本文将带领你成为wordpress插件开发者。我们将分析何时需要编写插件,在哪里放置插件代码和一些最佳实践,并让您在编写简单插件时体验一些wordpress关于插件开发的概念。
所以你一直在开发主题,可能会添加CSS和一些导航栏或页脚函数。你怎么知道什么时候该开始wordpress插件开发了?
什么是wordpress插件?
插件是一段代码,它为你的网站添加了超出wordpress核心功能的功能。该代码可能会更改帖子的内容或向站点添加内容,或使您能够在站点的管理端执行操作。
插件可以根据需要添加尽可能少或尽可能多的功能:例如,一个小插件可以在你的站点中插入一个Google分析脚本,或者在你的帖子中添加一个缩略图,或者在评论被回复时向评论人发送电子邮件通知。一个中等大小的插件可能会为你的站点添加一个辅助工具栏,在你的帖子中嵌入PDF和WORD文档,或者为你的站点添加一个推荐系统。大型插件可以为站点添加令人印象深刻的功能,比如添加论坛系统、添加大量SEO增强功能,或者将站点变成商店。
在它的技术基础中,wordpress插件是一个文件夹,它位于wordpress站点的wp content/plugins文件夹中。文件夹至少包含一个PHP文件,其中包含影响网站功能的代码。
既然一个wordpress插件可以做任何事情,那么定制的wordpress插件开发作为一个主题的复杂程度是没有限制的。不过,定制插件开发入门只需以下四个步骤:
所以你决定你的网站需要一些额外的功能。这是否意味着你应该坐下来创建一个插件?不一定。很多功能上的改变最好通过修改你的wordpress主题来处理,或者被现有的插件覆盖。
在深入研究之前,你会想问这两个问题:
您的更改是基于数据还是纯粹基于显示?
即使我们知道触摸核心文件不是一种选择,我们仍然不一定要把代码放在插件中。当您想要合并的功能与站点的主题紧密相关时,将其添加到主题本身是有意义的。这个主题有一个文件专门用来添加这样的代码:函数.PHP文件。添加导航栏、小部件区域、翻译文件、支持特色图像等功能非常适合在函数.PHP.
但是,如果您希望即使在更改主题时也能保留功能,那么您希望代码驻留在主题之外,而这正是插件发挥作用的地方。
所以我们已经确定代码确实属于一个插件,但是在我们坐下来编写代码之前,让我们先看看wordpress的插件库。插件库有成千上万个插件,涵盖了多种类别:表单生成器、安全性、备份、缓存、论坛、电子商务和许多其他。您可以从我们的教程视频中了解到许多有用的开发人员插件。大量现有的wordpress插件意味着对于我们想要添加到站点的大部分内容,已经存在一个插件。
那么我们什么时候会选择运行自己的插件呢?当没有一个现有的插件能够完全满足我们的需求,或者插件能够满足我们的需求时,就会变得臃肿,增加了比我们想要的更多的复杂性。
好的,我们已经验证了我们应该使用一个插件,并且没有一个现有的插件能满足我们的需要。我们该写插件了!
什么?我们?写插件?但是我们从来没有写过一个,我们几乎没有写过PHP我们怎么能跳进插件开发呢?这就是我们在这里的目的:一步一步地,进入wordpress插件开发的神奇世界。
我们将首先创建足够的插件,使您能够在站点的插件屏幕上看到它。这个插件不会做任何事情,但它会出现在你网站的插件列表上。
转到wp content文件夹
创建一个文件夹,并将其命名为插件应该执行的任何操作。如果需要多个单词,请在它们之间加一个连字符。例如,如果我们的插件以相反的时间顺序显示标记文章,那么让我们将文件夹命名为display tag posts reverse order。
创建一个PHP文件,并将其命名为与文件夹相同的名称(包括连字符)。在上面的示例中:显示反向标记柱-订单.PHP.
wp-content/
|
|- plugins
| |- your-plugin-name/
| | |- your-plugin-name.PHP
打开PHP文件并插入一个注释头(类似于主题中的注释头)样式表). 最小注释头只能有一个字段,即插件名称,但我们将添加更多字段,使其与所有其他插件一样显示:<?PHP
/**
* Plugin Name: YOUR PLUGIN NAME
* Description: A DESCRIPTION OF THE PLUGIN'S FUNCTIONALITY
* Author: YOUR NAME
* Version: 1.0
*/
注意:记住文件开头的打开PHP标记。没有它,wordpress将无法识别评论标题。
完整的标题注释可以由所有这些字段组成(您可以在中阅读每个字段的定义)wordpress.org网站插件开发手册):插件名称,插件URI,描述,版本,至少需要,需要PHP,作者,作者URI,许可证,许可证URI,文本域,域路径,网络。
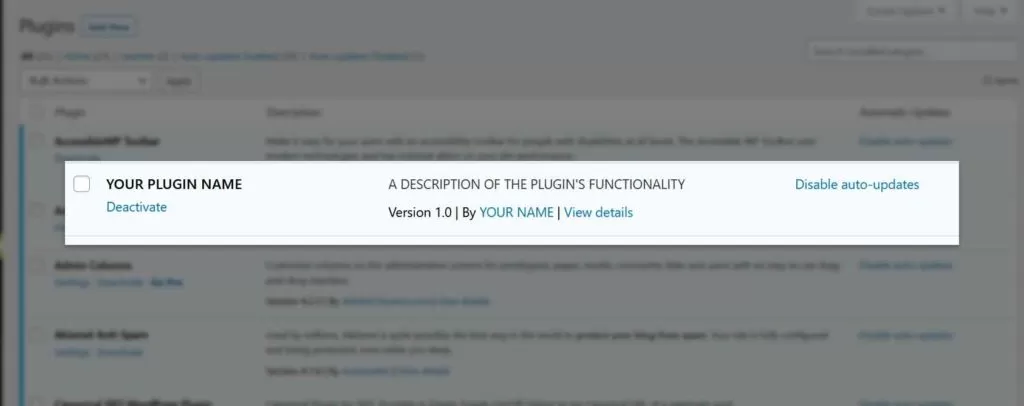
Now go to your site’s plugin screen,and—voila—your plugin is there!

