添加方法:1、使用position属性给包含图片和文字的容器元素div添加相对定位样式;2、使用position属性给文字元素添加绝对定位样式;3、使用left和top属性设置文字元素在图片上的位置,将文字定位在图片上即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
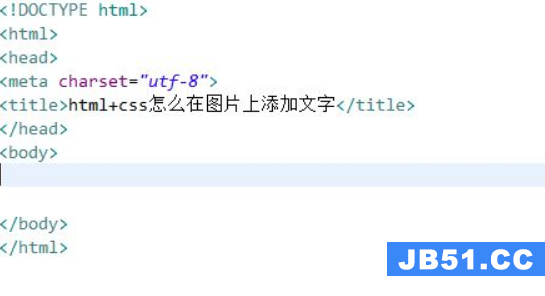
1、新建一个html文件,命名为test.html,用于讲解html+css怎么在图片上添加文字。

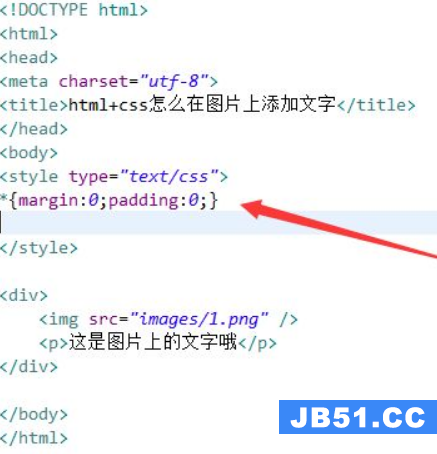
2、在test.html文件中,使用div标签创建一个模块,在div内,使用img标签创建一张图片。

3、在test.html文件中,在div标签内,使用p标签创建一段文字,下面将通过css让该段文字添加在图片上。

4、在test.html文件中,在css标签中,通过“*”来初始化页面所有元素内外边距为0,避免影响下面css样式定义。

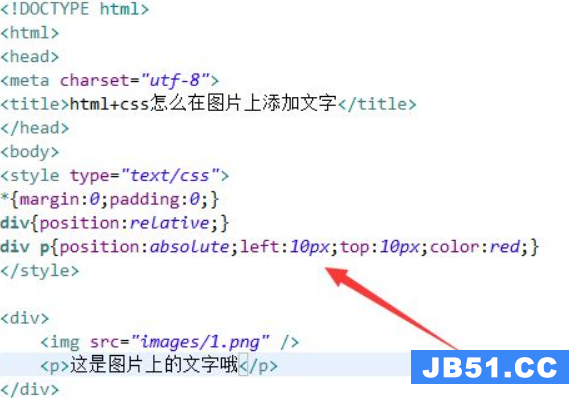
5、在css标签中,对div元素进行样式设置,定义其位置属性position为相对定位(relative)。

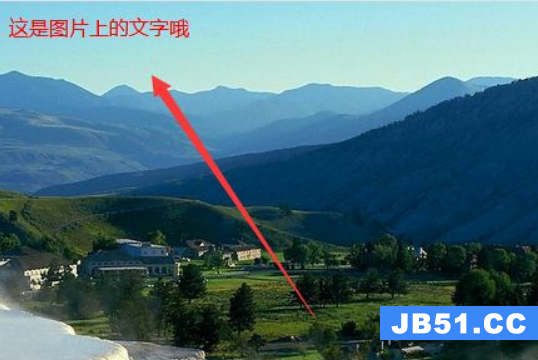
6、在css标签中,对div内的p元素进行样式设置,定义其位置属性position为绝对定位(absolute),这个绝对定位是相对于图片的位置而定的,让文字距离图片左边缘10px,距离图片上边缘10px,并且设置文字颜色为红色。


更多编程相关知识,请访问:编程视频!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




