html设置上边距的方法:1、使用padding-top属性设置上内边距,语法“padding-top:边距值;”;2、使用margin-top属性设置上外边距,语法“margin-top:边距值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置上边距

方法1:设置上内边距
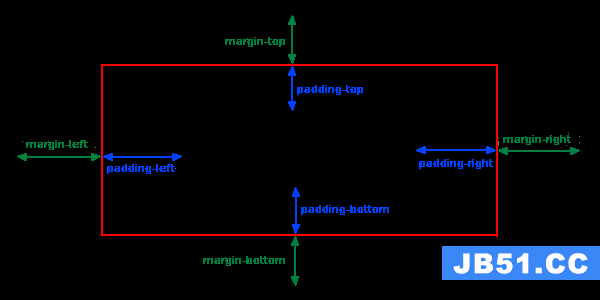
内边距是指元素边框与元素内容之间的空间。我们可以使用padding-top属性来设置元素的上内边距。
示例:
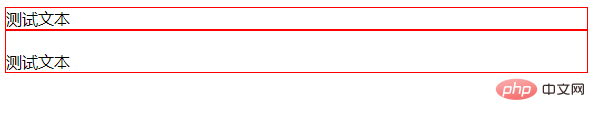
<!DOCTYPE html> <html> <head> <Meta charset=UTF-8> <style type=text/css> div{ border: 1px solid red; } .Box{ padding-top: 20px; } </style> </head> <body> <div>测试文本</div> <div>测试文本</div> </body> </html>
效果图:

方法2:设置上外边距
外边距是指元素周围的空间。我们可以使用margin-top属性来设置元素的上外边距。
示例:
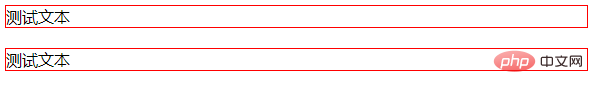
<!DOCTYPE html> <html> <head> <Meta charset=UTF-8> <style type=text/css> div{ border: 1px solid red; } .Box{ margin-top: 20px; } </style> </head> <body> <div>测试文本</div> <div>测试文本</div> </body> </html>
效果图:

推荐教程:《html视频教程》
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




