动视图中查看网页。

记住使用“发布”按钮保存样式。
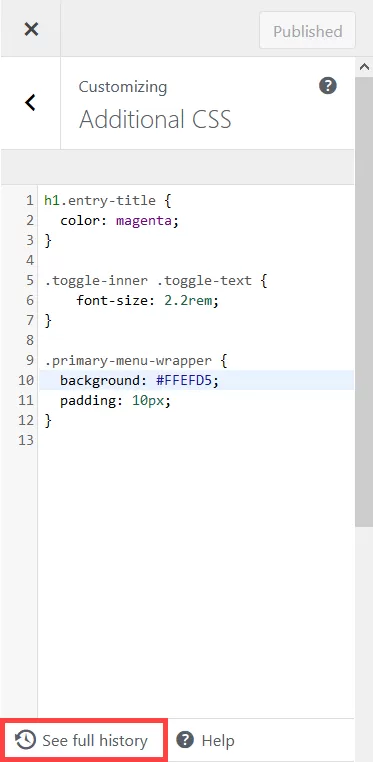
请注意,定制器样式是内联加载到主题的<head>中的。举个例子:
<style type="text/css" id="wp-custom-css">h1.entry-title {
color: magenta;
}
.toggle-inner .toggle-text {
font-size: 2.2rem;
}</style>
因此,定制器对于测试样式非常有用。一旦你对它们感到满意,你就可以把它们转换成一个儿童主题。
自定义CSS样式存储在哪里?
您可能知道自定义CSS存储在wordpress数据库中。您可能不知道的是,定制CSS是一种有修订的post类型。
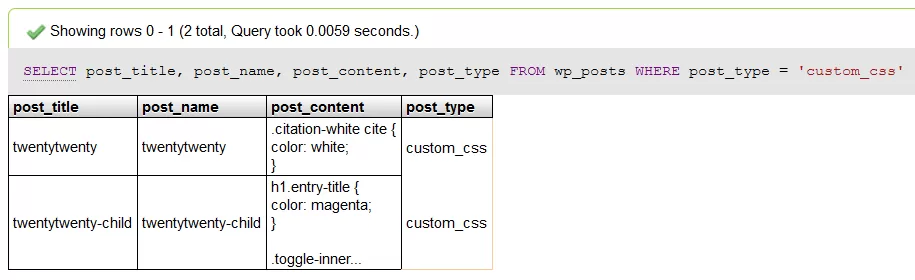
以下是查找它们的查询:
从wp_posts中选择post_title、post_name、post_content、post_type,post_type='自定义_css';

您将看到postu title和postu name都对应于主题slug,postu内容包含您自定义的CSS规则。
当你确信你的自定义CSS是安全的,以防你不小心删除它(!)有没有一个简单的方法来访问您的CSS修订,就像您可以与post修订。
额外的定制CSS工具与JETPACK
开发者对Jetpack插件的看法不一,有些人喜欢,有些人讨厌。
Jetpack有一个坏名声,因为它是一个真正的多个插件,它的一些功能是自动启用,无论你是否需要它。
为了记录在案,我们发现Jetpack有一些有用的功能,比如将您的网站连接到wordpress.com网站.
然而,Jetpack的定制CSS增强功能非常漂亮。
要启用它们,一旦安装了Jetpack,就需要转到Jetpack>设置并切换增强CSS自定义面板。

使用Jetpack,您可以:
以通常的方式查看最近25个自定义CSS修订。

为全尺寸图像设置不同的内容宽度。如果使用此设置,则需要重新生成现有图像大小。
从CSS开始,完全禁用主题的CSS。
这意味着如果您使用的是父主题而不是子主题,那么您将保留主题的PHP和HTML标记,但是您的主题样式.css不会加载-有效地给你一张白板。
如果您使用的子主题没有CSS或CSS最少,那么如果您使用这个选项,您可能根本看不到任何区别。
使用CSS预处理器,如Sass或更少。要开始,请从预处理器选择框启用LESS或Sass(SCSS语法)。
如果您对预处理器不熟悉,那么这是一种特别简单的方法。
如果你想知道为什么Sass很棒,请阅读Fred的帖子。
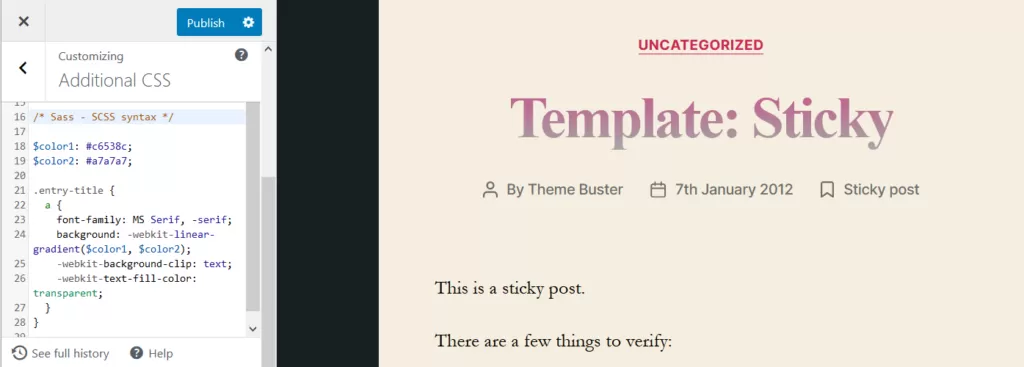
下面是一个简单的示例,使用Sass变量来更改Twenty-twenter主题中文章标题链接的颜色:
/* Sass - SCSS Syntax */
$color1: #c6538c;
$color2: #a7a7a7;
.entry-title {
a {
font-family: MS Serif,-serif;
background: -webkit-linear-gradient($color1,$color2);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}

救命啊,我的自定义CSS坏了!
在自定义程序中是否有任何样式规则覆盖要应用的样式?您可以使用浏览器上的Inspect元素来检查这一点。
您是否使用了正确的CSS选择器?
你的风格够具体吗?记住,在CSS中,某些选择器比其他选择器更重要。
添加wordpress自定义CSS是很容易的,当你知道怎么做
如果你在wordpress中添加自定义CSS,你有几个选择。
在你决定哪种方法是最好的之前,先弄清楚你想要达到的目标。这可能会覆盖几行CSS代码,构建一个(子)主题,或者获得一个插件的样式来匹配你的品牌。
别忘了花时间学习CSS规则,这样你就可以像pro一样创建和修改样式。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