现在让我们在这个插件中添加一些代码,这样你的插件就可以做一些事情了…
如果您对PHP不熟悉或不熟悉,那么这个阶段可能是您一直无法编写插件的原因。那么就需要您先对PHP进行学习了。
无论如何,不要害怕:即使没有掌握PHP,你也可以开始编写你的第一个插件。
当我想为一个站点添加特定的功能时,我通常从一个web搜索开始。搜索通常会得到一些实现我需要的代码。虽然理解代码的功能和工作原理很重要,但您仍然可以完全不用自己编写代码。
在本节中,我们将编写一个简单的插件,它会影响我们指定的特定标记的归档页,并使它们的文章按相反的时间顺序列出。在这样做的同时,我们将学习如何为函数名添加前缀、使用钩子、熟悉查询参数,以及我从最好的wordpress插件开发人员那里学到的其他方法。
前缀函数名
当编写一个没有封装在名称空间或类中的插件时,插件函数成为wordpress全局范围的一部分。这意味着它们在许多其他函数的作用域内,我们不知道这些函数的名称。不知道其他函数名可能会导致我们给我们的函数一个已经存在的名称,这意味着要么该函数将覆盖我们的函数,要么我们的函数将覆盖它。这两者都不是理想的结果,因此我们必须给我们的职能起一个独特的名字。最简单的方法是在每个函数名前面加上我们插件名的变体。
如果我们的插件名很短,比如myplugin,我们的函数可以称为myplugingetposts或者mypluginenqueuescripts。但是,我们不需要长的函数名,所以如果我们的插件有一个长的名字,我们可以缩写它。例如,如果我们的插件名为display tag posts reverse order,我们可以将其缩写为dtpro,并调用函数dtpro get posts或dtpro enqueue scripts。
另一种解决方案是使用名称空间。虽然我也很想探讨这个问题,但我也希望这篇文章简短而基本,因此本篇文章暂不做过多介绍。
就我们的目的而言,如果我们将使用的钩子是一个动作钩子,并且我们将钩住preu getu posts动作,这就足够了。正如优秀的文章《preu getu posts的实际使用》中所解释的,“preu getu posts是一种操作,它允许您修改WPu查询,该查询是“即将运行”的,意思是“将向数据库请求post bundle”。在查询运行到数据库并获取其post bundle之前,我们将突袭并更改查询实际请求的帖子。事件的顺序就是preu getu posts的名称。”
由于我们希望更改某些标记中从数据库获取文章的顺序,因此这是我们插入并插入修改的理想代码点。
条件标签
所以我们让wordpress每次访问数据库时都运行我们的代码。但我们不想改变整个网站上帖子的顺序,只在那些标签页面上。
我们怎么做?我们告诉wordpress只在某些条件下修改查询:我们在一个标记页中,我们在一个特定的标记中,并且正在运行的查询是主查询(因为每个页面上都有多个查询在运行:导航栏或侧边栏等)
WPu查询参数
使用WPu query类从数据库中获取文章的查询有许多用于获取文章的参数:按作者、类别、按状态或按日期,等等。在我们的例子中,我们只想更改一件事:检索帖子的顺序。所以我们只需要设置这个参数,然后发送查询。
经过所有的解释,这里是完整的代码。你只需将它插入你的插件文件后的评论头,改变标签slug以满足你的需要,并使用它到你的心的内容。
add_action( 'pre_get_posts','dtpro_get_posts' );
/**
* For only the 'mooc' tag,show the posts in ascending date order,so they can be read from beginning to end
*/
function dtpro_get_posts( $query ) {
if ( $query->is_tag() && ( $query->query_vars['tag']=='mooc' ) && $query->is_main_query() ) {
$query->set( 'order','ASC' );
}
}
<?PHP
/**
* Plugin Name: display Tag Posts Reverse Order
* Description: Reverse chronological ordering for specific tag archive pages
* Author: WPShout
* Version: 1.0
*/
add_action( 'pre_get_posts','ASC' );
}
}
把它放到/wp content/plugins中的一个新文件夹中(命名为anything,但命名为dtpro可能是有意义的),这样就可以在wordpress admin中使用这个插件及其功能。试试看!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



